فهرست مطالب:
- مرحله 1: موارد مورد استفاده در این پروژه
- مرحله 2: داستان
- مرحله 3: اتصال سخت افزار
- مرحله 4: برنامه نویسی نرم افزار
- مرحله 5: کد

تصویری: ولنتاین خود را با ماتریس درخشان روشن کنید: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

روز ولنتاین فرصتی است برای شما برای ارسال پیام های عاشقانه. چرا یک چهره سرگرم کننده LED با اجزای ارزان قیمت برای بیان احساسات خود ایجاد نکنید!
مرحله 1: موارد مورد استفاده در این پروژه
اجزای سخت افزاری
- Seeeduino V4.2
- سپر پایه
- Grove - ماتریس LED قرمز با راننده
- Grove - Gesture (PAJ7620U2)
برنامه های نرم افزاری و خدمات آنلاین
آردوینو IDE
مرحله 2: داستان


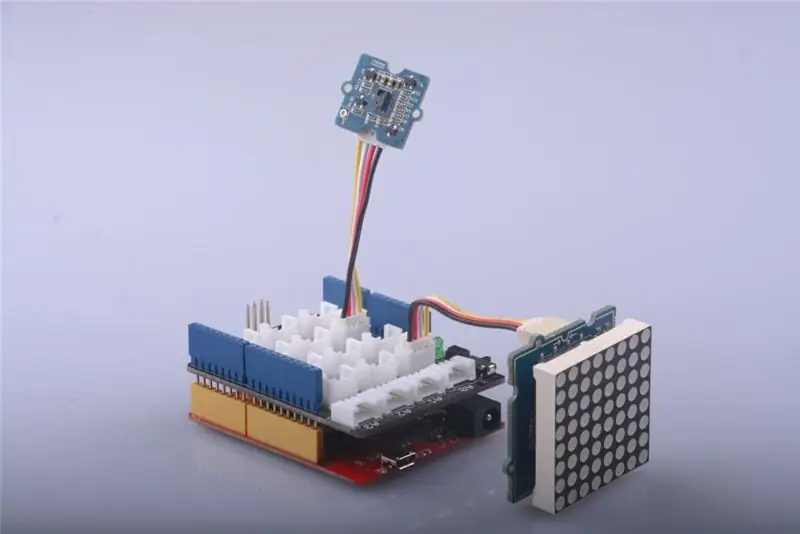
مرحله 3: اتصال سخت افزار

در این پروژه ، ما از سنسور حرکت به عنوان ورودی استفاده می کنیم و بازخورد را به راننده ماتریس LED می دهیم تا ماتریس LED قرمز را تغذیه کند.
شما باید Grove - Gesture and the Grove - Red LED Matrix w/Driver را به پورت I^2^C سپر اصلی متصل کنید که به Seeeduino وصل شده است. سپس Seeeduino را از طریق کابل USB به رایانه وصل کنید.
مرحله 4: برنامه نویسی نرم افزار
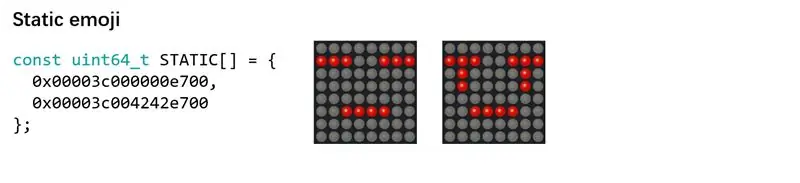
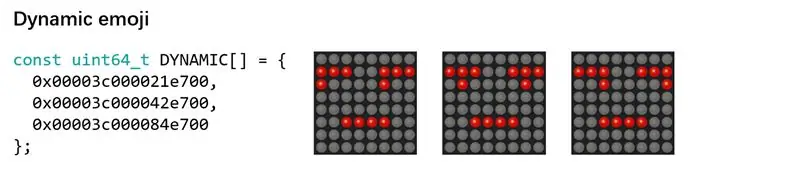
برنامه این پروژه نمایش ایموجی های ایستا (صورت گریان و صورت انتظار) در زمانی است که هیچ حرکت چپ یا راست خوانده نشده باشد.
هنگامی که ژست چپ یا راست خوانده می شود ، ایموجی های پویای تغییر موقعیت چشم را تغییر دهید.

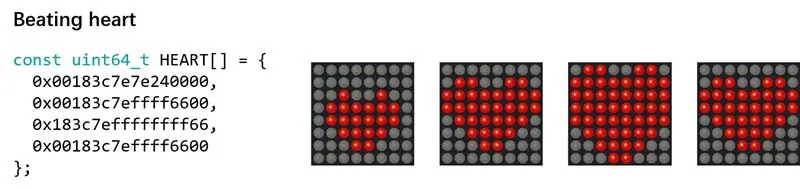
در موقعیت خاص چشم ، قلب تپنده روی ماتریس LED نمایش داده می شود.

الگوهای صفحه نمایش LED توسط LED Matrix Editor طراحی شده است ، می توانید الگوهای LED خود را در برنامه های بالا تغییر دهید یا اضافه کنید.
برای آماده شدن برای این پروژه ، لازم است کتابخانه های Grove - Gesture ، Grove - Red LED w/Driver و MsTimer2 را در Arduino IDE نصب کنید.
#شامل "Grove_LED_Matrix_Driver_HT16K33.h"
#شامل "MsTimer2.h" #شامل "paj7620.h" #شامل "Wire.h"
در طی مراحل راه اندازی ، توابع Serial ، matrix و MsTimer2 را مقداردهی اولیه کردیم. سریال اولیه برای اشکال زدایی برنامه استفاده می شود ، بنابراین اتصال به رایانه یا استفاده از Serial Monitor پس از اشکال زدایی ضروری نیست. ما در این پروژه از MsTimer2 برای کنترل نمایش ایموجی های ایستا استفاده می کنیم.
// سریال را برای اشکال زدایی اولیه کرد.
Serial.begin (9600)؛ در حالی که (! سریال) ؛ paj7620Init ()؛ Wire.begin ()؛ matrix.init ()؛ matrix.setBrightness (15)؛ matrix.setBlinkRate (BLINK_OFF) ؛ MsTimer2:: مجموعه (1000 ، displayStatic) ؛ MsTimer2:: شروع ()؛
در حلقه اصلی ، ما فقط دو خروجی از سنسور حرکت ، GES_RIGHT_FLAG ، GES_LEFT_FLAG می گیریم و از آنها برای هدایت عملکرد () displayDynamic استفاده می شود.
تابع () displayDynamic فاصله زمان آخرین نمایش ایموجی پویا تا زمان فعلی را محاسبه می کند ، اگر فاصله از TIMEOUT بیشتر شود ، پخش ایموجی های استاتیک متوقف می شود و برای شروع شاخص ایموجی های پویا را تنظیم می کند. وقتی حرکات چپ به راست خوانده می شود ، شاخص شروع 0 است و پس از خواندن دوباره حرکات چپ به راست ، شاخص افزایش می یابد. در غیر این صورت ، شاخص شروع آخرین شاخص آرایه DYNAMIC است و شاخص کاهش می یابد.
void displayDynamic (bool leftToRight) {
جریان طولانی بدون علامت currentTime = millis ()؛ if (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight؟ 0: ARRAY_LENGTH (DYNAMIC) - 1 ؛ showStatic = false؛ } // این برای جلوگیری از فراتر رفتن از مرز استفاده می شود. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat ()؛ dIndex = leftToRight؟ ARRAY_LENGTH (دینامیک) - 1: 0 ؛ } prevTime = currentTime؛ matrixDisplay = DYNAMIC [leftToRight؟ dIndex ++: dIndex--]؛ }
اگر مدت زمان TIMEOUT بیشتر شود ، هیچ حرکتی خوانده نمی شود ، بازی emoji ثابت بازیابی می شود.
برنامه را در Seeeduino خود بارگذاری کنید ، تمام شد. بازی کنید و از آن لذت ببرید!
مرحله 5: کد
#شامل "Grove_LED_Matrix_Driver_HT16K33.h"
#شامل "MsTimer2.h" #شامل "paj7620.h" #شامل "Wire.h" #تعریف TIMEOUT 5000 #تعریف GES_REG_ADDR 0x43 #تعریف ARRAY_LENGTH (آرایه) (sizeof (آرایه) / sizeof (آرایه [0])) ماتریس Matrix_8x8؛ uint64_t matrix نمایش = 0؛ prevTime طولانی بدون امضا = millis ()؛ int8_t sIndex = 0؛ bool showStatic = true؛ const uint64_t STATIC = {0x00003c0000a54200 ، 0x00003c000000e700 ، 0x00003c004242e700} ؛ int8_t dIndex = 0؛ const uint64_t DYNAMIC = {0x00003c000021e700 ، 0x00003c000042e700 ، 0x00003c000084e700} ؛ const uint64_t HEART = {0x00183c7e7e240000 ، 0x00183c7effff6600 ، 0x183c7effffffff6666 ، 0x00183c7effff6600} ؛ void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]؛ sIndex = (sIndex + 1)٪ ARRAY_LENGTH (STATIC) ؛ }} void heartBeat () {for (uint8_t i = 0؛ i TIMEOUT) {showStatic = false؛ prevTime = currentTime؛ dIndex = leftToRight؟ 0: ARRAY_LENGTH (DYNAMIC) - 1 ؛ } // این برای جلوگیری از فراتر رفتن از مرز استفاده می شود. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true؛ } matrix.writeOnePicture (matrixDisplay)؛ matrix.display ()؛ تأخیر (100) ؛ }
توصیه شده:
UPS خود را Steam Punk کنید تا ساعتهای به روز برای روتر Wi-Fi خود دریافت کنید: 4 مرحله (همراه با تصاویر)

UPS شما Steam Punk می کند تا ساعتهای به روز برای روتر Wi-fi شما دریافت کند: در مورد اینکه UPS شما قدرت باتری 12 ولت DC خود را به برق AC 220 ولت تبدیل کند ، چیزی اساساً مخالف است تا ترانسفورماتورهای روتر و فیبر ONT شما بتوانند آن را دوباره به 12 ولت DC! شما همچنین با [معمولاً
تاس خود را درخشان کنید!: 4 مرحله

تاس خود را درخشان کنید !: همه کسانی که عاشق تاس هستند ، درخشش در تاس های تیره را نیز دوست دارند! این پروژه DIY من است که به آنها اجازه می دهد درخشش داشته باشند ، اما ایده پشت آن محافظت از چشم ها هنگام & quot؛ شارژ & quot؛ تاس. فقط یک ایده اساسی ، با خیال راحت جعبه های مشابه را خودتان بسازید
از ایده های خود محافظت کنید ، از کار خود محافظت کنید: 8 مرحله

از ایده های خود محافظت کنید ، از کار خود محافظت کنید: من چند روز پیش اطلاعات را در اثر خرابی رایانه از دست دادم. کار یک روز از بین رفت.:/ من داده های خود را در ابر ذخیره می کنم تا از نقص دیسک سخت جلوگیری شود. من از یک نرم افزار نسخه سازی استفاده می کنم تا بتوانم نسخه های قدیمی کار خود را بازیابی کنم. من هر روز یک نسخه پشتیبان تهیه می کنم. اما این بار من
ولنتاین خود را با ماتریس RGB درخشان روشن کنید: 3 مرحله

ولنتاین خود را با ماتریس RGB درخشان روشن کنید: روز ولنتاین در راه است ، آیا با شخصی ملاقات می کنید که در نگاه اول عاشق شده است؟
درخشان شدن ربات Innoventions رایگان شما "پلاستیک فوق العاده کار می کند" درخشان: 5 مرحله

درخشش روبات جدید پلاستیک های فوق العاده "Innoventions" رایگان شما: درخشان شدن: استفاده از LED های خارج از قفسه برای درخشش و محو شدن رنگ "روبات" پلاستیکی! مقدمه ای بر لحیم کاری اصلی ، مدار ، LED ها و پلاستیک ها ارائه می دهد
