فهرست مطالب:

تصویری: کامپیوتر خانگی DIY: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56

من چندی پیش یک دفترچه راهنما با استفاده از اسپروینو پیکو برای ساخت رایانه خانگی منتشر کردم:
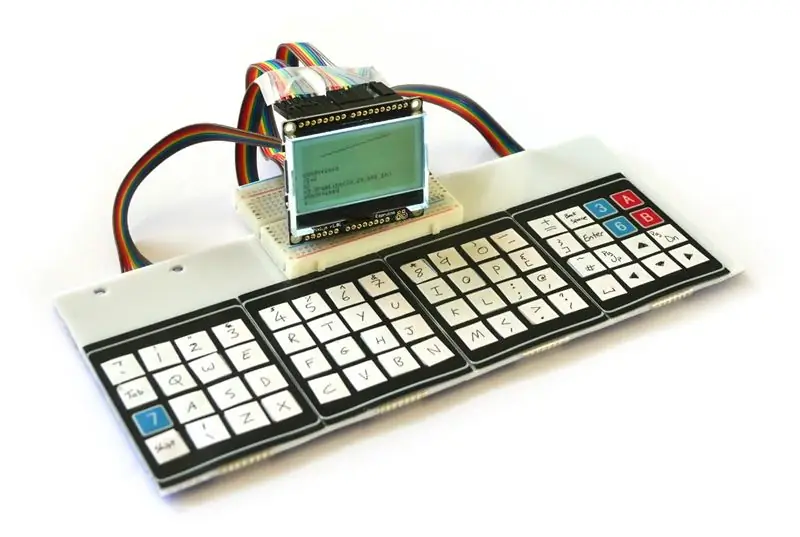
آن یکی شما را ملزم کرد که یک مانیتور VGA را با قطع کابل VGA متصل کنید ، اما برای این دستورالعمل از تخته ای به نام Pixl.js استفاده می کنم که دارای صفحه LCD داخلی است. این بدان معناست که تنها چیزی که باید وصل کنید چند سیم است و یک کامپیوتر کوچک و کم مصرف دارید که به درستی قابل استفاده است.
بنابراین شما نیازمند چه هستید؟
- An Espruino Pixl.js
- یک تکه پلاستیک یا چوب به عنوان پایه عمل می کند
- یک تخته نان
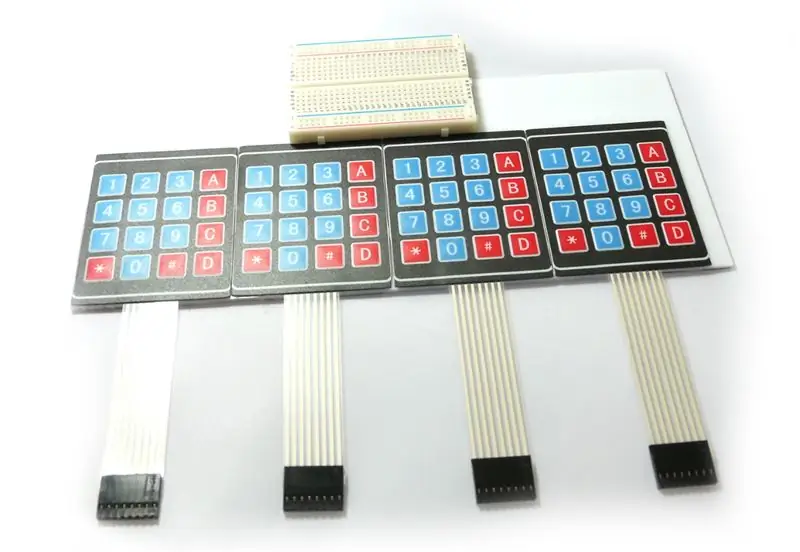
- صفحه کلید 4x4x4
- برچسب های زیادی برای کلیدها
- 6 مجموعه سیمهای بلوز 8 نر-> مردانه به سبک Dupont (مجموع 48 سیم)-تطبیق نوارهای چند رنگ زندگی را بسیار ساده تر می کند
مرحله 1: ساخت صفحه کلید



- 4 صفحه کلید خود را در کنار یکدیگر روی پایه خود بچسبانید (پشت آنها چسبنده است). ممکن است بخواهید لبه های آنها را پایین بیاورید ، اما مراقب باشید که زیاد بریده نشوند وگرنه ممکن است برخی از مخاطبین را قطع کنید.
- تخته نان خود را وسط بچسبانید - پشت آن نیز چسبناک است!
- سیم بلوز را به 4 طول 8 تقسیم کنید - سعی کنید رنگها روی هر کدام یکسان باشد.
- سیمها را به صفحه کلید بچسبانید ، مطمئن شوید که همه رنگها مطابقت دارند. سیم ها را به عقب تا کرده و به پشت پایه خود بچسبانید. ممکن است بخواهید مقداری پای چسبناک اضافه کنید تا سیم ها از خم شدن بیش از حد زاویه نجات یابند.
- حالا یک برچسب به هر دکمه در صفحه کلید اضافه کنید و برچسب دلخواه خود را روی صفحه کلید خود قرار دهید. از تصویر به عنوان مثال استفاده کنید ، اما هنگام بارگذاری کد خود می توانید متغیر KEYMAP را به آنچه دارید تغییر دهید.
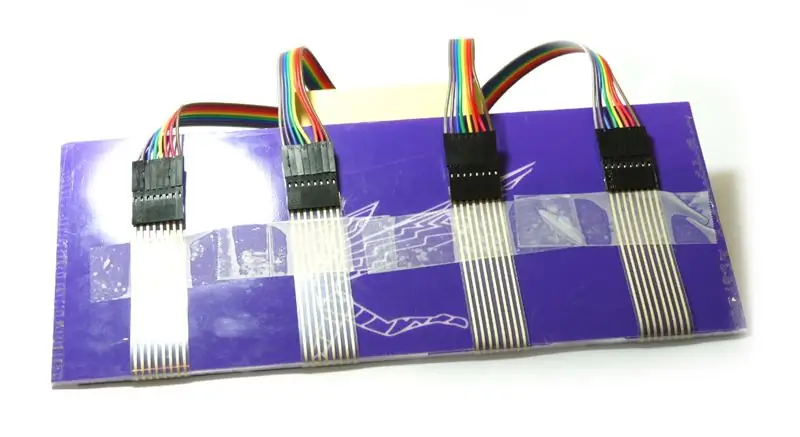
مرحله 2: سیم کشی

حالا باید صفحه کلید را سیم کشی کنید. هر صفحه کلید 4x4 به صورت یک شبکه مرتب شده است ، و ما آنها را طوری سیم کشی می کنیم که انگار خودشان در یک شبکه 2x2 قرار دارند - یک شبکه بزرگ 8x8 از دکمه ها ایجاد می کنیم.
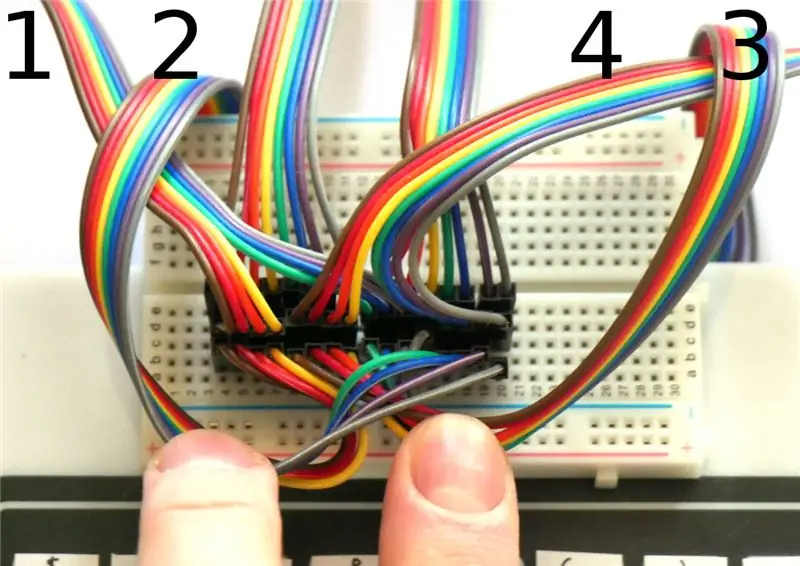
سیم را همانطور که در تصویر نشان داده شده است به 4 گروه 4 سیمه در سراسر نان برد (رنگ سیم ها را در تصاویر بررسی کنید) ، با چپ به راست:
- صفحه کلید 1 4 سیم اول -> گروه اول 4 تخته -> D0 ، D1 ، D2 ، D3
- صفحه کلید 1 4 سیم دوم -> گروه سوم 4 تخته -> D8 ، D9 ، D10 ، D11
- KeyPad 2 4 سیم اول -> گروه اول 4 تخته روی نان -> D0 ، D1 ، D2 ، D3
- KeyPad 2 سیم دوم 4 -> گروه چهارم 4 روی نانبرد -> D12 ، D13 ، SDA ، SCL
- صفحه کلید 3 4 سیم اول -> گروه دوم 4 تخته روی نان -> D4 ، D5 ، D6 ، D7
- KeyPad 3 سیم دوم 4 -> گروه سوم 4 تخته -> D8 ، D9 ، D10 ، D11
- KeyPad 4 4 سیم اول -> گروه دوم 4 تخته روی نان -> D4 ، D5 ، D6 ، D7
- KeyPad 4 سیم دوم 4 -> گروه چهارم 4 روی نانبرد -> D12 ، D13 ، SDA ، SCL
در تصویر ما 6 مجموعه از 8 سیم داریم. 2 مورد اول از صفحه کلیدهای 1 و 2 ، 2 مورد دوم به Pixl.js و 2 مورد دوم مربوط به صفحه کلیدهای 4 و 3 است.
مرحله 3: نرم افزار
حالا مطمئن شوید سیستم عامل Pixl شما به روز است ، با Espruino IDE به آن متصل شوید و کد زیر را بارگذاری کنید. IDE را قطع کنید و کار تمام است!
// صفحه کلید سیم کشی KEYROW = [D7 ، D6 ، D5 ، D4 ، D3 ، D2 ، D1 ، D0] ؛ var KEYCOL = [A5 ، A4 ، D13 ، D12 ، D11 ، D10 ، D9 ، D8] ؛
// نقشه های کلیدی برای صفحه کلید
var KEYMAPLOWER = ["" 1234567890-= / x08 "،" / tqwertyuiop n "،" / 0asdfghjkl؛ '#\ x84 / x82 / x85 "،" / x01 / zxcvbnm،./ / x80 / x83 / x81 "،] ؛ var KEYMAPUPPER = ["¬! \" £ $٪^&*() _+\ x08 "،" / tQWERTYUIOP {} n "،" / 0ASDFGHJKL:@~ / x84 / x82 / x85 "،" / x01 | ZXCVBNM؟ / x80 / x83 / x81 "،]؛
/* اگر یک نویسه در نقشه کلید> = 128 باشد ،
128 را کم کنید و در این آرایه به دنبال کدهای کلیدی چند کاراکتری باشید*/ var KEYEXTRA = [String.fromCharCode (27 ، 91 ، 68) ، // 0x80 String.fromCharCode سمت چپ (27 ، 91 ، 67) ، // 0x81 رشته راست.fromCharCode (27 ، 91 ، 65) ، // 0x82 به بالا String.fromCharCode (27 ، 91 ، 66) ، // 0x83 پایین رشته. (27 ، 91 ، 54 ، 126) ، // 0x85 صفحه پایین]؛ // تغییر وضعیت var hasShift = false؛ تابع setShift (s) {hasShift = s؛ // ترسیم نشانگر تغییر روی صفحه اگر (hasShift) {g.setColor (1)؛ g.fillRect (105 ، 0 ، 128 ، 6) ؛ g.setColor (0) ؛ g.drawString ("SHIFT" ، 107 ، 1) ؛ g.setColor (1) ؛ } else {g.setColor (0)؛ g.fillRect (105 ، 0 ، 128 ، 6) ؛ g.setColor (1) ؛ } g.flip ()؛ }
// یک کلید واقعی را به دنباله ای از کاراکترها تبدیل کنید
// و به Loopback (جایی که کنسول است) تابع handleKeyPress (e) {var kx = e >> 3؛ var ky = e & 7؛ if (ky> 3) {// تبدیل به ردیف طولانی kx+= 8 ؛ ky- = 4 ؛ } var key = hasShift؟ KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx] ؛ if (key == "\ x01") {setShift (! hasShift) ؛ } else {setShift (false) ؛ if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128] ؛ ترمینال. تزریق (کلید) ؛ }}}
// صفحه کلید را تنظیم کنید
نیاز ("KeyPad"). اتصال (KEYROW ، KEYCOL ، handleKeyPress) ؛
مرحله 4: استفاده از آن

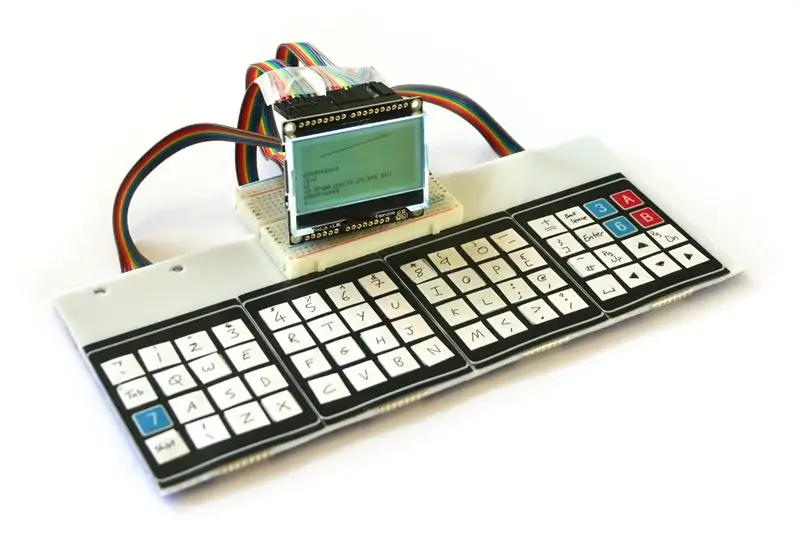
اکنون کار می کند:
- صفحه کلید فقط می تواند یک بار فشار را در یک زمان تشخیص دهد ، بنابراین Shift حروف بزرگ (با نشانگر در بالا سمت راست) را تغییر می دهد و تایپ یک حرف به کوچک تبدیل می شود. نگه داشتن Shift و کلید دیگر کار نمی کند.
- تایپ می تواند بسیار دردناک باشد ، بنابراین تا جایی که ممکن است از کلید Tab (در سمت چپ) برای پر کردن خودکار کلمات استفاده کنید!
- گرافیک صفحه از طریق روش های متغیر g در دسترس است - به عنوان مثال ، g.fillRect (20 ، 20 ، 40 ، 40) یا g.clear ().
- مقدار زیادی IO برای صفحه کلید استفاده می شود ، اما هنوز پین A0 ، A1 ، A2 و A3 دارید که می توانید از آنها برای اتصال سخت افزارهای خارجی استفاده کنید.
- reset () همه چیز را بازنشانی می کند - از جمله کد شما برای مدیریت صفحه کلید. برای جلوگیری از این امر ، ذخیره در ارسال را روشن کنید ، حتی پس از بازنشانی در گزینه های ارتباطی Web IDE و بارگذاری مجدد.
- رایانه شما به طور شگفت انگیزی از نظر مصرف انرژی کارآمد است - شما هنوز می توانید انتظار عمر باتری تقریباً 20 روزه - همیشه روشن - خاموش با یک باتری CR2032 را داشته باشید!
توصیه شده:
نحوه ارسال فایل های بزرگ از کامپیوتر به کامپیوتر: 6 مرحله

نحوه ارسال فایل های بزرگ از کامپیوتر به کامپیوتر: با پیشرفت تکنولوژی حجم فایل ها همچنان افزایش می یابد. اگر در یک کار خلاقانه مانند طراحی یا مدل سازی یا فقط یک سرگرم کننده هستید ، انتقال فایل های بزرگ می تواند دردسر ساز باشد. اکثر خدمات ایمیل حداکثر اندازه پیوست را به حدود 25 محدود می کند
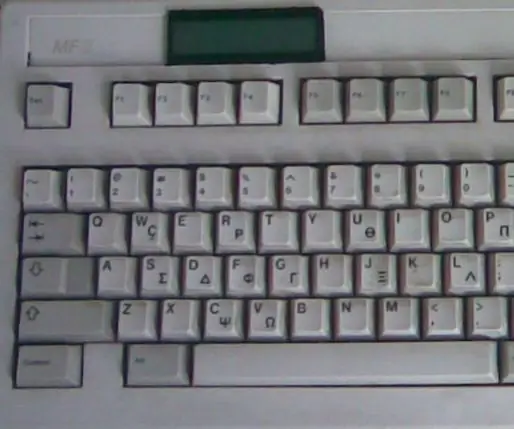
DemUino - کامپیوتر خانگی/کنترل کننده: 7 مرحله

DemUino - کامپیوتر خانگی/کنترل کننده: رایانه ای الهام گرفته از Arduino توسط DemeterArt از صفحه کلید قدیمی PS2 خود بیشترین استفاده را ببرید. برای کنترل موارد ، آن را در رایانه شخصی سفارشی هک کنید! من همیشه می خواستم کامپیوتر خانگی خود را بسازم ، به سبک یکپارچهسازی با سیستمعامل ، هیچ چیز فانتزی جز با استفاده از
DIY: چراغ قوه LED لگو UV / آشکارساز ادرار خانگی حیوان خانگی: 3 مرحله

DIY: چراغ قوه LED لگو / آشکارساز ادرار خانگی حیوان خانگی: این یک روش آسان (بدون نیاز به لحیم کاری) ، سرگرم کننده و ارزان است که می توانید یک چراغ قوه UV فوق العاده از لگو تهیه کنید. این همچنین به عنوان یک آشکارساز ادرار خانگی خانگی عمل می کند (قیمتها را مقایسه کنید). اگر تا به حال رویای ساخت فلش لگو خانگی خود را در سر داشته اید
نحوه خنک کردن کامپیوتر با کامپیوتر: 8 مرحله (همراه با تصاویر)

نحوه خنک کردن کامپیوتر: چرا می خواهید یک کامپیوتر را با آب خنک کنید؟ اول از همه می تواند بسیار آرام تر باشد و دمای کامپیوتر شما را تا حد زیادی کاهش می دهد. چهار هسته ای من از 50 درجه زیر بار به 28 درجه بیکار و زیر بار رفت! همچنین برای اورکلاک خوب است. وقتی اورکلاک می کنید
با کامپیوتر Iphone/ Ipod Touch V2: 3 مرحله کامپیوتر خود را کنترل کنید

کامپیوتر خود را با خود کنترل کنید Iphone/ Ipod Touch V2: در چند ماه گذشته مردم از من در مورد مشکلاتی که با نرم افزاری که در آخرین برنامه آموزشی اپل به ویندوز من نصب شده است ، برخورد کرده اند. من نرم افزار جدیدی به نام Jaadu VNC پیدا کرده ام ، این به شما امکان می دهد همین کار را انجام دهید
