فهرست مطالب:
- مرحله 1: BoM - Bill of Material
- مرحله 2: سنسور UV آنالوگ
- مرحله 3: نصب صفحه نمایش: OLED
- مرحله 4: یک متر UV محلی
- مرحله 5: نصب DHT22 برای اندازه گیری دما و رطوبت هوا
- مرحله 6: ارسال داده ها به ThingSpeak.com
- مرحله 7: نتیجه گیری

تصویری: اینترنت اشیا آسان: ضبط داده های آب و هوا از راه دور: UV و هوا دما و رطوبت: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-02-01 14:40

در این آموزش ، ما داده های از راه دور را به عنوان اشعه ماوراء بنفش (اشعه ماوراء بنفش) ، دما و رطوبت هوا ضبط می کنیم. این داده ها بسیار مهم خواهند بود و در ایستگاه هواشناسی کامل آینده مورد استفاده قرار خواهند گرفت.
نمودار بلوک نشان می دهد که در پایان به چه چیزی خواهیم رسید.

مرحله 1: BoM - Bill of Material
NodeMCU (ESP8266-12E) - 9.00 دلار آمریکا
سنسور رطوبت و دما (DHT22) - 10.00 دلار آمریکا
سنسور UV - 4.00 دلار آمریکا
OLED 12.00 دلار آمریکا
تخته نان - 1 دلار آمریکا
مرحله 2: سنسور UV آنالوگ



این سنسور UV یک خروجی آنالوگ متناسب با اشعه ماوراء بنفش که در طیف سنجش نور یافت می شود ، تولید می کند. از یک دیود نوری UV (بر اساس نیترید گالیم) استفاده می کند که می تواند محدوده نور 240-370 نانومتر (که UVB و بیشتر طیف UVA را پوشش می دهد) را تشخیص دهد. سطح سیگنال از دیود نوری در سطح نانو آمپر بسیار کوچک است ، بنابراین ماژول یک تقویت کننده عملیاتی را برای تقویت سیگنال در سطح ولتاژ قابل خواندن (0 تا 1 ولت) تعبیه کرده است.
با اتصال VCC به 3.3VDC (یا 5VDC) و GND به زمین قدرت ، می توان سنسور و op-amp را تغذیه کرد. سیگنال آنالوگ را می توان از پین OUT دریافت کرد.
خروجی آن بر حسب میلی ولت خواهد بود و توسط ورودی آنالوگ NodeMCU ما خوانده می شود. پس از خواندن ، ما باید آن را "تبدیل" (یا "نقشه") کنیم تا مقادیر بهتر توسط کد اداره شوند. ما می توانیم آن را با عملکرد readSensorUV () انجام دهیم:
/ * سنسور UV را در mV بخوانید و محاسبه شاخص UV را فراخوانی کنید */
void readSensorUV () {byte numOfReadings = 5؛ dataSensorUV = 0 ؛ برای (int i = 0 ؛ i <numOfReadings ؛ i ++) {dataSensorUV+= analogRead (sensorUVPin) ؛ تأخیر (200) ؛ } dataSensorUV /= numOfReadings؛ dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000 ؛ Serial.println (dataSensorUV) ؛ indexCalculate ()؛ }
هنگامی که داده های UV را در اختیار داریم ، می توانیم شاخص UV را به راحتی در جدول بالا محاسبه کنیم. تابع indexCalculate () این کار را برای ما انجام می دهد:
/ * محاسبه شاخص UV */
void indexCalculate () {if (dataSensorUV <227) indexUV = 0؛ else if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1؛ else if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2؛ در غیر این صورت (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3؛ در غیر این صورت (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4؛ در غیر این صورت (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5؛ else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6؛ else if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7؛ else if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8؛ else if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9؛ else if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10؛ else indexUV = 11؛ }
مرحله 3: نصب صفحه نمایش: OLED


برای اهداف آزمایشی ، ما یک OLED را در دستگاه UV ما قرار می دهیم (این مرحله کاملاً اختیاری است).
هنگام آزمایش ، استفاده از Serial Monitor خوب است ، اما وقتی از نمونه های اولیه خود دور از رایانه خود در حالت مستقل استفاده می کنید ، چه اتفاقی می افتد؟ برای این منظور ، بیایید یک صفحه نمایش OLED ، SSD1306 ، نصب کنیم که مشخصات اصلی آن عبارتند از:
- اندازه صفحه نمایش: 0.96 اینچ
- سریال I2C IIC SPI
- 128X64
- LED سفید OLED LCD
نمودار الکتریکی را دنبال کنید و 4 پین OLED ما را به هم وصل کنید:
- VCC به 3.3V می رود
- GND به زمین می رود
- SCL به NodeMCU (GPIO 2) ==> D4 می رود
- SDA به NodeMCU (GPIO 0) ==> D3 می رود
پس از اتصال صفحه نمایش ، اجازه دهید کتابخانه آن را در Arduino IDE خود بارگیری و نصب کنیم: "ESP8266 OLED Driver for SSD1306 display" توسعه یافته توسط Daniel Eichhorn (مطمئن شوید که از نسخه 3.0.0 یا بالاتر استفاده می کنید!).
کتابخانه را روی Arduino IDE خود نصب کنید که می توانید آن را در SSD1306Wire.h پیدا کنید
پس از راه اندازی مجدد IDE ، کتابخانه باید قبلاً نصب شده باشد.
کتابخانه از پروتکل I2C برای دسترسی به صفحه OLED با استفاده از کتابخانه داخلی Wire.h پشتیبانی می کند:
/ * OLED */
#شامل "SSD1306Wire.h" #شامل "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c؛ const int SDA_PIN = 0؛ const int SCL_PIN = 2؛ SSD1306 صفحه نمایش سیم (I2C_DISPLAY_ADDRESS ، SDA_PIN ، SCL_PIN) ؛
بیایید چند API مهم را که با صفحه نمایش OLED ما استفاده می شود لیست کنیم. لیست کامل را می توانید در GITHub ارائه شده در بالا پیدا کنید.
A. کنترل صفحه نمایش:
void init ()؛ // نمایشگر را اولیه کنید
void displayOn (void)؛ // صفحه را روی void displayOff (خالی) روشن کنید ؛ // خاموش کردن صفحه نمایش خالی void clear (void)؛ // پاک کردن بافر پیکسل محلی void flipScreenVertically ()؛ // صفحه را وارونه کنید
B. عملیات متن:
void drawString (int16_t x ، int16_t y ، متن رشته) ؛ // (xpos ، ypos ، "Text")
void setFont (const char* fontData)؛ // فونت فعلی را تنظیم می کند.
فونت های پیش فرض موجود:
- ArialMT_Plain_10 ،
-
ArialMT_Plain_16 ،
- ArialMT_Plain_24
پس از نصب خود OLED و کتابخانه آن ، بیایید یک برنامه ساده برای آزمایش آن بنویسیم. با کد زیر در IDE خود وارد کنید ، نتیجه باید مانند تصویر بالا نمایش داده شود:
* OLED */
#شامل "SSD1306Wire.h" #شامل "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c ؛ const int SDA_PIN = 0؛ const int SCL_PIN = 2؛ SSD1306 صفحه نمایش سیم (I2C_DISPLAY_ADDRESS ، SDA_PIN ، SCL_PIN) ؛ void setup () {Serial.begin (115200)؛ displaySetup ()؛ } void loop () {} / * شروع و نمایش داده های راه اندازی در OLED * / void displaySetup () {display.init ()؛ // مقداردهی اولیه display.clear ()؛ // Clear display display.flipScreenVertically ()؛ // صفحه را وارونه کنید display.display ()؛ // قرار دادن داده ها بر روی صفحه Serial.println ("شروع آزمایش نمایش") ؛ display.setFont (ArialMT_Plain_24) ؛ display.drawString (30 ، 0 ، "OLED") ؛ // (xpos ، ypos ، "Text") display.setFont (ArialMT_Plain_16) ؛ display.drawString (18 ، 29 ، "تست آغاز شد") ؛ display.setFont (ArialMT_Plain_10) ؛ display.drawString (10 ، 52 ، "Serial BaudRate:") ؛ display.drawString (90 ، 52 ، String (11500)) ؛ display.display ()؛ // قرار دادن داده ها در تأخیر نمایش (3000) ؛ }
برنامه فوق را می توان از GitHub من بارگیری کرد:
NodeMCU_OLED_Test
مرحله 4: یک متر UV محلی


اکنون ، با نصب صفحه نمایش OLED ، می توانیم باتری را متصل کرده و با استفاده از "UV Meter" آزمایشات از راه دور را انجام دهیم.
#تعریف SW_VERSION "سنسور_ UV_V.1"
/ * سنسور UV */ #تعریف سنسور UVPin A0 int dataSensorUV = 0؛ int indexUV = 0؛ / * OLED */ #شامل "SSD1306Wire.h" #شامل "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c ؛ const int SDA_PIN = 0؛ const int SCL_PIN = 2؛ SSD1306 صفحه نمایش سیم (I2C_DISPLAY_ADDRESS ، SDA_PIN ، SCL_PIN) ؛ void setup () {Serial.begin (115200)؛ displaySetup ()؛ } void loop () {readSensorUV ()؛ displayUV ()؛ تاخیر (1000) ؛ } / * شروع و نمایش داده های راه اندازی در OLED * / void displaySetup () {display.init ()؛ // مقداردهی اولیه display.clear ()؛ // Clear display display.flipScreenVertically ()؛ // صفحه را وارونه کنید. display.display ()؛ // قرار دادن داده ها بر روی صفحه Serial.println ("شروع تست سنسور UV") ؛ display.setFont (ArialMT_Plain_24) ؛ display.drawString (10 ، 0 ، "MJRoBot") ؛ display.setFont (ArialMT_Plain_16) ؛ display.drawString (0 ، 29 ، "تست سنسور UV") ؛ display.setFont (ArialMT_Plain_10) ؛ display.drawString (0 ، 52 ، "SW Ver.:") ؛ display.drawString (45 ، 52 ، SW_VERSION) ؛ display.display ()؛ تاخیر (3000) ؛ } / * سنسور UV را در mV بخوانید و محاسبه شاخص UV را فراخوانی کنید * / void readSensorUV () {byte numOfReadings = 5؛ dataSensorUV = 0 ؛ برای (int i = 0 ؛ i <numOfReadings ؛ i ++) {dataSensorUV+= analogRead (sensorUVPin) ؛ تأخیر (200) ؛ } dataSensorUV /= numOfReadings؛ dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000 ؛ Serial.println (dataSensorUV) ؛ indexCalculate ()؛ } / * محاسبه شاخص UV * / void indexCalculate () {if (dataSensorUV <227) indexUV = 0؛ else if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1؛ else if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2؛ در غیر این صورت (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3؛ در غیر این صورت (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4؛ در غیر این صورت (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5؛ else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6؛ else if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7؛ else if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8؛ else if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9؛ else if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10؛ else indexUV = 11؛ } /* نمایش مقادیر UV در OLED محلی* / void displayUV () {display.clear ()؛ display.setFont (ArialMT_Plain_16) ؛ display.drawString (20 ، 0 ، "سنسور UV") ؛ display.drawString (0 ، 23 ، "UV (mV):") ؛ display.drawString (80 ، 23 ، String (dataSensorUV)) ؛ display.drawString (0 ، 48 ، "شاخص UV:") ؛ display.setFont (ArialMT_Plain_24) ؛ display.drawString (82 ، 42 ، String (indexUV)) ؛ display.display ()؛ }
کد فوق را می توان از GitHun من بارگیری کرد: NodeMCU_UV_Sensor_OLED.ino
مرحله 5: نصب DHT22 برای اندازه گیری دما و رطوبت هوا


یکی از حسگرهای پرکاربرد برای ثبت اطلاعات آب و هوا DHT22 (یا برادر DHT11 است) ، یک سنسور رطوبت و دما نسبی دیجیتال است. این دستگاه از سنسور رطوبت خازنی و ترمیستور برای اندازه گیری هوای اطراف استفاده می کند و یک سیگنال دیجیتالی را روی پین داده (بدون نیاز به پین ورودی آنالوگ) بیرون می ریزد.
سنسور باید بین 3.3 ولت تا 5 ولت تغذیه شود و از -40 درجه سانتیگراد تا +80 درجه سانتی گراد با دقت 0.5/0 درجه سانتی گراد برای دما و +/- 2 درصد برای رطوبت نسبی کار می کند. همچنین مهم است که در نظر داشته باشید که دوره سنجش آن به طور متوسط 2 ثانیه (حداقل زمان بین خواندن) است. سایت Adafruit اطلاعات زیادی در مورد هر دو ، DHT22 و برادرش DHT11 ارائه می دهد. برای اطلاعات بیشتر ، لطفاً از صفحه آموزش DHT22/11 دیدن کنید.
DHT22 دارای 4 پین است (رو به سنسور ، پین 1 سمت چپ ترین است):
- VCC (ما از NodeMCU به 3.3V متصل می شویم) ؛
- خروج داده ها ؛
- متصل نیست و
- زمین
هنگامی که معمولاً از سنسور در فواصل کمتر از 20 متر استفاده می کنید ، باید یک مقاومت 10K بین پین های داده و VCC متصل شود. پین خروجی به پین NodeMCU D3 متصل می شود (نمودار بالا را ببینید). پس از نصب سنسور در ماژول ما ، کتابخانه DHT را از مخزن Adafruit GitHub بارگیری کرده و در فایل کتابخانه Arduino خود نصب کنید. پس از بارگیری مجدد IDE آردوینو ، "کتابخانه حسگر DHT" باید نصب شود.
در ابتدای کد ، باید خطوط زیر را وارد کنیم:
/* DHT22*/
#شامل "DHT.h" #تعریف DHTPIN D2 #تعریف DHTTYPE DHT22 DHT dht (DHTPIN ، DHTTYPE) ؛ شناور همهم = 0 ؛ float temp = 0؛
یک تابع جدید برای خواندن سنسور ایجاد می شود:
/ * دریافت اطلاعات DHT */
void getDhtData (void) {float tempIni = temp؛ float humIni = همهمه ؛ temp = dht.readTemperature ()؛ hum = dht.readHumidity ()؛ if (isnan (hum) || isnan (temp)) // بررسی کنید که آیا هیچ خوانی انجام نشده است و زودتر خارج شوید (دوباره امتحان کنید). {Serial.println ("از سنسور DHT خوانده نشد!") ؛ temp = tempIni؛ hum = humIni؛ برگشت؛ }}
کد کامل شامل سنسورهای UV و DHT را می توانید از GitHub من بارگیری کنید: NodeMCU_UV_DHT_Sensor_OLED
مرحله 6: ارسال داده ها به ThingSpeak.com



تا کنون ، ما فقط از NodeMCU ESP12-E به عنوان یک برد معمولی و معمولی آردوینو استفاده کرده ایم. البته ، ما فقط پتانسیل واقعی این تراشه کوچک دیدنی را "خراشیده ایم" و اکنون زمان پرواز به بهشت است! یا بهتر از ستاره ها! اره… به ابر! ؛-)
شروع کنیم!
- ابتدا ، باید یک حساب کاربری در ThinkSpeak.com داشته باشید
- دستورالعمل ها را برای ایجاد یک کانال دنبال کنید و به شناسه کانال خود و نوشتن کلید API توجه کنید
- کد زیر را با شبکه WiFi و اعتبارنامه Thinkspeak خود به روز کنید
- برنامه را روی IDE اجرا کنید
اجازه دهید کد مهمترین قسمتها را توضیح دهیم:
ابتدا بیایید با کتابخانه ESP8266 تماس بگیریم ، کلاینت WiFi را تعریف کرده و اعتبار روتر محلی و Thinkspeak خود را مشخص کنیم:
/* ESP12-E & Thinkspeak*/
#شامل مشتری WiFiClient ؛ const char* MY_SSID = "شناسه SSD شما در اینجا" ؛ const char* MY_PWD = "گذرواژه شما در اینجا" ؛ const char* TS_SERVER = "api.thingspeak.com"؛ رشته TS_API_KEY = "کانال برنامه خود را بنویسید"؛
دوم ، بیایید یک کتابخانه بسیار مهم برای پروژه های اینترنت اشیاء قرار دهیم: SimpleTimer.h:
/ * تایمر */
#شامل تایمر ساده تایمر ؛
سوم ، در هنگام راه اندازی () ، ارتباط سریال را آغاز می کنیم ، تابع connectWiFi () را فراخوانی می کنیم و زمان سنج ها را تعریف می کنیم. توجه داشته باشید که خط کد: timer.setInterval (60000L، sendDataTS)؛ تابع sendDataTS () را هر 60 ثانیه فراخوانی می کند تا داده ها را در کانال ThinkSpeak بارگذاری کند.
void setup ()
{… Serial.begin (115200)؛ تأخیر (10) ؛ … connectWifi ()؛ timer.setInterval (60000L ، sendDataTS) ؛ …}
سرانجام اما مهم نیست ، در طول حلقه () ، تنها دستور مورد نیاز این است که زمان سنج را راه اندازی کنید و تمام!
حلقه خالی ()
{… timer.run ()؛ // SimpleTimer را راه اندازی می کند}
در زیر ، دو عملکرد مهم مورد استفاده برای مدیریت ارتباط Thinkspeak را مشاهده می کنید:
اتصال ESP12-E با شبکه WiFi شما:
/***************************************************
*اتصال WiFi ********************************************* ***/ void connectWifi () {Serial.print ("اتصال به"+*MY_SSID) ؛ WiFi.begin (MY_SSID ، MY_PWD) ؛ while (WiFi.status ()! = WL_CONNECTED) {تأخیر (1000) ؛ Serial.print (".") ؛ } Serial.println ("")؛ Serial.println ("WiFi متصل است") ؛ Serial.println ("")؛ }
ESP12-E ارسال داده به ThinkSpeak:
/***************************************************
*ارسال اطلاعات به کانال Thinkspeak **************************************** ******/ void sendDataTS (void) {if (client.connect (TS_SERVER، 80)) {String postStr = TS_API_KEY؛ postStr += "& field1 ="؛ postStr += رشته (dataSensorUV) ؛ postStr += "& field2 ="؛ postStr += رشته (indexUV) ؛ postStr += "& field3 ="؛ postStr += رشته (temp) ؛ postStr += "& field4 ="؛ postStr += رشته (همهمه) ؛ postStr += "\ r / n / r / n"؛ client.print ("POST /update HTTP /1.1 / n")؛ client.print ("میزبان: api.thingspeak.com / n")؛ client.print ("اتصال: بستن / n")؛ client.print ("X-THINGSPEAKAPIKEY:" + TS_API_KEY + "\ n")؛ client.print ("نوع محتوا: application/x-www-form-urlencoded / n")؛ client.print ("Content-Length:")؛ client.print (postStr.length ())؛ client.print ("\ n / n")؛ client.print (postStr)؛ تاخیر (1000) ؛ } ++ ارسال شد ؛ client.stop ()؛ }
کد کامل را می توانید در GitHub من پیدا کنید: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
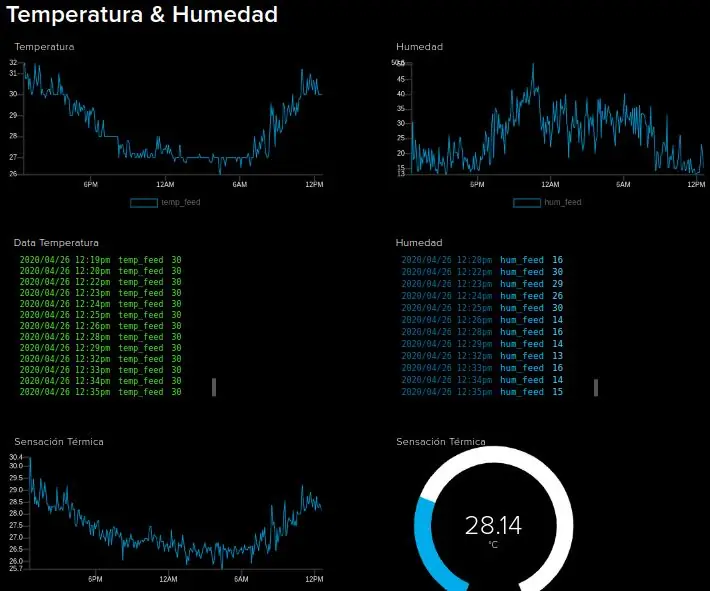
هنگامی که کد را در NodeMCU بارگذاری کردید. بیایید یک باتری خارجی را متصل کرده و در زیر نور خورشید اندازه گیری کنیم. ایستگاه راه دور را روی سقف قرار می دهم و شروع به ضبط داده ها در ThingSpeak.com می کنم ، همانطور که در عکس های بالا نشان داده شده است.
مرحله 7: نتیجه گیری

مثل همیشه ، امیدوارم این پروژه بتواند به دیگران کمک کند تا به دنیای هیجان انگیز الکترونیک راه پیدا کنند!
برای اطلاعات بیشتر و کد نهایی ، لطفاً از مخزن GitHub من دیدن کنید: RPi-NodeMCU-Weather-Station
برای پروژه های بیشتر ، لطفاً از وبلاگ من دیدن کنید: MJRoBot.org
گوش به زنگ باشید! آموزش بعدی ما داده ها را از یک ایستگاه آب و هوایی از راه دور به یک ایستگاه مرکزی ، بر اساس سرور وب رزبری پای ارسال می کنیم:

سلودوس از جنوب جهان!
شما را در دستورالعمل بعدی من می بینم!
متشکرم،
مارسلو
توصیه شده:
چگونه می توان رطوبت و دما را در زمان واقعی با دستگاه Arduino UNO و SD-Card ضبط کرد - شبیه سازی DHT11 ثبت کننده داده در پروتئوس: 5 مرحله

چگونه می توان رطوبت و دما را در زمان واقعی با دستگاه Arduino UNO و SD-Card ضبط کرد | شبیه سازی DHT11 Data-logger در Proteus: مقدمه: سلام ، این Liono Maker است ، در اینجا پیوند YouTube است. ما در حال انجام پروژه ای خلاقانه با Arduino هستیم و روی سیستم های تعبیه شده کار می کنیم. Data-Logger: Data logger: Data logger (همچنین Data-logger یا data recorder) یک دستگاه الکترونیکی است که داده ها را در طول زمان ثبت می کند
ساده ترین متر دما و رطوبت اینترنت اشیا: 5 مرحله (همراه با تصاویر)

ساده ترین دماسنج و رطوبت IoT: ساده ترین دماسنج و رطوبت سنج IoT به شما امکان می دهد دما ، رطوبت و شاخص حرارت را جمع آوری کنید. سپس آنها را به Adofruit IO ارسال کنید
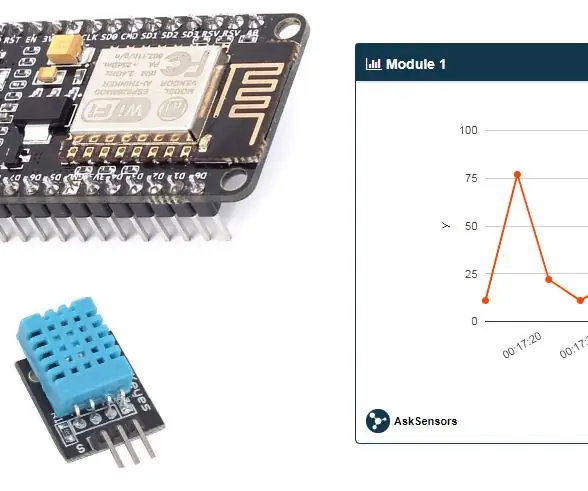
نظارت بر دما و رطوبت DHT با استفاده از ESP8266 و بستر اینترنت اشیا AskSensors: 8 مرحله

نظارت بر دما و رطوبت DHT با استفاده از ESP8266 و بستر اینترنت اشیا AskSensors: در یک دستورالعمل قبلی ، من یک راهنمای گام به گام برای شروع کار با ESP8266 nodeMCU و پلت فرم IoT AskSensors ارائه دادم. در این آموزش ، من یک سنسور DHT11 را متصل می کنم به گره MCU. DHT11 یک دما و رطوبت رایج است
ماژول قدرت اینترنت اشیا: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: 19 مرحله (همراه با تصاویر)

ماژول IoT Power: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: سلام به همه ، امیدوارم همه شما عالی باشید! در این مقاله آموزشی می خواهم به شما نشان دهم که چگونه یک ماژول اندازه گیری توان اینترنت اشیا را ایجاد کرده ام که مقدار توان تولید شده توسط پنل های خورشیدی من را که توسط کنترل کننده شارژ خورشیدی مورد استفاده قرار می گیرد ، محاسبه می کند
سیستم مانیتورینگ کارخانه اینترنت اشیا (با بستر اینترنت اشیا IBM): 11 مرحله (همراه با تصاویر)

سیستم نظارت بر کارخانه اینترنت اشیا (با پلتفرم IoM IoT): مروری سیستم نظارت بر کارخانه (PMS) یک برنامه کاربردی است که با افرادی که در طبقه کارگر هستند با انگشت شست سبز در نظر گرفته شده است. امروزه افراد شاغل بیش از هر زمان دیگری شلوغ هستند. پیشرفت شغلی و مدیریت امور مالی آنها
