فهرست مطالب:
- مرحله 1: مواد
- مرحله 2: ساخت گنجه
- مرحله 3: ایجاد مدار
- مرحله 4: ایجاد یک پایگاه داده
- مرحله 5: طراحی وب سایت
- مرحله 6: Backend را بنویسید

تصویری: مدیر کابل: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

به عنوان یک دانشجوی فناوری اطلاعات ، همه از من درخواست کابل برای تلفن خود ، برای اینترنت و…
بنابراین من می خواستم راهی آسان برای آنها بیابم که کابل مورد نیاز خود را بدون کمک من پیدا کنند. به همین دلیل من مدیر کابل را ایجاد کردم.
این مفهوم به عنوان آخرین پروژه در سال اول فناوری چندرسانه ای و ارتباطی ، در Howest Kortrijk ، بلژیک در حال توسعه است.
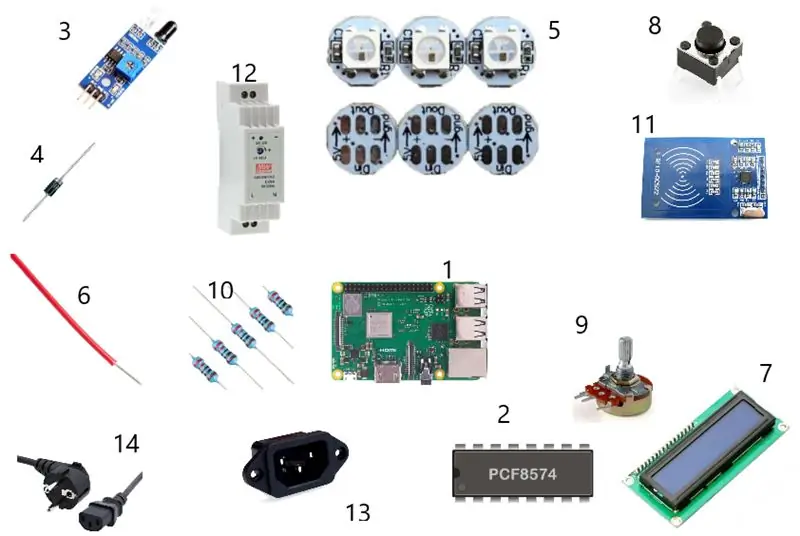
مرحله 1: مواد

الکترونیک
- Raspberry pi 3 - کیت
- pcf8574
- سنسورهای نوری
- دیود
- led های آدرس دهی Neopixel RGB
- +100 متر کابل 0.50 مشکی
- صفحه نمایش ال سی دی
- دکمه
- پتانسیومتر
- مقاومت ها
- rfid-rc552
- منبع تغذیه DC 5V
- سوار c13
- سیم برق
روکش
- تعداد زیادی بشقاب چوبی
- سیلیکون
- لولا
- میخ ها
- پیچ
ابزارها
- آهن لحیم کاری
- مداد
- خط کش
- اره
- چکش
- تفنگ چسب
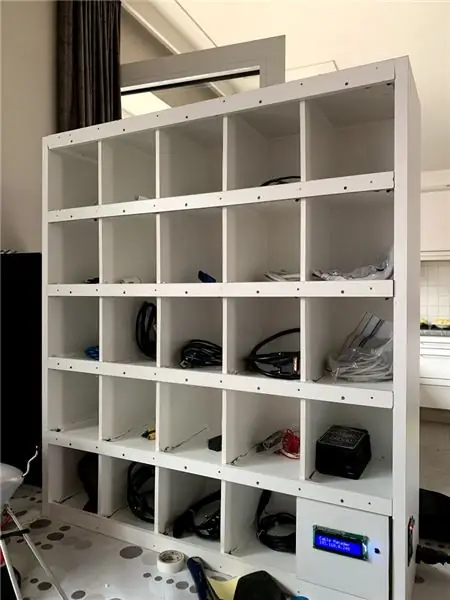
مرحله 2: ساخت گنجه




من گنجه را از چوب ساخته ام ، اما شما می توانید مواد را خودتان انتخاب کنید.
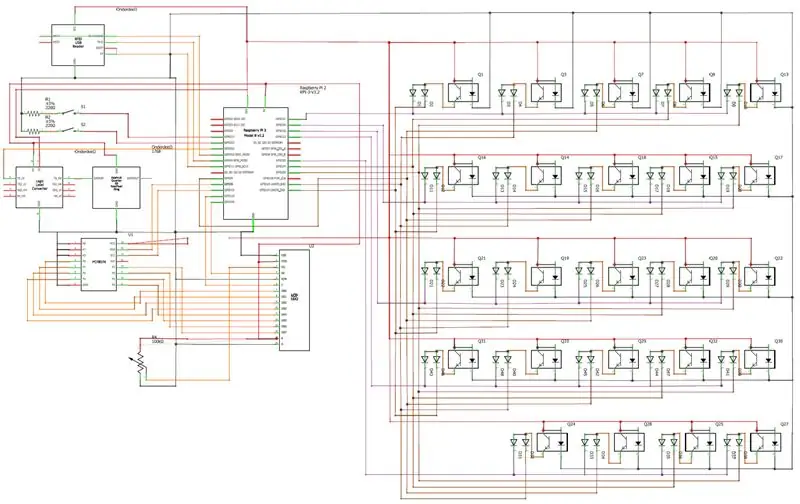
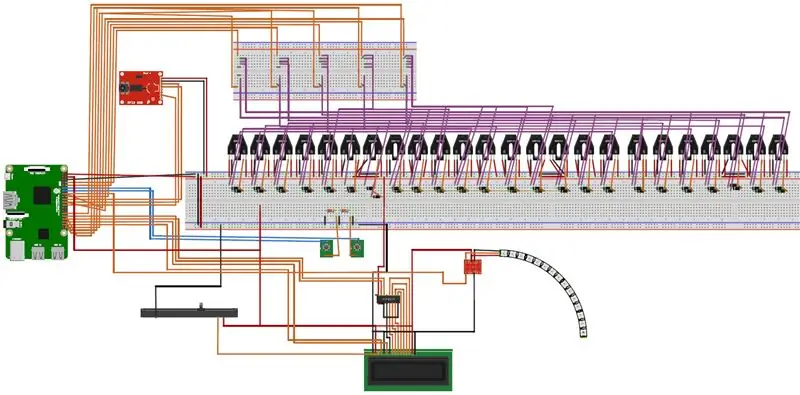
مرحله 3: ایجاد مدار



در مرحله 2 ما قصد داریم لوازم الکترونیکی اولیه این پروژه را بسازیم. شما تمام مواد الکترونیکی مرحله یک را برداشته و مانند عکس بالا کنار هم قرار می دهید. از طرحواره برای ایجاد یک کپی دقیق از مدار استفاده کنید.
برای عملکرد بهتر سنسورهای نوری ، LED ها را از pcb برداشتم و آنها را به سمت یکدیگر نشانه گرفتم. آنها برعکس کار می کنند اما محدوده به طور قابل توجهی افزایش می یابد.
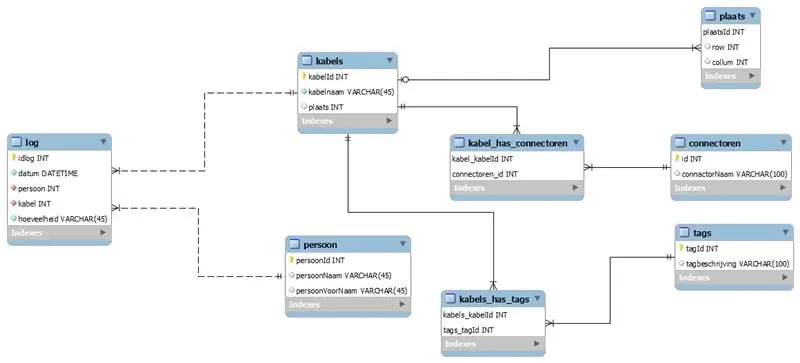
مرحله 4: ایجاد یک پایگاه داده

ذخیره اطلاعات مهم است. من این کار را با پایگاه داده mariadb انجام دادم ، بنابراین می توانم داده های خود را (با حساب شخصی) ایمن کرده و آنها را منظم نگه دارم. شما می توانید ERD من را از پایگاه داده من و یک فایل sql برای خروجی پایگاه داده پیدا کنید.
مرحله 5: طراحی وب سایت
من از برنامه adobeXD ma make a wireframe برای صفحه وب استفاده کردم. فایل adobeXD در اینجا در مرحله گنجانده شده است.
وقتی این کار انجام شد ، من سایت را با html ساختم
مرحله 6: Backend را بنویسید
من پشتیبان خود را در پایتون نوشتم. من از socketio و flaskserver برای ایجاد ارتباط بین وب سایت و پشتیبان استفاده کردم. می توانید تمام کد من را در deze link githublink پیدا کنید
توصیه شده:
مدیر پنجره تعبیه شده: 10 مرحله

مدیر پنجره جاسازی شده: این پروژه نحوه پیاده سازی یک مدیر پنجره با پنجره های متحرک روی هم روی یک میکروکنترلر تعبیه شده با پنل LCD و صفحه لمسی را نشان می دهد. بسته های نرم افزاری تجاری موجود برای انجام این کار وجود دارد ، اما هزینه آنها بسیار نزدیک است
کارکردن مدیر فایل در Webmin: 5 مرحله

ایجاد مدیریت فایل در Webmin: مدیر فایل Webmin یک ابزار بسیار مفید است. به دلیل Oracle (جعبه صابون) استفاده از برنامه های جاوا در مرورگر بسیار مشکل شده است. متأسفانه ، File Manager یک برنامه جاوا است. بسیار قدرتمند است و ارزش تلاش برای ایجاد نگرانی را دارد
مدیر رمز عبور ، تایپر ، ماکرو ، بار همه در یک !: 11 مرحله (همراه با تصاویر)

مدیر رمز عبور ، Typer ، Macro ، Payload … همه در یک !: توجه لطفا: اگر در ساخت این دستگاه (pcb ، لحیم کاری یا سایر موارد) با مشکل روبرو هستید ، لطفاً در اینجا پیام خصوصی یا ایمیلی به من ارسال کنید [email protected]. خوشحال می شوم یکی از رایانه های شخصی یا دستگاه هایی را که قبلاً تولید کرده ام ارسال کنم
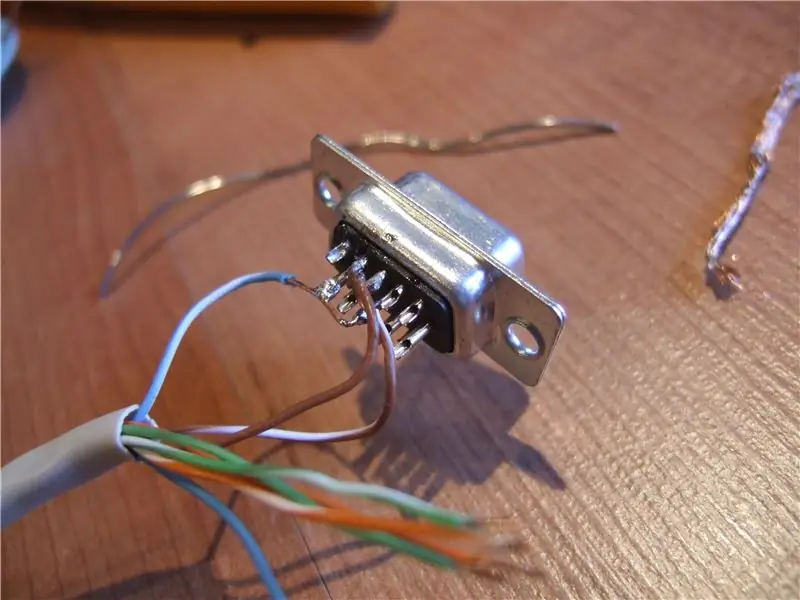
کابل VGA خود را از کابل CAT5 بسازید!: 4 مرحله

کابل VGA خود را از کابل CAT5 بسازید!: همانطور که بسیاری از شما می دانید ، تهیه طول کابل مانیتور VGA هزینه بالایی دارد. با این دستورالعمل نحوه ساخت کابل VGA به طول 15 متر را از کابل شبکه ساده CAT5 نشان می دهم
کابل های USB را با استفاده از کابل جک تلفن گسترش دهید: 5 مرحله

کابل های USB را با استفاده از کابل جک تلفن گسترش دهید: آن کابلهای کوچک USB کوچک که هر روز در اختیار هر دستگاهی قرار می گیرد ، اغلب کوتاه است تا حتی از فاصله معقول به پورت USB برسد. خوب ، من از این کابل ها خسته شده بودم و تصمیم گرفتم راهی برای طولانی تر کردن آنها پیدا کنم. پرداخت هزینه (همچنین) بسیار
