فهرست مطالب:
- مرحله 1: انگیزه و مشکل
- مرحله 2: دریافت اطلاعات بیت خام از USB Basys
- مرحله 3: تجزیه اطلاعات Usb
- مرحله 4: نمایش تصویر رنگ شده روی VGA و ویرایش آنچه در حال ترسیم است
- مرحله 5: از آفرینش خود لذت ببرید

تصویری: برنامه نقاشی VGA: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

پروژه توسط: Adam Klein، Ian Strachan، Brandon Slater
پروژه ای که ما برای تکمیل آن برنامه ریزی کردیم ، ذخیره ، تجزیه و نمایش اطلاعات از یک موس USB در قالب یک برنامه نقاشی بود. ایده پشت پروژه این است که بتوانیم ماوس و کابل های VGA را در درگاه های داخلی خود به برد Basys متصل کرده و موس را به صورت مربع نقاشی متحرک روی مانیتور نمایش دهیم و در صورت کلیک چپ و راست رنگ های مختلف را تغییر دهیم. استفاده شده. در اصل ، ما درایوری برای استفاده از ماوس با برد پایه و ایجاد مانیتور به عنوان تأیید کننده عملکرد ایجاد می کنیم. آنچه واقعاً اتفاق افتاد ایجاد برنامه ترسیم با صفحه اصلی به عنوان یک سیستم ورودی و یک سیستم جمع آوری اطلاعات نیمه کاره برای ماوس بود.
در این دستورالعمل ، ما مراحل ورودی ماوس تا خروجی vga را تجزیه می کنیم.
مرحله 1: انگیزه و مشکل

انگیزه:
انگیزه اصلی پروژه ما ایجاد یک راننده موس برای برد Basys3 بود که دانش آموزان آینده CPE 133 بتوانند در آینده برای پروژه های نهایی خود از آن استفاده کنند. با این حال ، ما این ایده را با ایجاد یک برنامه نقاشی ، که دانش آموزان آینده نیز می توانند از آن استفاده کنند ، یک گام جلوتر بردند.
مسئله:
مشکلی که ما کشف کردیم این بود که ماژول ماوس واضحی برای بارگیری و استفاده برای برد Basys3 وجود ندارد. برای حل این مشکل ، ما سعی کردیم خودمان یک مشکل ایجاد کنیم. با انجام این کار ، ما در تلاش برای ایجاد یک ماژول ماوس بودیم که به دانش آموزان آینده اجازه می داد به راحتی ورودی ماوس را در پروژه های خود پیاده سازی کنند.
مرحله 2: دریافت اطلاعات بیت خام از USB Basys

- بسیاری از کارهایی که ما در این پروژه برای موش انجام دادیم از اسناد Basys3 ناشی شده است. از راهنمای کوچک روی درگاه USB Basys در آن pdf ، متوجه شدیم که برد Basys دارای یک ساعت داخلی برای خواندن بیت ها با سرعت مناسب از دستگاه های USB است.
- در اصل ، ماوس از حالت بیکار بیت ها را به usb می فرستد ، 32 بیت را نشان می دهد که وضعیت ماوس ، موقعیت x و موقعیت y را نشان می دهد و در نهایت با یک بیت بیکار دیگر خاتمه می یابد. برای انجام این کار ، مولفه ورودی ماوس از یک شیفت رجیستر و شمارنده 32 بیتی استفاده می کند که در آن از شیفت رجیستر برای ذخیره 32 بیت از داده های ورودی از ماوس و شمارنده 32 بیتی برای شمارش تعداد بیت های ذخیره شده استفاده می شود. برای تنظیم مجدد و ذخیره مجموعه بعدی 32 بیت ورودی ، ثبت نام کنید.
- کد ثبت نام شیفت ، شمارنده 32 بیتی و خواننده داده در زیر قابل بارگیری است ، همچنین فایل محدودیت ها برای استفاده ما از پورت USB به عنوان ورودی مناسب است.
مرحله 3: تجزیه اطلاعات Usb


- پس از ایجاد ورودی موس در کامپوننت usb ، مرحله بعدی ایجاد بیت های usb به جزء اطلاعات بردار بود که داده های دریافت شده توسط ماوس را برای vga قابل خواندن می کرد.
- این جزء از یک ماشین حالت استفاده می کند که مجموعه ای از بیت های خروجی ماوس را به usb می برد و بر اساس اینکه بیت های جدیدی که وضعیت و موقعیت ماوس را تغییر می دهند وارد شده است یا خیر.
- نمودار بلوک دو مرحله اول پروژه در اینجا نشان داده شده است ، و دو فایل vhdl برای آزمایش اجرای ماوس با استفاده از LED های پایه (آزمایشی که متأسفانه هرگز موفق نشد) و برای ریختن جریان بیت از USB است. به بردارهای سرعت و موقعیت که VGA می تواند از آنها استفاده کند.
- تصویر کنار بلوک دیاگرام بالا یک تصویر کوتاه است (Instructables به ما اجازه نمی دهد تصویر کامل را نمایش دهیم) از اطلاعات کمی که برای تکمیل این مرحله در اسناد پایه یافتیم.
مرحله 4: نمایش تصویر رنگ شده روی VGA و ویرایش آنچه در حال ترسیم است



- کابل VGA دارای 14 بیت خروجی ، 4 بیت برای هر یک از سه رنگ و کمی برای همگام سازی افقی و همگام سازی عمودی است.
-
OtherVGA ماژول VGA ارائه شده است و به صورت زیر عمل می کند:
- مانیتور به شکل 40x30 بلوک 16x16 پیکسل برای صفحه نمایش با وضوح 640x480 مطابق تصویر بالا تقسیم شده است. ماژول آدرس بلوک را انتخاب می کند تا یکی از 1200 بلوک روی مانیتور را نشان دهد. آدرس بلوک از طریق معادله زیر انتخاب می شود: آدرس = 40y + x
- رنگ با یک سیگنال 12 بیتی نشان داده می شود که با مقدار RRRRGGGGBBBB مرتبط است و بلوک انتخاب شده را رنگ می کند.
-
کد کنترل ما ، VGAtest و VGAtestconst ، به شرح زیر عمل می کند:
- ابتدا بلوک انتخاب شده را در مرکز مانیتور قرار می دهد.
- رنگ بلوک با 12 سوئیچ روی برد تعیین می شود و مقدار RRRRGGGGBBBB را تعیین می کند.
- چهار دکمه جهت دار روی صفحه آدرس انتخاب شده را تغییر می دهد. به عنوان مثال ، با فشار دادن دکمه سمت راست ، 1 به آدرس اضافه می شود و بلوک یکی در سمت راست بلوک قبلی انتخاب می شود. با فشردن دکمه پایین 40 آدرس به آدرس اضافه می شود و بلوک زیر بلوک قبلی انتخاب می شود.
- دکمه مرکزی برای تنظیم همه مقادیر رنگ روی 0 استفاده می شود. این به معنای یک دکمه پاک کردن است که استفاده از آن برای کاربر آسان است ، بنابراین کاربر مجبور نیست برای حذف همه سوئیچ ها را به 0 بچرخاند.
- آخرین تصویر بلوک دیاگرام کنترل کننده است. این نسبتاً گسترده است زیرا شامل اجزای ماژول است و ممکن است به طور کامل نمایش داده نشود.
مرحله 5: از آفرینش خود لذت ببرید
پیوند شده در اینجا یک مرور زمان سریع از سرگرمی است که می توانید با پروژه نهایی داشته باشید ، حتی با استفاده از کلیدها و دکمه های روی صفحه اصلی به عنوان ورودی.
ممنون که خواندید!
توصیه شده:
2048 بازی خود را با برنامه Java/Java برنامه ریزی کنید: 8 مرحله

برنامه خود را برای بازی 2048 W/Java !: من بازی 2048 را دوست دارم. بنابراین تصمیم گرفتم نسخه خودم را برنامه ریزی کنم. این بسیار شبیه به بازی واقعی است ، اما برنامه نویسی آن به من این آزادی را می دهد که هر زمان که می خواهم هر چیزی را که می خواهم تغییر دهم. اگر من به جای 4x4 معمولی یک بازی 5x5 می خواهم ، یک
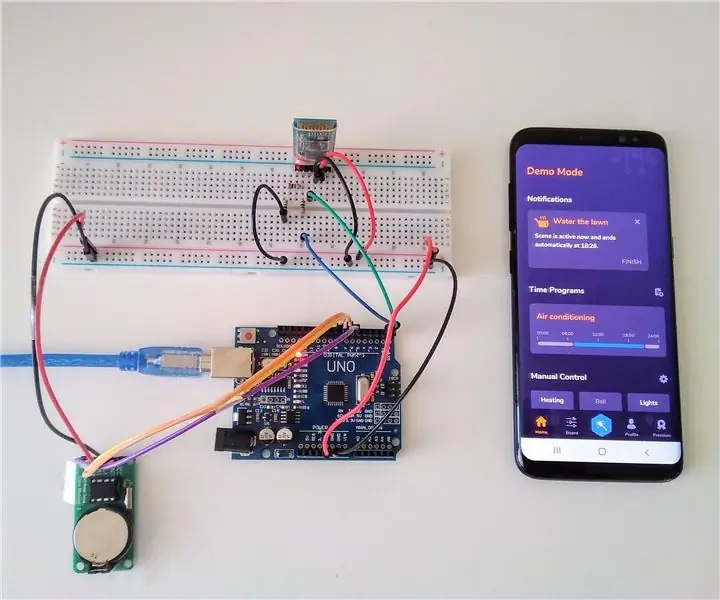
Arduino: برنامه های زمان و کنترل از راه دور از برنامه Android: 7 مرحله (همراه با تصاویر)

آردوینو: برنامه های زمان و کنترل از راه دور از برنامه اندروید: من همیشه می پرسیدم که چه اتفاقی برای همه آن برد های آردوینو می افتد که مردم پس از اتمام پروژه های جالب خود به آنها احتیاج ندارند. حقیقت کمی ناراحت کننده است: هیچ چیز. من این را در خانه خانواده ام مشاهده کردم ، جایی که پدرم سعی کرد خانه خود را بسازد
برنامه افزودنی ساده در زبان برنامه نویسی شکسپیر: 18 مرحله

برنامه افزودنی ساده در زبان برنامه نویسی شکسپیر: زبان برنامه نویسی شکسپیر (SPL) نمونه ای از زبان برنامه نویسی باطنی است ، که شاید یادگیری آن جالب و استفاده از آن جالب باشد ، اما در برنامه های کاربردی واقعی بسیار مفید نیست. SPL زبانی است که در آن کد منبع r
برنامه نویسی میکروکنترلرها با برنامه نویس USBasp در Atmel Studio: 7 مرحله

برنامه نویسی میکروکنترلرها با یک برنامه نویس USBasp در Atmel Studio: سلام من آموزش های زیادی را در مورد نحوه استفاده از برنامه نویس USBasp با Arduino IDE خواندم و آموختم ، اما برای تکالیف دانشگاه نیاز به استفاده از Atmel Studio داشتم و هیچ آموزشی پیدا نکردم. پس از تحقیق و مطالعه از طریق بسیاری از
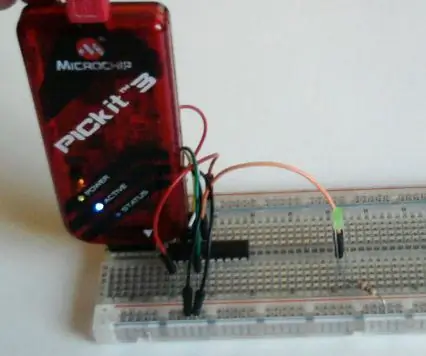
نحوه برنامه ریزی PIC MCU با برنامه نویس PICkit با استفاده از Breadboard: 3 مرحله

نحوه برنامه ریزی PIC MCU با برنامه نویس PICkit با استفاده از Breadboard: برای بازی با میکروکنترلرهای PIC (یا هر دستگاه دیگر) نیازی به ابزارهای گران قیمت و پیچیده ندارید. تنها چیزی که نیاز دارید یک تخته نان است که در آن مدار و برنامه نویسی خود را آزمایش کنید. البته نوعی برنامه نویس و IDE ضروری است. در این دستورالعمل
