فهرست مطالب:
- مرحله 1: قطعات مورد نیاز و اتصالات لازم
- مرحله 2: راه اندازی IFTTT
- مرحله 3: بارگذاری کد و سفارشی سازی

تصویری: ایستگاه هواشناسی مجهز به WiFi خام: 3 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

امروز می خواهید بیاموزید که چگونه می توانید یک ایستگاه هواشناسی ساده با قابلیت WiFi ایجاد کنید که داده های دما و رطوبت را با استفاده از IFTTT مستقیماً به ایمیل شما ارسال می کند. قطعاتی که من استفاده کردم را می توانید در kumantech.com پیدا کنید
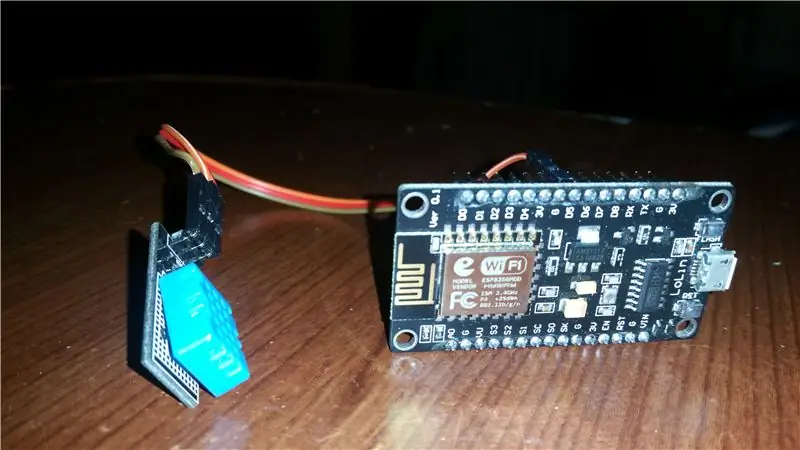
مرحله 1: قطعات مورد نیاز و اتصالات لازم

برای تکمیل این پروژه به موارد زیر نیاز دارید:
- Node MCU Board
- سنسور DHT11
- کابل میکرو USB
- 3 عدد سیم بلوز (F تا F)
Allchips یک پلت فرم خدمات آنلاین قطعات الکترونیکی است ، می توانید تمام قطعات را از آنها خریداری کنید
چگونه سنسور را به برد وصل کنم؟
DHT11 | NodeMCU
GND (-) -> GND
5 ولت (+) -> 3.3 ولت
OUT (سیگنال) -> D5
مرحله 2: راه اندازی IFTTT




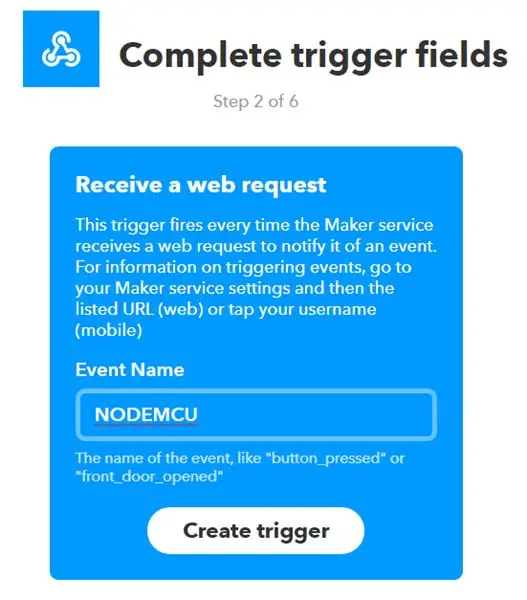
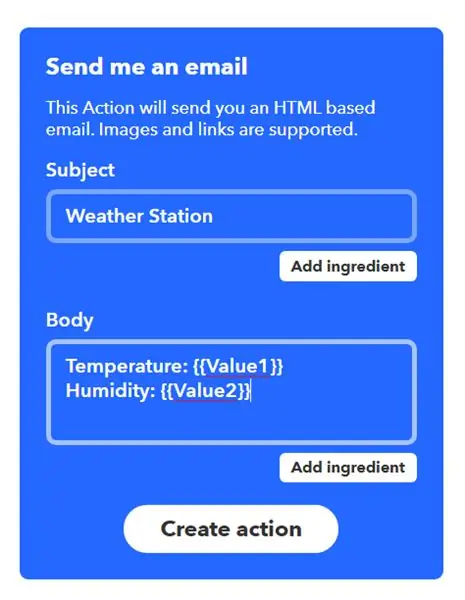
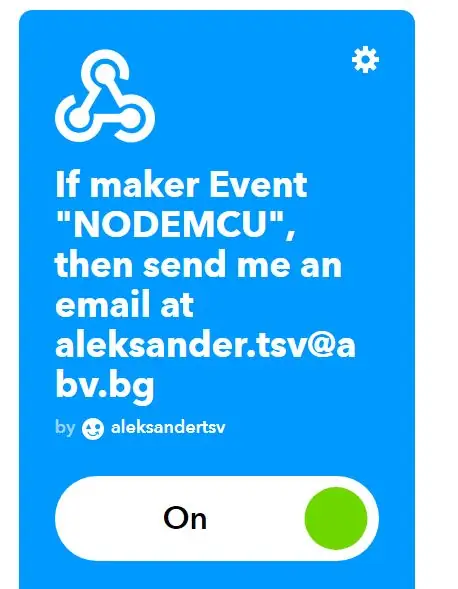
به IFTTT.com بروید و یک حساب کاربری ثبت کنید (اگر قبلاً این کار را نکرده اید). پس از آن ، به My Applets رفته و سپس بر روی New Applet کلیک کنید. سپس ، روی + this کلیک کنید و وقتی از شما خواسته شد که سرویس را انتخاب کنید ، Webhooks را انتخاب کنید. لیستی از محرک ها ظاهر می شود و در زمان نوشتن این مقاله ، تنها یک گزینه موجود وجود دارد - دریافت درخواست وب. در مرحله بعد ، نامی برای رویداد انتخاب کرده و آن را به خاطر بسپارید (در کد استفاده می شود). پس از ایجاد ماشه ، باید روی n +that کلیک کنید و سرویسی را که قرار است از آن استفاده کنیم انتخاب کنید. در این مورد ، ایمیل است. در صفحه بعد ، باید انتخاب کنید که ایمیل چگونه خواهد بود. این کاملاً به خود شما بستگی دارد ، اما به یاد داشته باشید ، برای داده های ورودی باید فیلدهای Value1 و Value2 را وارد کنید. برای مرجع ، به تصویر صفحه سوم بالا نگاه کنید. نکته آخر ، به تنظیمات سرویس Webhooks بروید و در پایین یک url مشاهده خواهید کرد. رشته را بعد از استفاده کپی کنید/ و در جایی ذخیره کنید. این کلید API منحصر به فرد شما است ، بعداً در کد به آن نیاز خواهید داشت. پس از اتمام این مرحله ، فعلاً کار IFTTT را انجام داده اید. نوبت به کد NodeMCU رسیده است
مرحله 3: بارگذاری کد و سفارشی سازی

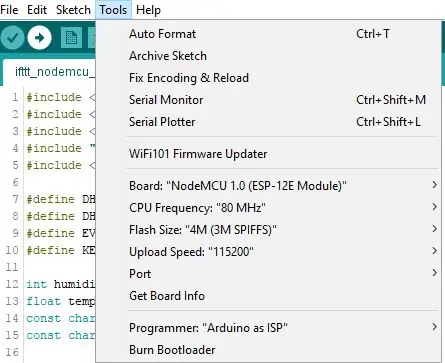
قبل از بارگذاری کد (که در اینجا یافت می شود) ، وقت بگذارید و به خطوط و متغیرهای کامنت شده در تکدیف نگاه کنید. شما باید برخی موارد را تغییر دهید و سپس کد را در NodeMCU بارگذاری کنید.
پس از بارگذاری کد و فعال کردن برد ، هر چند بار ایمیل دریافت خواهید کرد (قابل تغییر در کد بالا). اگر برنامه IFTTT را در تلفن هوشمند خود دارید ، می توانید هر بار که اپلت اجرا می شود اعلاناتی دریافت کنید. اکنون ، ایمیل خود را بررسی کنید و اطلاعات آب و هوا را خواهید دید. می توانید سنسورهای بیشتری اضافه کرده و با اپلت های دیگر ارتباط برقرار کنید.
توصیه شده:
ایستگاه هواشناسی حرفه ای با استفاده از ESP8266 و ESP32 DIY: 9 مرحله (همراه با تصاویر)

ایستگاه هواشناسی حرفه ای با استفاده از ESP8266 و ESP32 DIY: LineaMeteoStazione یک ایستگاه آب و هوایی کامل است که می تواند با سنسورهای حرفه ای Sensirion و برخی از اجزای ابزار Davis (باران سنج ، بادسنج) ارتباط برقرار کند. این پروژه به عنوان ایستگاه هواشناسی DIY طراحی شده است اما فقط نیاز به
ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: 8 مرحله (همراه با تصاویر)

ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: پس از 1 سال عملیات موفق در 2 مکان مختلف ، من برنامه های پروژه ایستگاه هواشناسی خورشیدی خود را به اشتراک می گذارم و توضیح می دهم که چگونه به یک سیستم تبدیل شده است که می تواند در مدت زمان طولانی زنده بماند. دوره های انرژی خورشیدی اگر دنبال کنید
ایستگاه هواشناسی DIY و ایستگاه حسگر WiFi: 7 مرحله (همراه با تصاویر)

DIY Weather Station & WiFi Sensor Station: در این پروژه نحوه ایجاد ایستگاه هواشناسی به همراه ایستگاه حسگر WiFi را به شما نشان خواهم داد. ایستگاه حسگر داده های دما و رطوبت محلی را اندازه گیری می کند و آنها را از طریق WiFi به ایستگاه هواشناسی ارسال می کند. سپس ایستگاه هواشناسی t
ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (سایر ایستگاه های هواشناسی سازگار هستند): 5 مرحله (همراه با تصاویر)

ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (دیگر ایستگاه های آب و هوایی سازگار هستند): وقتی ایستگاه هواشناسی Acurite 5 in 1 را خریداری کردم ، می خواستم بتوانم آب و هوا را در خانه ام بررسی کنم. وقتی به خانه رسیدم و آن را راه اندازی کردم ، متوجه شدم که یا باید صفحه نمایش را به کامپیوتر وصل کنم یا هاب هوشمند آنها را بخرم ،
ایستگاه هواشناسی ESP32 WiFi با سنسور BME280: 7 مرحله (همراه با تصاویر)

ایستگاه هواشناسی ESP32 WiFi با سنسور BME280: دوستان عزیز به آموزش دیگری خوش آمدید! در این آموزش ما قصد داریم پروژه ایستگاه هواشناسی با قابلیت WiFi را بسازیم! ما قصد داریم از تراشه جدید و چشمگیر ESP32 برای اولین بار به همراه صفحه نمایش Nextion استفاده کنیم. در این ویدئو قصد داریم
