فهرست مطالب:
- مرحله 1: پیکربندی
- مرحله 2: برنامه Blynk را به تلفن خود بارگیری کنید
- مرحله 3: کتابخانه Blynk را نصب کنید
- مرحله 4: برنامه Blynk خود را تنظیم کنید
- مرحله 5: روی جعبه ابزارک کلیک کنید
- مرحله 6: Advanced Mode را انتخاب کرده و Pin را روی V1 تنظیم کنید
- مرحله 7: کد Hello Zio Blynk ما را بارگیری کنید
- مرحله 8: کد خود را فلش کنید
- مرحله نهم: و همین

تصویری: BLYNK YOUR ZIO: 9 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

Blynk یک پلتفرم با برنامه های iOS و Android برای کنترل سخت افزارها و ماژول های سازگار با اینترنت اشیا از طریق اینترنت است. این یک داشبورد دیجیتالی است که در آن می توانید با کشیدن و رها کردن ابزارک ها ، یک رابط گرافیکی برای پروژه خود بسازید. تنظیم همه چیز بسیار ساده است و در کمتر از 5 دقیقه شروع به خرابکاری می کنید.
این راهنما نحوه تنظیم برد توسعه اینترنت اشیا Zio - Zuino XS PsyFi32 را برای کار با Blynk به شما نشان می دهد تا بتوانید یک دستگاه اینترنت اشیا و یک برنامه ایجاد کنید تا با آن کار کنید!
این آموزش در وبلاگ وب سایت ما نیز ارسال می شود. پست را اینجا ببینید.
مرحله 1: پیکربندی
منابع مفید:
شما باید درک درستی از نحوه نصب بردهای توسعه Zio داشته باشید. در این آموزش ، ما فرض می کنیم که صفحه توسعه شما قبلاً پیکربندی شده است و آماده راه اندازی با Blynk است. اگر هنوز تابلوی خود را پیکربندی نکرده اید ، ابتدا راهنمای راه اندازی راهنمای شروع برنامه Qwiic را بررسی کنید:
- راهنمای شروع Zio Zuino PsyFi32 Qwiic
- نحوه شروع با PsyFi32 (آموزش Windows)
سخت افزار:
Zio Zuino PsyFi32
نرم افزار:
- آردوینو IDE
- کتابخانه بلینک
مرحله 2: برنامه Blynk را به تلفن خود بارگیری کنید
برای این پروژه باید برنامه Blynk را بارگیری کنید.
با توجه به سیستم عامل تلفن همراه خود بارگیری کنید
- بارگیری برای اندروید
- برای iOS بارگیری کنید
مرحله 3: کتابخانه Blynk را نصب کنید



شما باید کتابخانه را به صورت دستی در پوشه Arduino خود نصب کنید.
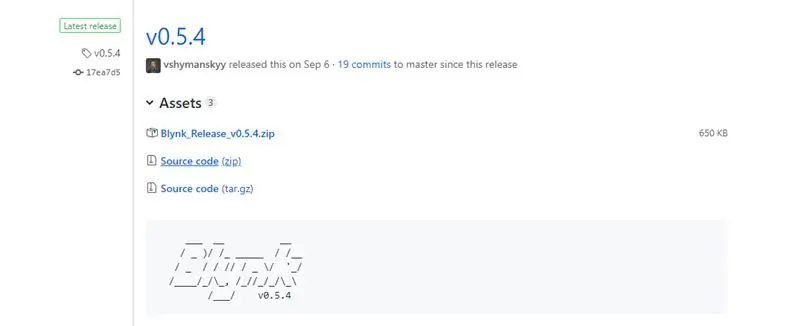
آخرین نسخه.zip را بارگیری کنید.
آن را از حالت فشرده خارج کنید. متوجه خواهید شد که بایگانی شامل چندین پوشه و چندین کتابخانه است.
همه این کتابخانه ها را در پوشه_sketchbook_dail خود از Arduino IDE کپی کنید.
برای یافتن محل پوشه_sketchbook_ خود ، به منوی بالای Arduino IDE بروید:
فایل -> تنظیمات برگزیده (اگر از سیستم عامل Mac استفاده می کنید - به Arduino → Preferences بروید)
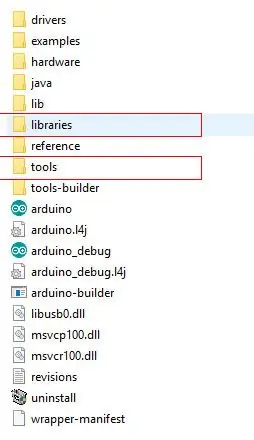
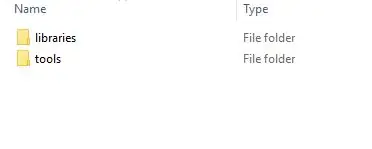
ساختار پوشه_sketchbook_ شما باید به همراه طرحهای دیگر شما (در صورت وجود آنها) به این شکل باشد:
your_sketchbook_folder/libraries/Blynkyour_sketchbook_folder/libraries/BlynkESP8266_Lib…
your_sketchbook_folder/tools/BlynkUpdateryour_sketchbook_folder/tools/BlynkUsbScript…
توجه داشته باشید که کتابخانه ها باید به کتابخانه ها و ابزارها به ابزارها بروند. اگر پوشه ابزار ندارید ، می توانید آن را خودتان ایجاد کنید.
مرحله 4: برنامه Blynk خود را تنظیم کنید

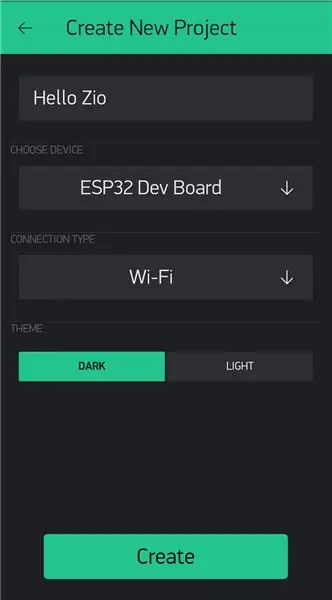
برنامه Blynk را باز کنید و یک پروژه جدید ایجاد کنید. پروژه خود را نامگذاری کرده و برد را به عنوان ESP32 Dev Board با نوع اتصال WIFI انتخاب کنید.
هنگامی که پروژه خود را ایجاد کردید ، یک توکن Auth دریافت خواهید کرد.
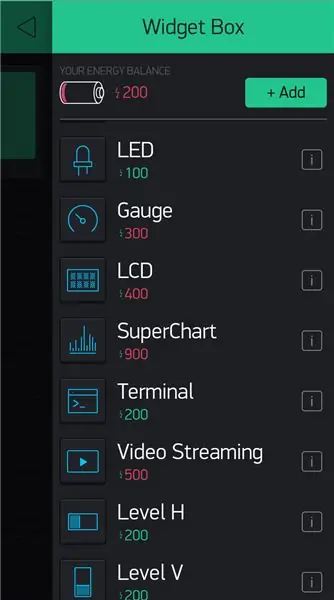
مرحله 5: روی جعبه ابزارک کلیک کنید

روی جعبه ویجت کلیک کنید و یک LCD به پروژه خود اضافه کنید.
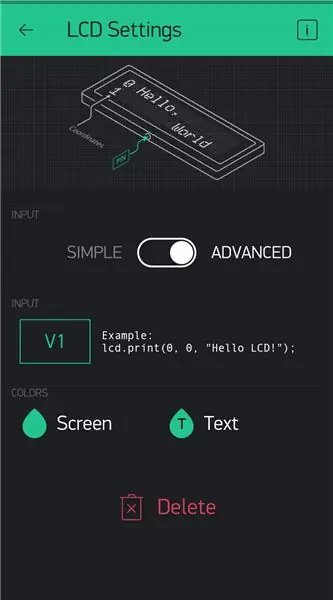
مرحله 6: Advanced Mode را انتخاب کرده و Pin را روی V1 تنظیم کنید

با کلیک روی دکمه پیکان ، برنامه خود را اجرا کنید.
مرحله 7: کد Hello Zio Blynk ما را بارگیری کنید
کد Blynk Hello Zio را از اینجا بارگیری کنید.
کد را باز کرده و در قسمت زیر تغییرات ایجاد کنید:
// Auth Token خود را در اینجا تنظیم کنید // شما باید Auth Token را در برنامه Blynk دریافت کنید. // به تنظیمات پروژه (نماد مهره) بروید. #تعریف SET_AUTH_TOKEN "رمز تألیف خود را اینجا قرار دهید" ؛
// اعتبارنامه WiFi شما.
// برای شبکه های باز گذرواژه را روی "" قرار دهید. #تعریف SET_SSID "نام وای فای خود را اینجا قرار دهید" ؛ #تعریف SET_PASS "گذرواژه وای فای خود را اینجا قرار دهید" ؛
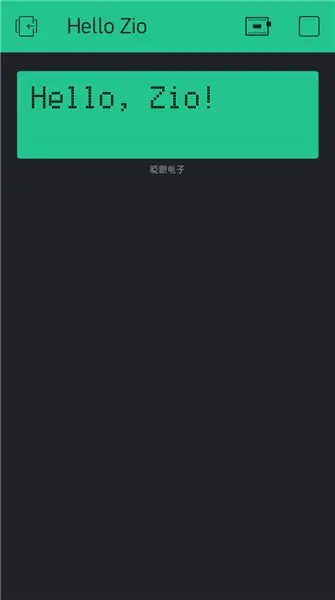
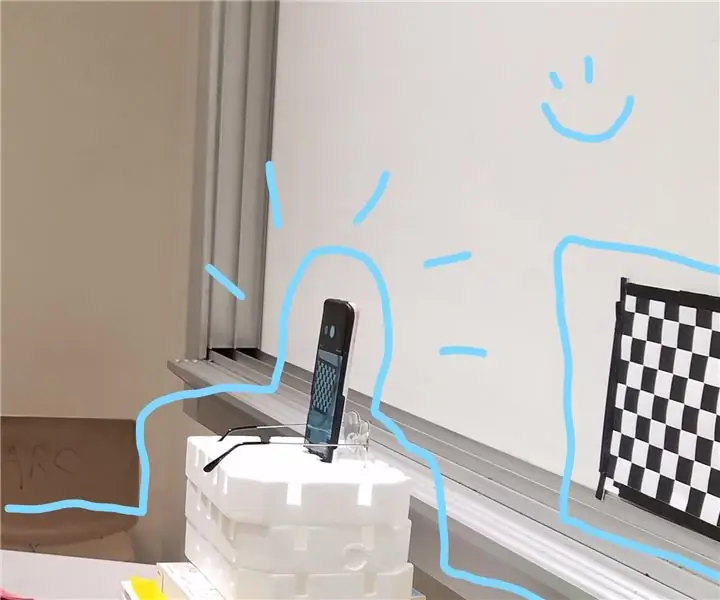
مرحله 8: کد خود را فلش کنید

کد خود را در Arduino IDE به برد Zuino XS PsyFi32 خود فلش کرده و برنامه Blynk خود را بررسی کنید. برنامه پروژه شما باید صفحه فوق را نشان دهد
مرحله نهم: و همین
تبریک می گویم! شما اکنون یک دستگاه اینترنت اشیا ایجاد کرده اید!
ما یک الگو برای شما ایجاد کرده ایم که به راحتی برد توسعه Zio PsyFi32 و سایر ماژول های Zio (یا ماژول های غیر Zio) را برای ارسال داده به برنامه Blynk خود متصل کنید. شما می توانید آنها را در اینجا دریافت کنید.
شما می توانید برد خود را با برنامه Blynk خود متصل کرده و داده های جمع آوری شده از دستگاه خود را به برنامه خود نمایش دهید.
شما فقط باید توکن Auth را تغییر دهید ، تنظیمات WiFi خود را اضافه کنید و کد خود را در قسمت حلقه وارد کنید و خوب است!
در همین حال ، دیگر پروژه های فوق العاده و جالب Zio را بررسی کنید تا از آن الهام qwiic به شما بدهد!
در زیر کد کامل Arduino شما آمده است.
توصیه شده:
Eyeballing your Eyeball's Eyeballing: یک پروژه BME60B: 9 مرحله

Eyeballing Your Eyeball's Prescription: a BME60B پروژه: توسط: هانا سیلوس ، سان هی هی ، توماس وازکز ، پاتریک ویست بزرگنمایی یکی از ویژگی های کلیدی موجود در عینک خواندن است که با تجویز دیوپترها طبقه بندی می شود. به گفته دانشگاه فناوری میشیگان ، دیوپتر یک عامل
Heartbrab: a Lambada-Walking Robot in your Pocket !: 15 مرحله (همراه با تصاویر)

Heartcrab: یک ربات در لمبادا در جیب شما راه می رود !: این یکی از این پروژه ها با معانی متعدد است: آیا این خویشاوند خوش طعم & quot؛ دستبند & quot؛ از بازی های ویدیویی Half-Life؟ شاید یک روبات راه رفتن عاشق یک کفشدوزک؟ یا اینکه کفشدوزک مکانیک خودش را هدایت می کند؟ پاسخ هرچه باشد ،
آبیاری گیاهان سرپوشیده با NodeMCU ، سرور محلی Blynk و Blynk Apk ، نقطه تنظیم قابل تنظیم: 3 مرحله

آبیاری گیاهان سرپوشیده با NodeMCU ، سرور محلی Blynk و Blynk Apk ، نقطه تنظیم قابل تنظیم: من این پروژه را ساخته ام زیرا گیاهان داخلی من باید سالم باشند حتی وقتی در تعطیلات به مدت طولانی هستم و ایده این را دوست دارم تمام موارد احتمالی که در خانه من اتفاق می افتد را از طریق اینترنت کنترل یا حداقل نظارت کنم
کنترل بازوی روباتیک با Zio با استفاده از کنترلر PS2: 4 مرحله

کنترل بازوی روباتیک با Zio با استفاده از کنترلر PS2: این پست وبلاگ بخشی از سری Zio Robotics است. مقدمه این آخرین قسمت از پست "کنترل بازوی روباتیک با Zio" است. در این آموزش ، ما قسمت دیگری را به بازوی رباتیک خود اضافه می کنیم. آموزش های قبلی پایه ای برای
معرفی I2C با ماژول های Zio و Qwiic: 6 مرحله

معرفی I2C با ماژول های زیو و Qwiic: رابین شارما گفت: "پیشرفتهای روزانه کوچک در طول زمان منجر به نتایج خیره کننده می شود". ممکن است به این فکر کنید که "اوه ، یک پست دیگر I2C؟". خوب ، مطمئناً هزاران اطلاعات در مورد I2C وجود دارد. اما با ما همراه باشید ، این فقط یک I2C دیگر نیست
