فهرست مطالب:
- مرحله 1: چه انتظاری داریم؟
- مرحله 2: جمع آوری مواد
- مرحله 3: راه اندازی سخت افزار و نرم افزار
- مرحله 4: تست دستگیره
- مرحله 5: برنامه نویسی

تصویری: انتقال رنگ در POP-X2 GLCD با استفاده از دستگیره: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

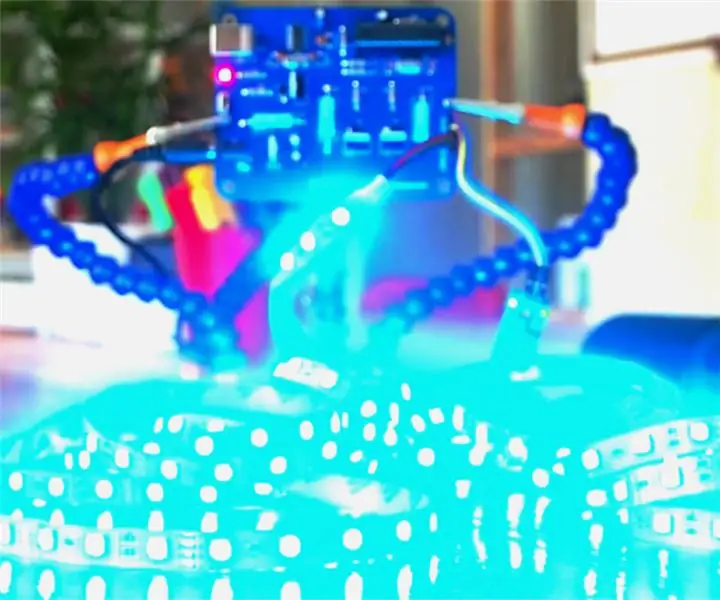
اساساً ، این پروژه ویژگی یک برد کنترلر را نشان می دهد که من دوست دارم از آن استفاده کنم. برد POP-X2 ، ساخته شده توسط INEX ، دارای GLCD رنگی داخلی ، دستگیره ، پورت های ورودی/خروجی و اجزای مشابه سایر بردهای کنترل است. لطفاً دفترچه راهنما را برای مشخصات کامل بررسی کنید. این پیوند را ببینید.
GLCD (Graphic Liquid Crystal Display) که روی برد کنترلر تعبیه شده است ، روشی را برای نمایش داده ها ارائه می دهد که نه تنها متون و اعداد ، بلکه گرافیک بردار را نیز نشان می دهد. در این آموزش ، نحوه نمایش گرافیک ساده بر روی GLCD را به شما آموزش می دهم. برای جذابیت بیشتر ، من برنامه هایی را برای دکمه روی صفحه اضافه کرده ام ، به عنوان کنترل کننده ای برای انتقال رنگ.
یاد آوردن. این آموزش عمدتا بر جنبه برنامه نویسی متمرکز شده است. اگر صاحب همان برد یا برد ATX2 هستید ، می توانید این آموزش را به راحتی انجام دهید. پس از اتمام کار ، می توانید سایر ویژگی های هیئت مدیره را بررسی کنید.:)
حالا ، بیایید شروع کنیم!
مرحله 1: چه انتظاری داریم؟


لطفا فیلم بالا را تماشا کنید.
مرحله 2: جمع آوری مواد

قطعات و مواد:
- لپ تاپ/کامپیوتر رومیزی با Arduino Arduino 1.7.10 نصب شده (درایور امضا شده) یا نسخه بالاتر
- 1 تخته POP-X2 (با دستگیره روی صفحه)
- 1 کابل بارگیری
- 4 عدد باتری های AA
مرحله 3: راه اندازی سخت افزار و نرم افزار

1. 4 باتری را داخل نگهدارنده باتری قرار دهید. (برد از حداکثر ورودی ولتاژ 7.4 ولت پشتیبانی می کند.)
توجه: لطفاً قطبیت باتری ها را به درستی بررسی کنید.
2. کابل بارگیری را به کامپیوتر و به برد وصل کنید. لطفاً به تصویر بالا مراجعه کنید.
3. برد کنترلر را روشن کنید. مطمئن شوید که نشانگر LED آبی روشن شده باشد. در غیر این صورت ، باید درایور نرم افزار Arduino را نصب کنید.
به هر حال ، من از Arduino نسخه 1.7.10 استفاده می کنم (با درایور امضا شده است) زیرا کتابخانه POP-X2 را در حال حاضر دارد. لطفاً برای بارگیری نرم افزار روی این لینک کلیک کنید.
4. با کلیک بر روی Tools> Serial Port> شماره پورت COM مناسب را انتخاب کنید.
5. با کلیک روی Tools> Board> POP-X2 ، ATMega644P @ 20MHz ، برد را تنظیم کنید.
6. سعی کنید طرح پیش فرض را بارگذاری کنید تا از اتصال صحیح برد اطمینان حاصل کنید.
#شامل // کتابخانه POP-X2
void setup () {OK ()؛ } void loop () {}
مرحله 4: تست دستگیره

قبل از انجام برنامه اصلی ، باید از عملکرد دستگیره داخلی اطمینان حاصل کنید.
1. برنامه نمونه برای دستگیره را بارگذاری کنید. روی File> Examples> POP-X2> popx2_KnobOKTest کلیک کنید
عملیات اولیه:
- محدوده مقدار آنالوگ دستگیره که به GLCD نمایش داده می شود از 0 تا 1000 است.
- هنگامی که دکمه در جهت عقربه های ساعت می چرخد ، مقدار آنالوگ نمایش داده شده در GLCD افزایش می یابد.
- هنگامی که دکمه در جهت خلاف جهت عقربه های ساعت می چرخد ، مقدار آنالوگ نمایش داده شده در GLCD کاهش می یابد.
مرحله 5: برنامه نویسی


در زیر کد منبع را ضمیمه کرده ام. بنابراین ، لطفاً آن را بارگذاری کنید.
پیش نمایش برنامه:
#شامل // کتابخانه برد POP-X2
void setup () {OK ()؛ } void loop () {int reading = map (knob ()، 0، 1000، 0، 245)؛ اگر ((خواندن> = 0) && (خواندن = 36) && (خواندن = 71) && (خواندن = 106) && (خواندن = 141) && (خواندن = 176) && (خواندن = 211) && (خواندن <= 245)){ سفید()؛ } glcdFillScreen (GLCD_BLACK) ؛ glcd (0 ، 0 ، "٪ d" ، خواندن) ؛ }
قرمز خالی () {
setTextBackgroundColor (GLCD_RED) ؛ glcd (3 ، 2 ، "") ؛ glcd (4 ، 2 ، "") ؛ glcd (5 ، 2 ، "") ؛ glcd (6 ، 2 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
خالی زرد () {
setTextBackgroundColor (GLCD_YELLOW) ؛ glcd (1 ، 8 ، "") ؛ glcd (2 ، 8 ، "") ؛ glcd (3 ، 8 ، "") ؛ glcd (4 ، 8 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
سبز خالی () {
setTextBackgroundColor (GLCD_GREEN) ؛ glcd (3 ، 14 ، "") ؛ glcd (4 ، 14 ، "") ؛ glcd (5 ، 14 ، "") ؛ glcd (6 ، 14 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
خالی فیروزه ای () {
setTextBackgroundColor (GLCD_CYAN) ؛ glcd (9 ، 14 ، "") ؛ glcd (10 ، 14 ، "") ؛ glcd (11 ، 14 ، "") ؛ glcd (12 ، 14 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
آبی خالی () {
setTextBackgroundColor (GLCD_BLUE) ؛ glcd (11 ، 8 ، "") ؛ glcd (12 ، 8 ، "") ؛ glcd (13 ، 8 ، "") ؛ glcd (14 ، 8 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA) ؛ glcd (9 ، 2 ، "") ؛ glcd (10 ، 2 ، "") ؛ glcd (11 ، 2 ، "") ؛ glcd (12 ، 2 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
سفید خالی () {
setTextBackgroundColor (GLCD_WHITE) ؛ glcd (6 ، 8 ، "") ؛ glcd (7 ، 8 ، "") ؛ glcd (8 ، 8 ، "") ؛ glcd (9 ، 8 ، "") ؛ setTextBackgroundColor (GLCD_WHITE) ؛ setTextColor (GLCD_VIOLET) ؛ تاخیر (1000) ؛ }
توضیح:
1. وقتی مقدار تعیین شده درست است ، جعبه رنگی (در موقعیت مشخص) به GLCD نمایش داده می شود (محدودیت های زیر را بررسی کنید). برای درک مختصات کادر رنگی مشخص شده در برنامه ، لطفاً به تصویر بالا مراجعه کنید.
2. مقدار آنالوگ دکمه از 0 - 1000 تا 0 - 245 نگاشت شده است. 7 رنگ قابل نمایش وجود دارد. بنابراین ، هر رنگ دارای محدوده 35 است (به جز محدودیت اول).
3. محدودیت ها:
رنگ ارزش (جعبه)
0 - 35 - قرمز
36 - 70 - زرد
71 - 105 - سبز
106 - 140 - فیروزه ای
141 - 175 - آبی
176 - 210 - سرخابی
211 - 245 - سفید
توجه: صفحه نمایش کامل نیست زیرا بین خطوط فاصله دارد. من در این برنامه به جای مختصات واقعی از فضاها استفاده کردم تا به راحتی نشان دهم که چگونه به نظر می رسد.
همچنین ، عملکردهایی را برای هر جعبه ایجاد کردم تا کد را به راحتی درک کنم.
توصیه شده:
دستگاه رنگ تشخیص رنگ: 4 مرحله

ماشین رنگ تشخیص رنگ: دستگاه تشخیص رنگ ، رنگهای اطراف خود را کپی کرده و به شما اجازه می دهد با آنها نقاشی کنید. اگر رنگ اصلی را دارید ، می توانید از حسگر رنگ RGB برای تشخیص رنگ مورد نظر خود و مخلوط کردن آن استفاده کنید. اما به یاد داشته باشید ، از شیء رنگ روشن استفاده کنید
چراغ های LED چند رنگ رنگ Reactive - سنسور تشخیص صدا آردوینو - نوار LED RGB: 4 مرحله

چراغ های LED چندرنگ Reactive Music | سنسور تشخیص صدا آردوینو | RGB LED Strip: پروژه چراغ های LED چند رنگ LED فعال در برابر موسیقی. در این پروژه ، از یک نوار LED 5050 RGB ساده (نه LED WS2812 آدرس پذیر) ، سنسور تشخیص صدا آردوینو و آداپتور 12 ولت استفاده شد
روش انتقال PCB-روش انتقال سرد: 7 مرحله

روش انتقال PCB-ساخت و ساز سرد: سلام در این دستورالعمل به شما نشان می دهم که چگونه صفحه های مدار چاپی خود را در خانه ساخته ام. من از روش پرس گرم داغ خوشم نمی آید به همین دلیل من از روش انتقال سرد با پیچ و تاب کمی استفاده می کنم. جدا از این ، من همچنین به شما نشان خواهم داد که چگونه می خواهید
نحوه رنگ آمیزی با استفاده از برس رنگ معمولی و آب برای کشیدن روی تبلت یا تلفن همراه: 4 مرحله

نحوه رنگ آمیزی با استفاده از قلم مو و آب معمولی برای کشیدن روی تبلت یا تلفن همراه: نقاشی با قلم مو سرگرم کننده است. این پیشرفتهای زیادی را برای بچه ها به همراه دارد
وینیل انتقال حرارت با دو رنگ برای تی شرت: 10 مرحله (همراه با تصاویر)

وینیل انتقال حرارت دو رنگ برای تی شرت: این دستورالعمل به شما آموزش می دهد که چگونه یک تی شرت با طرح وینیل دو رنگ با استفاده از پرس حرارتی بسازید. مواد-انتقال حرارت وینیل کامپیوتر برش وینیل با برنامه Vinylmaster پرس حرارتی قیچی ویدر تی شرت RulerX-ACTO چاقو
