فهرست مطالب:
- تدارکات
- مرحله 1: پرش به اطراف
- مرحله 2: اتصال پدها
- مرحله 3: لغزش نور فوق العاده
- مرحله 4: شروع به کدگذاری
- مرحله 5: تطبیق بازی
- مرحله 6: تغییر کد پرش بازیکن
- مرحله 7: تغییر خروجی
- مرحله 8: کار می کند
- مرحله 9: آماده سازی اتاق
- مرحله 10: کامل است

تصویری: ایجاد کنترل کننده بازی فیزیکی: 10 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54


هنگامی که Nintendo Wii راه اندازی شد ، بازیکنان تشویق می شدند ، نه ، باید مبل را ترک کنند و بپرند ، برقصند و جیغ بزنند تا در بازی دلخواه خود امتیاز کسب کنند. در حالی که یک منحنی یادگیری تند در ساختن Wii وجود دارد ، ساختن یک دستگاه سفارشی آسان است که به شما امکان می دهد با پرش فیزیکی روی پد های فشار در زمان مناسب ، بازی را کنترل کنید.
این دستورالعمل نشان می دهد که چگونه بازی 'Bounce Space' (قابل پخش زنده در https://marquisdegeek.com/spacebounce/ با منبع در https://github.com/MarquisdeGeek/SpaceBounce) را برای استفاده از کنترل کننده فیزیکی اقتباس کردم.
تدارکات
- آردوینو
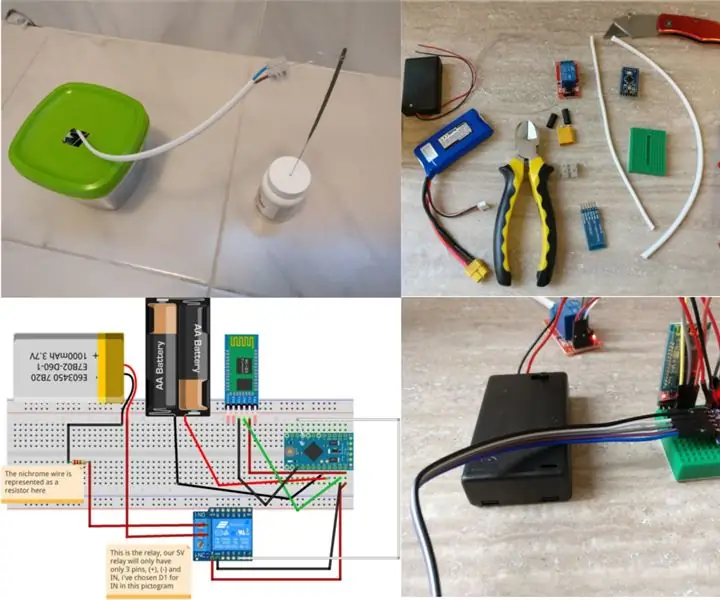
- دو تشک تحت فشار (مال من از Maplin بود
- دو مقاومت ، برای تشک فشار (100 K ، اما اکثر آنها خوب هستند)
- دو عدد LED (اختیاری)
- دو مقاومت ، برای LED ها (100 K ، اما اکثر آنها خوب هستند. همچنین اختیاری است)
- لپ تاپ
مرحله 1: پرش به اطراف

من با طراحی رابط پرش شروع کردم و با مرور بازی متوجه شدم که داشتن دو تشک به بهترین وجه ایده اصلی آن را بیان می کند. به این معنا که شما روی تشک چپ می ایستید تا احساس نگه داشتن روی دیوار چپ را شبیه سازی کرده و در لحظه مناسب به سمت تشک راست پرش کنید و شخصیت روی صفحه شما نیز همین کار را انجام می دهد.
مرحله 2: اتصال پدها


بنابراین من دو تشک خریدم و دست به کار شدم. تشک های فشاری نشان داده شده در اینجا ساده ترین (و ارزان ترین!) هستند که هر کدام 10 پوند پیدا کردم. آنها چهار سیم دارند که دو تای آنها مانند یک سوئیچ ساده عمل می کنند: وقتی روی تشک می ایستید ، یک اتصال برقرار می شود و هنگامی که از بالا می پرید ، خراب می شود. من این را به یک آردوینو با این مدار اصلی وارد کردم.
مرحله 3: لغزش نور فوق العاده

کار می کرد ، اما چندان الهام بخش نبود. بنابراین ، برخی از LED ها را برای نشان دادن وضعیت هر تشک فشار اضافه کردم.
LED ها برای انجام بازی مورد نیاز نیستند ، اما با افزودن آنها به مدار ، می توانم به راحتی ببینم که مدار فکر می کند وضعیت فعلی چیست. بنابراین ، اگر بازی به درستی واکنش نشان ندهد ، می توانم کار کنم اگر مشکل از مدار ، نرم افزار آردوینو یا منطق بازی باشد.
مرحله 4: شروع به کدگذاری
با توجه به اینکه بازی اصلی در جاوا اسکریپت بود ، تصمیم گرفتم یک برنامه NodeJS بنویسم که به تغییرات در حالت تشک فشار گوش می دهد و داده ها را از طریق شبکه های وب برای سرویس گیرنده بازی ارسال می کند.
ابتدا ، فریمتای استاندارد را روی Arduino خود نصب کنید تا بتوانیم یک سرور Node روی رایانه شخصی اجرا کرده و از کتابخانه Johnny Five برای گوش دادن به تغییرات وضعیت از Arduino استفاده کنیم. سپس Express را اضافه کنید تا محتوای بازی ارائه شود.
کل کد سرور به این شکل است:
const express = require ('express')؛
const app = express ()؛ const http = require ('http')؛ سرور const = http.createServer (برنامه) ؛ const io = نیاز ('socket.io'). گوش دادن (سرور) ؛ const arduino = نیاز ('arduino-controller')؛ server.listen (3000 ، تابع () {console.log ("گوش دادن به سرور سریع …") ؛}) ؛ app.use ('/' ، express.static ('برنامه')) ؛ const pênc = نیاز ("johnny-five") ؛ const board = new five. Board ({repl: false})؛ board.on ("ready"، function () {let green = new five. Led (5) ؛ اجازه دهید قرمز = new five. Led (6) ؛ let left = new five. پین (2) ؛ اجازه دهید راست = پنج جدید. پین (3) ؛ io.on ('اتصال' ، عملکرد (سوکت) {console.log ('ما متصل هستیم!') ؛ اجازه دهید lastLeft = false ؛ اجازه دهید lastRight = false ؛ five. Pin.read (چپ ، (err، val) => {if (val) {green.on ()؛} else {green.off ()؛} if (val! == lastLeft) {lastLeft = val؛ let state = {side: 'left' ، state: val؟ 'down': 'up'} socket.emit ('arduino:: state'، JSON.stringify (state)، {for: 'everyone'})؛}}) five. Pin.read (راست ، (err، val) => {if (val) {red.on ()؛} else {red.off ()؛} // if (val! == lastRight) {lastRight = val؛ let state = {side: 'right'، state: val؟ 'down': 'up'} socket.emit ('arduino:: state'، JSON.stringify (state)، {for: 'everyone'})؛}})})؛ })؛
و با:
node server.js
مرحله 5: تطبیق بازی
اولین مشکل رابط بود. چگونه می توانید روی دکمه پخش "کلیک" کنید در حالی که تنها کاری که می توانید انجام دهید پرش است؟ من این مشکل را با حذف سایر دکمه ها حل کردم! سپس می توانم هر زمان که بازیکن می پرد ، با گوش دادن به رویداد "بالا" ، دکمه باقی مانده را فعال کنم.
سوکت = io ()؛ socket.on ('arduino:: state'، function (msg) {let data = JSON.parse (msg)؛ if (data.state === 'up') {// در حال پریدن هستیم!}})؛
از اینجا من توانستم وارد بازی شوم و از پدها برای چیزهای سرگرم کننده تر استفاده کنم - خود بازی.
مرحله 6: تغییر کد پرش بازیکن
این بار من باید با هر پد به صورت جداگانه برخورد کنم و هر زمان که پای بازیکن از پد خارج می شود ، شخصیت شروع به پریدن کند. مدت زمانی که شخصیت روی صفحه از محور ماین عبور می کند بیشتر از زمان پرش بازیکن از یک طرف به آن طرف است. این یک چیز خوب است ، زیرا به بازیکن فرصتی می دهد تا تعادل خود را بازیابی کند ، پایه خود را بررسی کند و تماشا کند که بازیکن چگونه پرش را روی صفحه انجام می دهد. اگر اینطور نبود ، من سرعت بازی را کاهش می دادم.
سوکت = io ()؛
socket.on ('arduino:: state'، function (msg) {
let data = JSON.parse (msg)؛ if (data.side === 'left' && data.state === 'up') {// ما از سمت چپ به بالا می پریم}})؛
مرحله 7: تغییر خروجی
با کارکرد مکانیسم ورودی ، باید روی خروجی کار کنم. بازی به خوبی در رایانه لوحی یا تلفن اجرا می شود ، زیرا صفحه را پر می کند. اما ، هنگامی که در حال پریدن هستید ، دیدن آن بسیار کوچک است ، بنابراین منطقه بازی روی صفحه باید بزرگ شود. زیاد!
متأسفانه ، بزرگ کردن همه دارایی های گرافیکی یک کار بسیار وقت گیر است. بنابراین ، من تقلب کردم! از آنجا که بازی نیازی به درک موقعیت X ، Y یک کلیک ماوس یا رویداد لمسی ندارد ، من می توانم کل بوم را دوباره مقیاس دهم!
این شامل هک CSS و JavaScript می شود تا شیء بوم HTML5 موجود به صورت تمام صفحه اجرا شود.
علاوه بر این ، بازی در حالت عمودی انجام می شود که به معنای استفاده حداکثری از املاک صفحه است که برای چرخاندن بوم 90 درجه به آن نیاز داریم.
#SGXCanvas {
موقعیت: مطلق ؛ z-index: 0؛ تبدیل: چرخش (-90 درجه) ؛ transform-origin: بالا سمت راست ؛ عرض: خودکار؛ }
مرحله 8: کار می کند

برای اولین بازی من لپ تاپم را به پهلو کج کردم و اینطور بازی کردم.
مرحله 9: آماده سازی اتاق

ساخت یک کنترل کننده فیزیکی تنها شروع سفر است ، نه پایان. بقیه فضای فیزیکی باید در نظر گرفته شود.
اول اینکه تشک های فشاری هنگام فرود روی زمین حرکت می کنند. این به راحتی با برخی از پدهای چسبنده دو طرفه برطرف شد. آنها به خوبی کار می کنند ، اما احتمالاً تا حد زیادی سایش و پارگی را تحمل نمی کنند.
بعد ، لپ تاپ کمی احمقانه به نظر می رسد ، که شما را از خود بازی منحرف می کند. بنابراین ، تلویزیون از سالن "قرض گرفته" شد و به MakerSpace محلی منتقل شد ، جایی که در کنار دیوار قرار گرفت و متصل شد.
در آینده خوب است که ردپایی را روی تشک های فشاری (شاید اولین چاپ نیل آرمسترانگ بر روی ماه!) برای هدایت بازیکن پخش کنید. همچنین یک قاب و محیط بهتر برای تلویزیون به احساس می افزاید. شاید آنهایی از شما که زمان و مکان زیادی دارند می توانند یک صخره ماسه ای کاغذی ، در دو طرف تشکها قرار دهند ، تا از احساس کلاستروفوبیک افتادن از چاه معدن تقلید کنند!
مرحله 10: کامل است

و آنجا آن را دارید یک پروژه ساده روز که بازی اصلی را افزایش می دهد و هنگام بازی آن شما را در تناسب اندام نگه می دارد!
همچنین می توانید از Makey Makey استفاده کنید که فشارهای کلیدی مورد استفاده در بازی اصلی را به طور مستقیم شبیه سازی می کند تا برخی از این کارها را به حداقل برساند. اما این به عنوان یک تمرین برای خواننده باقی مانده است:)
تمام کد در یک شعبه خاص در repo Space Bounce قرار دارد:
توصیه شده:
کنترل کننده بازی بازی بی سیم 4 بازیکن: 3 مرحله

Wireless 4 Player Family Game Controller: این یک کنترلر سبک بازی بی سیم است که 4 نفر می توانند همزمان با آن بازی کنند. این دستگاه بی سیم است تا مجبور نباشید کامپیوتر خود را به کنترلری متصل کنید که توسط کودکان 5 ساله استفاده می شود. آنها دائماً زمین می خورند و من نمی خواهم آنها تمام اسباب بازی های من را خراب کنند وقتی
کنترل کننده بازی ریتم آردوینو (برای بازی خودم): 6 مرحله

Arduino Rhythm Game Controller (برای بازی خودم): در این برنامه آموزشی به شما نشان خواهم داد که چگونه می توانم این Rhythm Game Controller را از ابتدا بسازم. این شامل مهارت های اولیه نجاری ، مهارت های اولیه چاپ سه بعدی و مهارت های اولیه لحیم کاری است. اگر صفر سابق داشته باشید احتمالاً می توانید این پروژه را با موفقیت بسازید
کنترل کننده بازی مبتنی بر آردوینو - کنترل کننده بازی Arduino PS2 - بازی Tekken With DIY Arduino Gamepad: 7 مرحله

کنترل کننده بازی مبتنی بر آردوینو | کنترل کننده بازی Arduino PS2 | بازی Tekken With DIY Arduino Gamepad: سلام بچه ها ، بازی کردن همیشه سرگرم کننده است اما بازی با کنترلر بازی سفارشی DIY خود سرگرم کننده تر است. بنابراین ما در این دستورالعمل یک کنترلر بازی با استفاده از arduino pro micro ایجاد می کنیم
آتش بازی ساده و ارزان کنترل کننده آتش بازی: 4 مرحله (همراه با تصاویر)

آتش بازی ساده و ارزان کنترل کننده آتش بازی: این چیست و چگونه کار می کند؟ این یک پروژه برای مبتدیان است که در آن با استفاده از تلفن بلوتوث خود آتش بازی روشن می کنیم. تلفن رویداد شلیک را آغاز می کند ، ماژول بلوتوث گوش دادن (HC-05) آن را به یک
شبیه دشمن خود باشید: نشانه هایی ایجاد کنید که گیج کننده ، مبهوت کننده و تقلید کننده باشد!: 6 مرحله (همراه با تصاویر)

شبیه دشمن خود باشید: نشانه هایی ایجاد کنید که باعث گیج شدن ، حیرت و تقلید می شود !: در این مقاله آموزشی طراحی استتار را خواهید آموخت. در پروژه های گذشته ، من تکنیک های مختلفی را برای تقلید از علائم دولتی یا شرکتی اختصاص داده و اصلاح کرده ام. استفاده از روش هایی که در مراحل زیر بیان شده است به شما امکان می دهد به طور موقت
