فهرست مطالب:
- مرحله 1: پروژه ها
- مرحله 2: برد DFRobot FireBeetle ESP32 را در Arduino IDE نصب کنید
- مرحله 3: کتابخانه های متداول را برای پروژه ها نصب کنید
- مرحله 4: پوشش ماتریس LED 24x8
- مرحله 5: پروژه 1: یک ساعت ساده NTP ماتریس LED با نمایش زمان نظامی یا نمایش AMPM
- مرحله 6: پروژه 2: نمایش پیش بینی گذرگاه ISS ،
- مرحله 7: پروژه 3: یک علامت پیام متحرک ساده با استفاده از MQTT
- مرحله 11: پیوندها…

تصویری: 4 پروژه در 1 با استفاده از DFRobot FireBeetle ESP32 و LED پوشش ماتریس: 11 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



من در مورد انجام یک برنامه آموزشی برای هر یک از این پروژه ها فکر کردم - اما در نهایت تصمیم گرفتم که واقعاً بزرگترین تفاوت در نرم افزار هر پروژه است ، من فکر می کردم بهتر است فقط یک پروژه بزرگ را آموزش دهم!
سخت افزار برای هر پروژه یکسان است و ما از Arduino IDE برای برنامه ریزی دستگاه ESP32 استفاده می کنیم.
بنابراین سخت افزار چیست: تمام سخت افزار توسط دوستان من در DFRobot ارائه شده است ، آنها آموزش های بسیار خوبی دارند و برای این کار تخته های اصلی را به راحتی نصب می کنند. همچنین دارای سیستم پشتیبانی خوب و ارسال سریع به ایالات متحده باشید
افشای کامل برد Firebeetle ESP32 و LED Matrix توسط DF Robot ارائه شده است ، پروژه های ارائه شده و در فیلم ها مربوط به من است.
این پروژه ها همه از میکروکنترلر DFRobot FireBeetle ESP32 IOT استفاده می کنند
www.dfrobot.com/product-1590.html
ویکی پشتیبانی - با دستورالعمل های اصلی نصب برد را می توانید در اینجا پیدا کنید:
www.dfrobot.com/wiki/index.php/FireBeetle_…
ما همچنین به یک FireBeetle Covers 24x8 LED Matrix (BLUE) نیاز داریم
www.dfrobot.com/product-1595.html
چراغ های آبی را دوست ندارید - آنها رنگهای متفاوتی نیز دارند.
سبز -
قرمز -
سفید -
زرد -
شما فقط به یک ماتریس LED نیاز دارید - رنگ انتخابی شماست ، همه آنها یکسان عمل می کنند.
ویکی پشتیبانی LED Matrix را می توانید در اینجا پیدا کنید:
www.dfrobot.com/wiki/index.php/FireBeetle_…
در اینجا پیوندی به کتابخانه آردوینو پیدا می کنیم.
github.com/Chocho2017/FireBeetleLEDMatrix
در مورد این موارد کمی بعدتر….
چیزی که اختیاری است ، اما شاید مفید باشد یک MicroUSB 3xAA Battery Holder است.
www.dfrobot.com/product-1130.html
بنابراین این سخت افزار مورد نیاز است - 4 پروژه چیست -
مرحله 1: پروژه ها


پروژه 1: آیا یک ساعت ماتریس LED NTP ساده با نمایش زمان نظامی یا نمایش زمان AMPM است ،
این ساعت به NTP (سرور زمان) متصل می شود و زمان را می گیرد و یک مجموعه خاموش را اعمال می کند تا زمان محلی را دریافت کنید. زمان را روی ماتریس LED نشان می دهد. - این یک ساعت بسیار ساده و پروژه اول بسیار ساده است.
پروژه 2: نمایش ISS Pass Prediction Display ، این پروژه از هسته دوم پردازنده استفاده می کند. این نشان می دهد ISS چقدر نزدیک است (چه مایل است) ، چه زمانی انتظار می رود ISS بعدی در محل شما (در زمان UTC) ، و به طور اختیاری چند نفر در فضا باشند. از آنجا که بسیاری از این اطلاعات اغلب تغییر نمی کند ، ما از هسته دوم فقط برای بررسی به روز رسانی پیش بینی های گذرنامه یا تعداد افراد در فضا در هر 15 دقیقه استفاده می کنیم. از این طریق می توانیم از تماس های API زیاد با سرور جلوگیری کنیم. این پروژه کمی پیچیده تر است ، اما انجام آن بسیار آسان است.
پروژه 3: یک علامت پیام متحرک ساده با استفاده از MQTT ، من پروژه ای را که برای مینی برد ESP8266 D1 ساخته شده بود ، بررسی کردم و ماتریس LED 8x8 است - ایده اتصال به یک کارگزار MQTT ، ارسال پیام به موضوعی است که دستگاه در آن قرار دارد. گوش دادن - و نمایش آن پیام این بسیار آسان است ، و بسیار ساده است که پس از تنظیم همه چیز انجام شود. و چند مرحله برای راه اندازی نرم افزار سرویس گیرنده MQTT در رایانه رومیزی وجود دارد. پس از راه اندازی MQTT ، پروتکل پیام رسانی بسیار قدرتمندی است که توسط بسیاری از دستگاه های IoT برای ارسال و دریافت پیام استفاده می شود.
پروژه 4: نمایش ایستگاه هواشناسی - بر اساس ایستگاه آب و هوایی کوتاه ESP8266 D1 ساخته شده توسط Squix78 و ThingPulse. ما داده های خود را از Wunderground می گیریم و شرایط فعلی و درجه حرارت را در درجه فارنهایت نشان می دهیم. ما از هسته دوم ESP32 استفاده می کنیم تا داده های خود را هر 10 دقیقه به روز کنیم. راه اندازی آن نیز ساده است.
BOUNS MINI EXAMPLES: کتابخانه (و طرح های بالا) از فونت 8x4 استفاده می کند ، کتابخانه همچنین دارای فونت 5x4 است ، که من برای اکثر این نمونه های کوچک BOUNS استفاده کردم. چند مشکل وجود دارد که می توانم با فونت کوچک به آنها توجه کنم ، یکی از آنها هنگام استفاده از WIFI دستگاه مشکلاتی را ایجاد می کند. این چیزی است که من می خواهم بیشتر در مورد آن تحقیق کنم ، اما وقت داشتم. مشکل دیگر این است که پیمایش نمی کند ، فقط فونت بزرگتر می تواند حرکت کند. بنابراین هیچ یک از این مثالها از WIFI استفاده نمی کنند - آنها فقط صفحه را به روز می کنند ، و اطلاعات بیشتری در مورد آنها بعداً ارائه خواهد شد.
بیایید شروع کنیم…..
مرحله 2: برد DFRobot FireBeetle ESP32 را در Arduino IDE نصب کنید
بنابراین ، من قصد دارم شما را به DF Robot Wiki برای نصب هسته برد برای IDE Arduino ارجاع دهم.
انجام این کار با IDE مدرن (1.8.x یا بهتر) بسیار آسان است.
www.dfrobot.com/wiki/index.php/FireBeetle_…
من دریافتم که کتابخانه WiFi تعبیه شده در Arduino IDE مشکلاتی ایجاد می کند (PS هر کتابخانه WiFi دیگری که ممکن است در فهرست کتابخانه شما نصب شده باشد ممکن است مشکلی ایجاد کند یا نشود). تنها راه (یا حداقل ساده ترین راه) که من برای حل مشکل پیدا کردم حذف کتابخانه WiFi از فهرست IDE است. متأسفانه هیچ راه خوبی وجود ندارد که به شما بگوییم کجا نصب شده است - بستگی به نحوه نصب IDE و سیستم عامل شما دارد.
کاری که من انجام دادم این است که کتابخانه WiFi را که مشکل ایجاد می کند پیدا کردم و فقط دایرکتوری WiFi دایرکتوری را به دسکتاپ خود منتقل کنید … و IDE را راه اندازی مجدد کنید. به این ترتیب می توانید کتابخانه را در صورت نیاز به بردهای WIFI Arduino نگه دارید.
90 درصد مشکلاتی که من دیدم مربوط به موضوع فوق بوده است. اگر خطاهای کامپایل زیادی دریافت می کنید ، مربوط به استفاده از WiFi از فهرست Arduino IDE یا فهرست کتابخانه Arduino ، این مشکلی است که شما دارید.
دومین مسئله من این است که گاهی اوقات طرح بارگذاری نمی تواند بارگذاری شود - در این صورت من فقط باید دوباره دکمه بارگذاری را فشار دهم ، و این کار می کند.
و در نهایت ، اگر کنسول سریال را باز کرده اید و سپس آن را بسته اید - FireBeetle منجمد می شود.
من می دانم که DF Robot به طور فعال روی هسته هیئت مدیره کار می کند و فقط در مدت کوتاهی که من هیئت مدیره را داشتم ، هسته جدیدی را منتشر کردند. متاسفانه مشکل WiFi را حل نکرد که بزرگترین مشکل من است.
* Espressif دارای یک مدیر اصلی "عمومی" است که می توان آن را نصب کرد ، هسته شامل برد FireBeetle ESP32 است ، اما من با نحوه شماره گذاری پین ها مشکلی داشتم. نکته جالب اینجاست که کتابخانه WiFi با کتابخانه WiFi داخلی کار می کند - بنابراین من می دانم که راه حلی برای این مشکل در همان گوشه وجود دارد.
اگر می خواهید هسته های Espressif را امتحان کنید ، می توانید اطلاعات بیشتری را در اینجا پیدا کنید:
github.com/espressif/arduino-esp32
من شخصاً نحوه عملکرد هسته DF-Robot را دوست دارم ، حتی با وجود چند مشکل که دارم.
** توجه: من از LinuxMint 18 استفاده می کنم که مبتنی بر اوبونتو 16.04 است فکر می کنم ، این را روی هیچ دستگاه دیگری امتحان نکرده ام ، اما معتقدم که این مشکل بر اساس برخی جستجوهای اینترنتی که انجام داده ام ، برای همه سیستم عامل ها وجود دارد. **
مرحله 3: کتابخانه های متداول را برای پروژه ها نصب کنید

همه این پروژه ها از چند کتابخانه معمولی استفاده می کنند ، بنابراین انجام این مرحله در حال حاضر آسان تر است.
بسته به کتابخانه ، ممکن است آن را در مدیر کتابخانه پیدا کنید - که تا کنون ساده ترین راه برای نصب کتابخانه است.
راه متداول دیگر نصب از طریق یک فایل زیپ است که به همان اندازه نیز کار می کند. اما به طور کلی من از روش نصب دستی استفاده می کنم. یک آموزش خوب در مورد سه روش در وب سایت آردوینو وجود دارد.
www.arduino.cc/fa/guide/libraries
برای این کتابخانه ها ، من روش دستی را توصیه می کنم - زیرا چند کتابخانه متفاوت با یک نام وجود دارد ، با استفاده از مدیر کتابخانه ممکن است یک کتاب اشتباه داشته باشید.
همه این پروژه ها از یک مدیر WiFi برای سهولت اتصال به وای فای شما استفاده می کنند - من تصمیم گرفتم این کار را انجام دهم بنابراین اگر شما نیاز به انتقال پروژه خود دارید ، نیازی به برنامه ریزی مجدد برد ندارید. این چیزی است که من برای بردهای ESP8266 از آن استفاده می کنم و به خوبی کار می کند - کامل نیست. شانس استفاده از کتابخانه برای استفاده از ESP32 توسط کاربر github به نام bbx10 منتقل شده است. (این مدیر همچنین باید با بردهای ESP8266 کار کند)
برای این کار نیز باید سه کتابخانه نصب کنیم.
WiFiManager -
سرور وب -
و سرانجام DNSServer -
همچنین در همه طرح ها کتابخانه DF Robot DFRobot_HT1632C برای ماتریس LED مشترک است.
www.dfrobot.com/wiki/index.php/FireBeetle_…
کتابخانه را می توانید در اینجا پیدا کنید (دوباره روش نصب دستی را توصیه می کنم)
github.com/Chocho2017/FireBeetleLEDMatrix
نکته ویژه: در مخزن github من - من چند کتابخانه کمی اصلاح شده DFRobot_HT1632C دارم
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
این اصلاح برای یک فونت کوچکتر است و فقط برای برخی از نمونه های پاداش استفاده می شود. می توانید از کتابخانه اصلاح شده استفاده کنید و نباید مشکلی ایجاد کند. همچنین یک کتابخانه کمی تغییر یافته (به برخی از طرحها به عنوان زبانه ضمیمه شده است) وجود دارد که می تواند تصاویر bitmap را انجام دهد.
اگر می خواهید از نسخه کمی تغییر یافته استفاده کنید ، باید فهرست "کتابخانه تغییر یافته" را به FireBeetleLEDMatrix تغییر نام دهید و آن پوشه را به فهرست کتابخانه Arduino خود منتقل کنید. لازم نیست از این نسخه برای این پروژه ها استفاده کنید ، اگر می خواهید برخی از فونت های کوچکتر را از نمونه های جایزه امتحان کنید ، لازم است.
آنها کتابخانه های رایج هستند - ما برای هر پروژه کتابخانه های خاصی را نصب خواهیم کرد.
بیایید به ماتریس LED برویم….
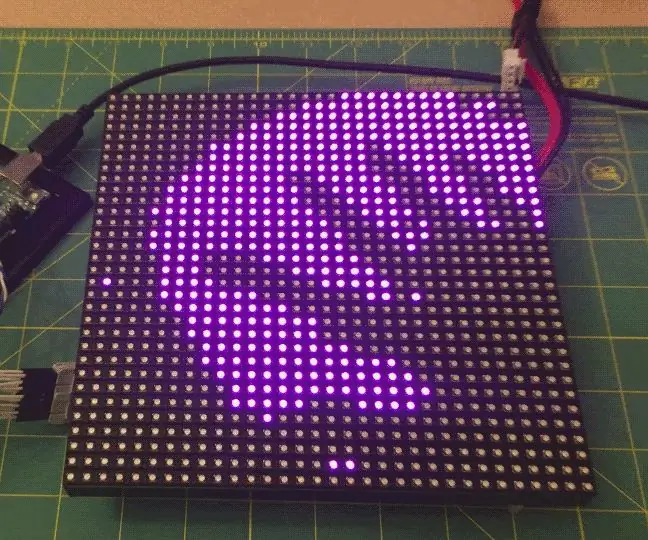
مرحله 4: پوشش ماتریس LED 24x8



زیرا ما قصد داریم آموزش ربات DF را برای ماتریس LED دنبال کنیم
www.dfrobot.com/wiki/index.php/FireBeetle_…
مقدمه: این صفحه نمایش 24 × 8 LED ماتریس مخصوص سری FireBeetle طراحی شده است. از حالت مصرف کم مصرف و صفحه نمایش پیمایش پشتیبانی می کند. با تراشه راننده LED HT1632C با کارایی بالا ، هر led دارای رجیستر مستقل است که رانندگی جداگانه را آسان می کند. این ساعت 256 کیلوهرتز ساعت RC ، تنها 5uA در حالت کم مصرف ، از 16 مقیاس تنظیم روشنایی PWM پشتیبانی می کند. این محصول همچنین با میکروکنترلر دیگر Arduino مانند Arduino UNO کار می کند.
مشخصات:
- ولتاژ کار: 3.3 ~ 5VLED
- رنگ: تک رنگ (سفید/آبی/زرد/قرمز/سبز)
- تراشه درایو: HT1632C
- جریان کار: 6 ~ 100mA
- مصرف کم مصرف: 5uARC
- فرکانس: 256 کیلوهرتز
- انتخاب تراشه (CS): D2 ، D3 ، D4 ، D5 قابل انتخاب
- پشتیبانی از صفحه نمایش پیمایش
پین های پیش فرض:
- DATAD6
- WRD7 (عموماً استفاده نمی شود)
- CSD2 ، D3 ، D4 ، D5 قابل انتخاب (D2 به طور پیش فرض)
- RDD8
- VCC 5VUSB ؛ 3.7 ولت لیپو
(در همه این پروژه ها از D2 برای پین انتخاب شده استفاده می شود ، این مورد به راحتی قابل تغییر است.)
در پشت ماتریس LED 4 سوئیچ کوچک مشاهده می کنید ، مطمئن شوید که فقط یکی از پین های CS را انتخاب کرده اید. این سوئیچ های کوچک نحوه انتخاب CS Pin شما است و به طور پیش فرض D2 است.
DF Robot WIKI دارای کد نمونه است ، این کد در نمونه های کتابخانه نیز وجود دارد. (من باور دارم)
نکته دیگر: از شماره های Dx برای پین های خود استفاده کنید - در غیر این صورت شماره پین اعداد/نام پین IO خواهد بود
و این ممکن است برای شما مشکلاتی ایجاد کند.
تعیین نقطه:
X 0 تا 23 است (یا اگر به عنوان صفحه گسترده فکر می کنید اینها ستون هستند).
Y 0 تا 7 است (یا اگر به عنوان صفحه گسترده فکر می کنید اینها ردیف هستند).
کتابخانه یک تابع نقطه تعیین شده را ارائه می دهد.
display.setPoint (x، y) با این کار مکان نما بر روی آن مکان تنظیم می شود ، جایی که اکنون می توانید پیام را چاپ کنید.
display.print ("سلام جهان" ، 40) ؛ // این باعث می شود که صفحه نمایش "Hello World" از نقطه x ، y شروع شده و از صفحه خارج شود.
همچنین setPixel (x ، y) و clrPixel (x ، y) وجود دارد - setPixel یک LED را در محل x ، y روشن می کند و clrPixel LED را در محل x ، y خاموش می کند.
کارهای دیگری نیز وجود دارد که این کتابخانه می تواند انجام دهد - و اکثر آنها در مثالها گنجانده شده است.
(توصیه می کنم نمونه ها را اجرا کرده و اصلاح کنید تا ببینید چه کاری می تواند انجام دهد).
* یکی از مواردی که به نظر می رسد وجود ندارد ترسیم نقشه های بیت است - کتابخانه در واقع می تواند این کار را انجام دهد اما به دلایلی این یک عملکرد خصوصی کتابخانه است. برخی از نمونه های پاداش من را برای نسخه کمی اصلاح شده کتابخانه مشاهده کنید
** نکته دیگری که شامل مجموعه فونت 5x4 است ، داشتن یک فونت کوچکتر خوب است - در کتابخانه به هر نحوی توضیح داده شده است. من آن را کامنت گذاشتم و کار کردم ، اما به چند مشکل در مورد آن توجه کردم - بزرگترین آن که پیمایش نمی کند. و متوجه شدم که به نظر می رسد مشکلاتی را در وای فای ایجاد می کند یا شاید در کتابخانه دیگری که می خواستم از آن استفاده کنم.
یکی از کتابخانه های اصلاح شده من شامل فونت 5x4 است.
بریم سراغ پروژه ها…..
مرحله 5: پروژه 1: یک ساعت ساده NTP ماتریس LED با نمایش زمان نظامی یا نمایش AMPM



پروژه 1: آیا یک ساعت ماتریس LED NTP ساده با نمایش زمان نظامی یا نمایش زمان AMPM است ،
این ساعت به NTP (سرور زمان) متصل می شود و زمان را می گیرد و یک مجموعه خاموش را اعمال می کند تا زمان محلی را دریافت کنید. زمان را روی ماتریس LED نشان می دهد. - این یک ساعت بسیار ساده و پروژه اول بسیار ساده است.
قبل از شروع کار با این پروژه ساده ، ممکن است ایده خوبی باشد که بدانیم NTP چیست -
NTP یک پروتکل اینترنتی است که برای همگام سازی ساعت رایانه ها با مرجع زمانی مورد استفاده قرار می گیرد. این یک پروتکل استاندارد است. NTP مخفف Network Time Protocol است.
NTP از UTC به عنوان زمان مرجع استفاده می کند (UTC زمان جهانی هماهنگ است) از GMT (میانگین زمان گرینویچ) بوجود آمد و در برخی از محافل به آن زمان زولو (نظامی) می گویند. UTC بر اساس رزونانس کوانتومی اتم سزیم است.
NTP مقاوم در برابر خطا است و بسیار مقیاس پذیر است ، پروتکل بسیار دقیق است و از وضوح کمتر از یک نانو ثانیه استفاده می کند.
*
ساعت UTC برای اکثر مردم کاربرد چندانی ندارد ، بنابراین ما باید ساعت خود را با زمان محلی تنظیم کنیم. خوشبختانه ما می توانیم این کار را خیلی راحت انجام دهیم. بنابراین بیایید با این ساعت ساده NTP شروع کنیم….
اول باید کتابخانه ای نصب کنیم که صحبت با سرورهای NTP را آسان کند.
github.com/arduino-libraries/NTPClient (این کتابخانه احتمالاً در مدیر کتابخانه است)
آیا مرحله 3 را نادیده گرفتید - و نحوه نصب کتابخانه ها را نمی دانید (؟) بهتر است برگردید و مرحله 3 را بخوانید:-)
باید به این وب سایت بروید و نزدیکترین شهر به شما را که در منطقه زمانی شما قرار دارد قرار دهید.
www.epochconverter.com/timezones
وقتی enter را فشار می دهید ، "نتایج تبدیل" را مشاهده می کنید ، و در نتایج شما افست خود را (تفاوت به GMT/UTC) در ثانیه دریافت می کنید (برای من این مقدار -14400 است)
در طرح dfrobot_firebeetle_led_matrix_ntp_clock در خط 66 خواهید دید:
#deimine TIMEOFFSET -14400 // منطقه زمانی خود را غیرفعال در اینجا بیابید https://www.epochconverter.com/timezones OFF تنظیم در ثانیه
-14400 را با افست خود جایگزین کنید. در خط بعدی AMPM 1 را خواهید دید - این باعث می شود ساعت در AM/PM نمایش داده شود - اگر ترجیح می دهید آن را در زمان 24 ساعت ببینید ساعت را به صفر برسانید.
سپس طرح را روی برد خود بارگذاری کنید ، به نقطه دسترسی (مدیر wifi) متصل شوید و جزئیات مربوط به wifi خود را وارد کنید. اگر قبلاً این کار را انجام داده اید ، باید حرکت "متصل" را روی صفحه مشاهده کنید و چند ثانیه بعد باید زمان را ببینید.
این برای این پروژه تمام شده است - ساده و آسان برای استفاده…..
(بهبودهای احتمالی: نمایش ماه ، روز و سال ، تنظیم زنگ و زنگ هشدارها - به طور کلی آنچه را از طریق صفحه وب مشاهده می کنید کنترل کنید. این ایده بازنویسی بزرگی از طرح ساده فعلی را می طلبد)
آماده برای یک پروژه ساده دیگر - نمایش محل ISS - عبور از پیش بینی ها و تعداد افراد در فضا! (PS این طرح از یک صفحه وب برای کنترل آنچه نمایش داده می شود استفاده می کند)…..
مرحله 6: پروژه 2: نمایش پیش بینی گذرگاه ISS ،



پروژه 2: نمایش ISS Pass Prediction Display ، این پروژه از هسته دوم پردازنده استفاده می کند. این نشان می دهد ISS چقدر نزدیک است (چه مایل است) ، چه زمانی انتظار می رود ISS بعدی در محل شما (در زمان UTC) ، و به طور اختیاری چند نفر در فضا باشند. از آنجا که بسیاری از این اطلاعات اغلب تغییر نمی کند ، ما از هسته دوم فقط برای بررسی به روز رسانی پیش بینی های گذرنامه یا تعداد افراد در فضا در هر 15 دقیقه استفاده می کنیم. از این طریق می توانیم از تماس های API زیاد با سرور جلوگیری کنیم. این پروژه کمی پیچیده تر است ، اما انجام آن بسیار آسان است.
این پروژه بر اساس یکی از پروژه های قبلی من است که در اینجا یافت می شود:
(یک سیستم اطلاع رسانی ISS ساده) به این معنی که من از ESP8266 با صفحه نمایش OLED روی صفحه (D-Duino) استفاده کردم. در بیشتر موارد این پروژه فقط از یک سیستم نمایش متفاوت استفاده می کند ، من آن را گسترش دادم تا بتوانید آنچه را که می خواهید در حال پرواز از طریق صفحه وب مشاهده کنید تغییر دهید. پس بیایید شروع کنیم….
بیشتر اعتبار برای سهولت استفاده به https://open-notify.org اختصاص دارد که دارای API بسیار ساده و آسان برای استفاده است. API اعلان باز دارای سه مورد است که می توان نمایش داد ، موقعیت ISS در عرض و عرض جغرافیایی ، پیش بینی های پیش بینی شده بر اساس عرض و طول جغرافیایی معین. و در نهایت چند نفر (و نام آنها) در فضا هستند.
ما باید کتابخانه دیگری را نصب کنیم - کتابخانه ArduinoJson.
github.com/bblanchon/ArduinoJson
ما همچنین به TimeLib.h نیاز داریم اما مطمئن نیستم که آن را از کجا تهیه کرده ام یا در IDE گنجانده شده است (متاسفم)….
بنابراین چرا باید پیش بینی کرد ISS کجا خواهد بود - ISS شامل تجهیزات مختلف رادیویی آماتور است ، و هنگامی که "over over" است اپراتور رادیو ژامبون می تواند با ISS با استفاده از برخی از رادیوهای بسیار ساده (و ارزان) تماس برقرار کند. حتی در موبایل (رانندگی در ماشین) این کار را انجام داده ام. شما واقعاً نیازی به چیز زیادی ندارید تا این کار را انجام دهید. تنها چیزی که شما نیاز دارید این است که بدانید کجاست. و اشاره آنتن به جهت کلی آن کمک می کند.
سطرهای 57 ، 58 ، 59 برخی از متغیرهای صفحه نمایش هستند - اگر آنها روی 1 تنظیم شوند ، یک صفحه نمایش را مشاهده خواهید کرد ، اگر آنها روی 0 (صفر) تنظیم شوند ، یک صفحه نمایش را مشاهده نخواهید کرد. (این متغیرها را می توان در طرح تنظیم کرد یا از صفحه وب ایجاد شده توسط آتلیه به روز شد - بعداً در مورد آن).
int locDis = 1؛ // نمایش مکان ISSint pasDis = 0؛ // Display Pass Predictions int pplDis = 1؛ // نمایش افراد در فضا
بنابراین locDis موقعیت ISS را در عرض و عرض جغرافیایی نشان می دهد - همچنین نشان می دهد که چند مایل از آن فاصله دارد.
pasDis پیش بینی های عبور را از open-notify.org دریافت کرده و آنها را نمایش می دهد.
و در نهایت ، pplDis نام و تعداد افراد در فضا را نشان می دهد - این می تواند بسیار طولانی شود ، اینطور نیست
اغلب تغییر کند (می توانید آنها را تغییر دهید یا بگذارید ، کاملاً اختیاری است)
ما همچنین باید عرض و طول جغرافیایی خود را بشناسیم و آن را در طرح قرار دهیم.
این لزوماً نباید طولانی/طولانی باشد ، می تواند مرکز شهر شما باشد یا کمی دور باشد.چاپ پای ISS در حالی که بالای سر است وسیع است و صدها (یا هزاران) مایل را می توان طی کرد ، بنابراین کمی تعطیلات طولانی مدت طولانی نخواهد بود (بیشتر اوقات) ، ارتباط بیش از 500 مایل بسیار رایج است.
اگر طول و عرض جغرافیایی خود را نمی دانید ، این وب سایت می تواند به شما کمک کند.
www.latlong.net نزدیک خط 84 طرح ، چیزی شبیه به این را مشاهده خواهید کرد:
// عرض و طول جغرافیایی خود را در اینجا پیدا کنید // https://www.latlong.net/ float mylat = 39.360095؛ میلون شناور = -84.58558 ؛
این تنها چیزی است که باید تغییر کند. طرح را بارگذاری کرده و Firebeetle را به اینترنت وصل کنید - و باید محل ISS را در عرض/طول و چند مایل دورتر ببینید (به یاد داشته باشید این فاصله تقریبی خواهد بود. ISS بسیار سریع حرکت می کند ، و زمانی که صفحه نمایش به پایان رسید ISS مایل زیادی از محل قبلی خود حرکت کرده است). شما همچنین باید افراد را در فضا ببینید. (اگر متغیر بالا را تغییر نداده اید).
ما از هسته دوم ESP32 برای اجرای یک وب سایت استفاده می کنیم ، استفاده از سایت به ما کنترل آنچه در ماتریس LED نمایش داده می شود را می دهد. باید در مورد نحوه عملکرد آن بسیار بصری باشد ، در یک قسمت مواردی که برای نمایش روشن است نشان داده می شود ، در بخش دیگر دکمه های "بله" ، "نه" وجود دارد - روی "بله" کلیک کنید به این معنی که می خواهید آن را مشاهده کنید ، "نه" به معنای " آن را نشان ندهید همچنین باید ببینید قسمت بالا بر اساس دکمه ها تغییر می کند.
تنها چیزی که در اینجا خیلی بریده و خشک نیست نحوه پیدا کردن آدرس IP Firebeetle است - متأسفانه من راه خوبی برای پیدا کردن آن پیدا نکردم - بنابراین فقط از کنسول سریال IDE برای نمایش استفاده کردم. it (9600 baud)
کنسول را باز کنید و آدرس IP را ببینید. (قبل از دریافت پیام متصل شده آن را باز کنید) - انتخاب دیگر من این بود که یکبار در هنگام راه اندازی آن را روی ماتریس LED نمایش دهم - من در برابر آن تصمیم گرفتم زیرا ممکن است در آن زمان نگاه نکنید و آن را از دست بدهید. من در نظر داشتم که پیام sms یا چیزی ارسال کنم ، اما در نهایت آن را ساده نگه می دارم. (من همچنین سعی کردم یک IP ثابت/دروازه/و غیره اختصاص دهم ، نتوانستم آن را با مدیر wifi درست کار کنم - کد هنوز در طرح است ، بنابراین اگر کسی آن را فهمید به من اطلاع دهید)
این طرح همچنین باعث پیشرفت FreeRTOS در هسته ESP32 می شود - ما وظیفه ای داریم که هر 15 دقیقه یا بیشتر اجرا می شود ، آنچه انجام می دهد این است که پیش بینی های گذرنامه و همچنین افراد فضا را به روز می کند. همانطور که قبلاً گفتم ، افراد در فضا تغییر چندانی نمی کنند ، بنابراین احتمالاً می توان آنها را به کار دیگری منتقل کرد و شاید هر 12 ساعت (یا 6 ساعت) یک بار اجرا شود - اما این کار می کند و همه چیز را ساده می کند.
برای کسانی که FreeRTOS را نمی دانند راهی است که به یک میکروکنترلر تک هسته ای اجازه می دهد تا کارهای متعدد را اجرا کند
به طور معمول شما باید برخی از کتابخانه ها و موارد دیگر را برای کارکردن در آن قرار دهید - با این وجود در هسته ESP32 قرار دارد - که ESP32 را به یک دستگاه بسیار قدرتمند تبدیل می کند. برای اطلاعات بیشتر در مورد FreeRTOS
freertos.org/
بهبودها: تعدادی از موارد وجود دارد که می توان برای این پروژه بهبود بخشید ، و تقریباً هر روز به چیزی فکر می کنم که می تواند کمی متفاوت انجام شود ، یا تغییر کند ، یا اضافه شود.
و در فهرست نمونه های بیشتر مخزن شما می توانید برخی از موارد قبلی/مختلف را که در مورد آنها فکر می کردم مشاهده کنید- برخی از آنها کار نکرد ، برخی فقط تغییر کرده و برخی دیگر در طرح فعلی گنجانده شده است.
* در یک نقطه سعی کردم یک نئو پیکسل به صفحه نمایش اضافه کنم تا کمی بیشتر شبیه پروژه قبلی من باشد - من هرگز به درستی کار نکردم (متوجه شدم که این یک مشکل قدرت است که به آن توجه نکرده بودم) کار روی راهی برای بهبود این ایده *
هنگام نوشتن این مرحله ، فکر کردم ، شاید بتوانم راهی برای به روز رسانی عرض و عرض جغرافیایی شما به وب سایت اضافه کنم - به این ترتیب طرح هرگز نیازی به تغییر ندارد - من نیز کمی بیشتر در مورد این مورد فکر می کنم.
راه بهبود یافته برای به دست آوردن آدرس IP کار دیگری است که من می خواهم انجام دهم (هنوز هم در مورد آن فکر می کنم)
بیایید به پروژه بعدی خود برویم…..
مرحله 7: پروژه 3: یک علامت پیام متحرک ساده با استفاده از MQTT



"loading =" تنبل "" loading = "تنبل"



بنابراین معلوم می شود که کتابخانه می تواند تصاویر را نمایش دهد - شما به دلایلی آن عملکرد "خصوصی" به نظر می رسد - خوب ، برای این طرح های بعدی من یکبار دیگر کتابخانه را تغییر دادم و drawImage را به یک تابع عمومی تبدیل کردم.
این بار ، من کتابخانه اصلاح شده را در فهرست طرح ها قرار دادم ، بنابراین نیازی به نصب مجدد کتابخانه ندارید ، این طرح ابتدا به خود نگاه می کند ، سپس در فهرست کتابخانه ظاهر می شود ، بنابراین ما خوب هستیم!
*** من در حال برنامه ریزی برای ارائه این تغییر به DFRobot هستم ، زیرا واقعاً بسیار عالی است ، و به گونه ای مرتب است که بتوانم این نوع طرح ها را انجام دهم ***
طرح تصاویر LED ماتریس ، در اینجا من ابتدا سعی کردم بفهمم کتابخانه چه می خواهد ، و چه کار می کند و نمی کند - با درجات مختلف موفقیت. من دریافتم که تصاویر 8x8 بهترین کار را می کنند ، اما شما می توانید دیگران را نیز مجبور به کار کنید. من چند ویرایشگر ماتریس led آنلاین را نیز پیدا کردم ، برخی از آنها بهتر از دیگران کار می کنند.
xantorohara.github.io/led-matrix-editor/-به نظر می رسد خوب کار می کند ، تصاویر 8x8 ایجاد می کند و شما آنها را به عنوان آرایه های بایت می خواهید.
www.riyas.org/2013/12/online-led-matrix-fo… این یکی به خوبی کار می کند و توانایی ایجاد نمایشگرهای بزرگتر از 8x8 را دارد ، به نظر می رسد صفحه نمایش در کنار این صفحه نمایش چرخانده شده است با این حال. به نظر می رسد آرایه های بایتی در اینجا بهترین کار را می کنند. من از آن برای ساخت "مهاجمان فضایی" که در فیلم بالا دیده می شود استفاده کردم.
خب این چگونه کار میکند،
drawImage (const byte * img، uint8_t width_t، uint8_t height_t، int8_t x، int8_t y، int img_offset)؛
متغیر آرایه بایت تصویر ، عرض تصویر (8) ، ارتفاع تصویر (8) ، موقعیت شروع روی صفحه x (0) ، y (0) معمولاً و یک عدد افست ، که من نیستم 100٪ مطمئن هستم که چه کار می کند ، بنابراین بیشتر اوقات آن را روی صفر می گذارم.
در طرح تصاویر LED ماتریس - 8 آرایه بایت مختلف وجود دارد - با سه روش مختلف.
- آتش بازی اولین آرایه است ، راستش من مطمئن نیستم که این یکی چگونه کار می کند - اما کار می کند.
بعد یک دهان وجود دارد - این واقعا کاملاً درست عمل نمی کند ، دهان راه اشتباهی را برای یکی قرار می دهد و تلاش برای ایجاد هرگونه تغییری فقط آن را بدتر می کند. (یادگیری اینکه چه چیزی کار می کند و چه چیزی نیمی از سرگرمی است)
به دنبال اولین marioImg - این برای صفحه نمایش بسیار بزرگ است ، و من فکر می کنم این جایی است که مجموعه خاموش بازی می کند - من از اینجا استفاده کردم ، و اگر افست را به 1 تغییر دهید ، می توانید جلوی mario را ببینید. پشت سر او را خواهم دید (شما واقعاً نمی توانم به شما بگویم چرا یا چه کاری انجام می دهد. به نظر می رسد تصویر را تغییر می دهد ، اما چرا 2 عکس را تغییر می دهد تا بتوانید جلوی او را ببینید و چرا 1 جهت دیگر را تغییر می دهد ، نمی توانم به شما بگویم)
IMAGES - آرایه بایت یک علامت @ من است - به نظر می رسد آنچه من با استفاده از ابزار در
آرایه pic1 byte نیز شبیه چیزی است که من سعی داشتم بسازم ، فقط کوچکتر از آن چیزی است که من سعی می کردم - آنچه را که نمی توانم بگویم ، اما به طور کلی می توانم بگویم شبیه آنچه در ویرایشگر انجام می دادم.
mario2Img - این نسخه خودم از ماریو بزرگتر است که برای اندازه صفحه 8x8 ساخته شده است - و شما یک یا دو پیکسل در جای خود دارید (تقصیر من ، نه نمایشگرها) شبیه یک ماریو کوچک است (نوعی).
invader1 و invader2 - هر دو ایده من برای مهاجم فضا هستند. آنها بسیار خوب ظاهر شدند و با قرار دادن تصاویر روی یکدیگر ، من قادر به ایجاد تأثیر حرکت پاها هستم.
دو طرح آتش بازی در فهرست وجود دارد که هر کدام کمی متفاوت است و ارزش امتحان کردن را دارد.
یکی آتش بازی را روی صفحه نمایش حرکت می دهد ، بنابراین کمی بیشتر/انیمیشن متفاوت … دیگری دو آتش بازی همزمان نمایش داده می شود
همچنین سه طرح "مهاجمان" وجود دارد ، هر یک کمی متفاوت است ، یکی مهاجم را در سراسر صفحه حرکت می دهد ، و می توانید به نحوه انجام این کار نگاه کنید - (شاید راههای بهتری برای انجام این کار وجود داشته باشد ، نمی دانم)
حتی بیشتر: تعدادی طرح در فهرست آزمایش مخزن وجود دارد - اکثر آنها کاملاً آنطور که می خواستم کار نکردند ، یا ایده هایی بودند که می خواهم انجام دهم ، اما آنطور که می خواستم عمل نکردند. من آنها را ترک کردم زیرا کسی ایده های خود را دریافت کرد *(من یک "سپر" کوچک با پیکسل WS2812 روی آن برای استفاده با صفحه ISS ساختم ، اما آن را به خط 3v متصل کردم ، و فقط کافی نبود قدرت با ماتریس LED نیز فعال است ، پیکسل بدون ماتریس LED خوب کار می کرد ، بنابراین هنوز کاری وجود دارد که من ممکن است با آن انجام دهم)*
همچنین یک فهرست به نام "نمونه های بیشتر" وجود دارد - اینها تغییرات در برخی از طرح های پروژه است ، یا من چیزی اضافه یا حذف شده یا به نوعی تغییر کرده است. برای اینها ، آنها کار می کنند - آنها فقط پروژه نهایی نیستند. بنابراین دوباره آنها را رها کردم ، شاید کسی چیز مفیدی از آنها دریافت کند. (شاید)
امیدوارم از آموزش این پروژه به اندازه من از این پروژه ها لذت برده باشید:-)
مرحله 11: پیوندها…
این پروژه توسط DF Robot حمایت و پشتیبانی می شود. لطفاً برای محصولات از پیوندهای زیر استفاده کنید:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
مخزن کد من:
اگر این پروژه یا پروژه های من را مفید یا لذت بخش می دانید ، لطفاً از من حمایت کنید. هر چیزی که به دست می آورم برای خرید قطعات بیشتر و ساخت پروژه های بیشتر/بهتر انجام می شود.
www.patreon.com/kd8bxp
کتابخانه NTPClient
ArduinoJson.h
ESP8266 کتابخانه آب و هوا
کتابخانه Json-Streaming-Parser
توصیه شده:
نحوه ایجاد رادار با استفاده از آردوینو برای پروژه علمی - بهترین پروژه های آردوینو: 5 مرحله

نحوه ایجاد رادار با استفاده از آردوینو برای پروژه علمی | بهترین پروژه های آردوینو: سلام دوستان ، در این مقاله آموزشی به شما نشان خواهم داد که چگونه یک سیستم راداری شگفت انگیز ایجاد کنید که با استفاده از آردوینو نانو ساخته شده است. این پروژه برای پروژه های علمی ایده آل است و اگر برنده شدن جایزه عالی باشد ، می توانید به راحتی با سرمایه گذاری و شانس بسیار کمتری این کار را انجام دهید
استفاده از ماتریس LED به عنوان اسکنر: 8 مرحله (همراه با تصاویر)

استفاده از ماتریس LED به عنوان اسکنر: دوربین های دیجیتال معمولی با استفاده از طیف وسیعی از حسگرهای نور ، نور را هنگام بازتاب از یک جسم جذب می کنند. در این آزمایش ، می خواستم ببینم آیا می توانم یک دوربین عقب بسازم یا نه: من به جای داشتن مجموعه ای از حسگرهای نور ، من
پروژه قفل دیجیتال آردوینو با استفاده از صفحه کلید ماتریس: 9 مرحله

پروژه قفل کد دیجیتال آردوینو با استفاده از صفحه کلید ماتریس: یک دستگاه قفل دیجیتال با سیستم Arduino و Qwiic با استفاده از Zio M Uno و صفحه کلید ماتریس Hex 4x3 بسازید. نمای کلی پروژه در این پروژه ، ما یک قفل کد دیجیتالی ساده ایجاد می کنیم که کاربران می توانند وارد و کلید کنند در. در این آموزش ، ما استفاده از
پوشش های تلفن همراه چوب پنبه حک شده با لیزر: 6 مرحله (همراه با تصاویر)

پوشش های تلفن همراه چوب پنبه حک شده با لیزر: این هفته ، ما با استفاده از دستگاه حکاکی لیزری Speedy 400 چوب پنبه ای را حکاکی می کنیم. امروز ما با استفاده از مواد چوب پنبه ای قاب های حکاکی لیزری را می سازیم. ما تکنیک های مختلفی را برای ایجاد روکش های تلفن منحصر به فرد با استفاده از تخته چوب پنبه به شما نشان می دهیم. W
ماتریس LED با استفاده از Shift Registers: 7 مرحله (همراه با تصاویر)

ماتریس LED با استفاده از Shift Registers: این دستورالعمل توضیحات کاملتری نسبت به سایر موارد موجود در اینترنت است. قابل ذکر است ، این توضیح سخت افزاری بیشتری نسبت به آنچه در LED Marquee دستور داده شده توسط led555 موجود است ، ارائه می دهد. اهداف این دستورالعمل مفاهیم را ارائه می دهد
