فهرست مطالب:
- مرحله 1: مرحله 1: حلقه LED با لمس Captive
- مرحله 2: مرحله 2: افزودن صدا
- مرحله 3: مرحله اضافی: آماده سازی Stump برای Arduino

تصویری: Arduino MusicStump: Light، Captive Touch and a Buzzer: 3 Step

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

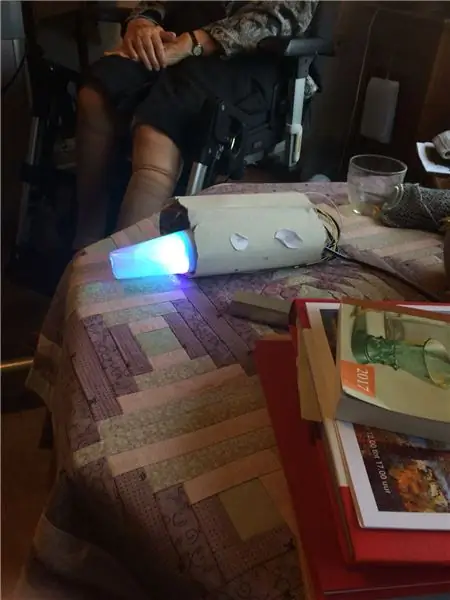
یک درخت تعاملی با یک حلقه LED در بالا ، یک زنگ برای ایجاد صدا و یک سنسور لمسی در داخل که با لمس آن رنگ را تغییر می دهد. برای ایجاد این چیز کوچک سرگرم کننده به موارد زیر نیاز دارید:
لوازم الکترونیکی:- 1 برابر Arduino Uno
- کابل 15 برابر
- 1 برابر آهن لحیم کاری با نوک گرد
- 1x Adafruit 8-key touch captive (CAP1188)
- 1 عدد کابل برق آردوینو
- حلقه LED 1x8
- 1 برابر زنگ
- 1 عدد تفنگ چسب حرارتی
-بارگیری کتابخانه CAP1188
- بارگیری کتابخانه Adafruit Neopixel
اضافی (روکش):
- 1 برابر کنده درخت
- 1 عدد چوب برای داخل
- بشقاب چوبی برای قرار دادن همه در/داخل
- چاشنی حیوانات پر شده برای بیرون
همچنین می توانید از چیز دیگری در خارج استفاده کنید ، خلاق باشید!
حالا بیایید شروع کنیم…
مرحله 1: مرحله 1: حلقه LED با لمس Captive

حالا اگر خوش شانس هستید حلقه LED شما قبلاً پین هایی به آن وصل کرده است. اگر نه زمان لحیم کاری است!
مواردی که ما برای این پروژه استفاده خواهیم کرد عبارتند از:
- DI (ورودی دیجیتال ، پین 6
- 5V (برای قدرت ، پین 5V)
- GND (زمین ، پین GND)
این در حال حاضر حلقه LED است. در حال حاضر لمس اسیر.
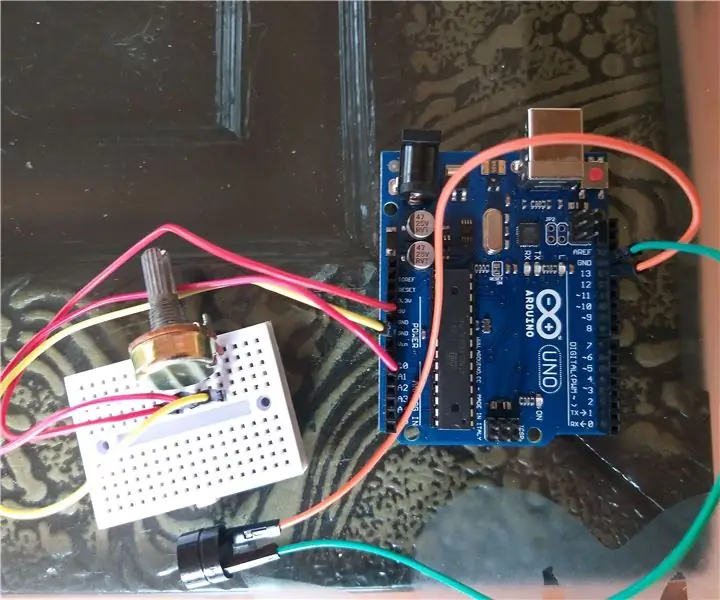
آن را در یک تخته نان قرار دهید و همه چیز را به صورت زیر متصل کنید: SDA/MISO در پین (آنالوگ در) A4SCK در پین (آنالوگ در) A5VIN در (قدرت) 5VGND در یک کابل GND pin1x در C1 (در خود Captive touch)
اکنون برای آزمایش کد زیر را در Arduino خود بارگذاری کنید:
// Julia Emmink // کد نور و لمس درخت تعاملی 19 /// ساخته شده با استفاده از Adafruit Neopixel و Adafruit captive touch (CAP1188) (قرار است نصب شود) و LED بدون هیچ تاخیری چشمک می زند
// NEOPIXEL
#عبارتند از
#dexine PIXELSPIN 6 // محل اتصال حلقه LED
#تعریف NUMPIXELS 8 // مقدار LED هایی که روی حلقه شما هستند #CALIBRATIONTIME 20000 را تعریف کنید
پیکسل های Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS ، PIXELSPIN ، NEO_GRB + NEO_KHZ800) ؛
پیکسل های طولانی بدون علامت Interval = 500؛ // زمانی که باید منتظر بمانیم
رنگ بدون علامت طولانیWipePreviousMillis = 0؛ تئاتر طولانی امضا نشده ChasePreviousMillis = 0؛ رنگین کمان بلند بدون علامت طولانی PrepillMillis = 0؛ رنگین کمان طولانی بدون علامت
int theaterChaseQ = 0؛
uint16_t currentPixel = 0؛ // روی چه پیکسلی کار می کنیم
// لمس
#شامل #شامل #شامل شود
// Reset Pin برای I2C یا SPI استفاده می شود
#تعریف CAP1188_RESET 9
// پین CS برای نرم افزار یا سخت افزار SPI استفاده می شود
#تعریف CAP1188_CS 10
// اینها برای نرم افزار SPI تعریف شده اند ، برای سخت افزار SPI ، خود را بررسی کنید
// پین های SPI برد در اسناد Arduino #تعریف CAP1188_MOSI 11 #تعریف CAP1188_MISO 12 #تعریف CAP1188_CLK 13
// از I2C استفاده کنید ، بدون تنظیم مجدد پین!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ()؛
void setup () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ currentPixel = 0 ؛ pixels.begin ()؛ // این کتابخانه NeoPixel را اولیه می کند. pixels.show ()؛ // این رنگ پیکسل به روز شده را به سخت افزار ارسال می کند.
// لمس
Serial.begin (300)؛ Serial.println ("آزمایش CAP1188!") ؛
if (! cap.begin ()) {
Serial.println ("CAP1188 یافت نشد")؛ در حالی که (1) ؛ } Serial.println ("CAP1188 پیدا شد!") ؛ }
حلقه خالی () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touch = cap.touched ()؛ if (touch == 0) {if ((بدون امضا طولانی) (میلی ثانیه () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (0 ، 255 ، 125)) ؛ }} else {if ((بدون امضا طولانی) (میلی ثانیه () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (100 ، 0 ، 150)) ؛ }}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // پیکسل های رنگی را از بین می برد. setPixelColor (currentPixel ، c) ؛ pixels.setPixelColor (جاری پیکسل - 1 ، پیکسل. رنگ (0 ، 0 ، 0)) ؛ pixels.show ()؛ currentPixel ++ ؛ if (currentPixel == NUMPIXELS) {currentPixel = 0 ؛ pixels.setPixelColor (7 ، پیکسل. رنگ (0 ، 0 ، 0)) ؛
}
}
تست کنید و لذت ببرید! همانطور که می بینید وقتی سیم C1 را لمس می کنید رنگ تغییر می کند. (اگر بار اول نیست ، فقط Arduino خود را از برق بکشید و دوباره به رایانه خود وصل کنید.)
مرحله 2: مرحله 2: افزودن صدا
من با استفاده از یک آموزش دستی این کار را کردم. آموزش در زیر آمده است:
github.com/xitangg/- دزدان دریایی-کارائیب…
وقت آن رسیده که صدای زنگ خود را بگیرید! (-) زنگ را در یکی از پایه های GND و (+) را در پین 10 قرار دهید
این تمام شد ، اکنون وقت آن است که دوباره کد را اجرا کرده و آن آهنگ دوست داشتنی دزدان دریایی کارائیب را بشنویم! حالا از آزمایش لذت ببرید!
// جولیا امینک // نور ، لمس و کد موسیقی برای درخت تعاملی 2018-01-19 // ساخته شده با استفاده از Adafruit Neopixel و Captive Touch (CAP1188) (قرار است نصب شود) و LED بدون هیچ تاخیری چشمک می زند
// NEOPIXEL ~~~~~~~~~~~~~~~~~~#شامل
#PIXELSPIN 6 را تعریف کنید
#تعریف NUMPIXELS 8 #تعریف CALIBRATIONTIME 20000
پیکسل Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS ، PIXELSPIN ، NEO_GRB + NEO_KHZ800) ؛
پیکسل های طولانی بدون علامت Interval = 500؛ // زمانی که باید منتظر بمانیم
رنگ بدون علامت طولانیWipePreviousMillis = 0؛ تئاتر طولانی بدون امضاChasePreviousMillis = 0؛ رنگین کمان بلند بدون علامت طولانی PrepillMillis = 0؛ رنگین کمان طولانی بدون علامت
int theaterChaseQ = 0؛
uint16_t currentPixel = 0؛ // روی چه پیکسلی کار می کنیم
// MUSIC
const int buzzer = 10؛ // پین 10 را تعریف کنید ، می توانید از دیگر پین های PWM (5 ، 6 یا 9) استفاده کنید // هنگام استفاده از عملکرد تن در Arduino Uno const int songspeed = 1.5 ، پین های 3 و 11 قابل استفاده نیستند. // برای نسخه آهسته ترانه به 2 تغییر دهید ، هرچه عدد بزرگتر باشد آهنگ آهسته تر است // ************************** ************** #تعریف NOTE_C4 262 // تعریف فرکانس یادداشت #تعریف NOTE_D4 294 #تعریف NOTE_E4 330 #تعریف NOTE_F4 349 #تعریف NOTE_G4 392 #تعریف NOTE_A4 440 #تعریف NOTE_B4 494 #define 523 #تعریف NOTE_D5 587 #تعریف NOTE_E5 659 #تعریف NOTE_F5 698 #تعریف NOTE_G5 784 #تعریف NOTE_A5 880 #تعریف NOTE_B5 988 // ************************ ****************** int notes = {// یادداشت آهنگ ، 0 استراحت/نبض NOTE_E4 ، NOTE_G4 ، NOTE_A4 ، NOTE_A4 ، 0 ، NOTE_A4 ، NOTE_B4 ، NOTE_C5 ، NOTE_C5 ، 0 ، NOTE_C5 ، NOTE_D5 ، NOTE_B4 ، NOTE_B4 ، 0 ، NOTE_A4 ، NOTE_G4 ، NOTE_A4 ، 0} ؛ // ************************************* مدت زمان = { / /مدت زمان هر نت (بر حسب میلی ثانیه) Quarter Note روی 250 میلی ثانیه 125 ، 125 ، 250 ، 125 ، 125 ، 125 ، 125 ، 250 ، 125 ، 125 ، 125 ، 125 ، 250 ، 125 ، 125 ، 125 ، 125 تنظیم شده است 375 ، 125} ؛
// لمس
#شامل #شامل #شامل شود
// Reset Pin برای I2C یا SPI استفاده می شود
#تعریف CAP1188_RESET 9
// پین CS برای نرم افزار یا سخت افزار SPI استفاده می شود
#تعریف CAP1188_CS 10
// اینها برای نرم افزار SPI تعریف شده اند ، برای سخت افزار SPI ، خود را بررسی کنید
// پین های SPI برد در اسناد Arduino #تعریف CAP1188_MOSI 11 #تعریف CAP1188_MISO 12 #تعریف CAP1188_CLK 13
// از I2C استفاده کنید ، بدون تنظیم مجدد پین!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ()؛
void setup () {
// MUSIC ~~~~~~~~~~~~~~~~~~~~~~ for (int i = 0؛ i <203؛ i ++) {// 203 تعداد کل نت های موسیقی در آهنگ int wait = مدت زمان * songspeed؛ لحن (زنگ ، یادداشت ، صبر کنید) ؛ // تن (پین ، فرکانس ، مدت زمان) ؛} // تاخیر استفاده می شود تا قبل از اتمام پخش آهنگ به حلقه بعدی نرود // برای پخش مجدد آهنگ می توانید روی آردوینو روی بازنشانی کلیک کنید // NEOPIXEL ~~~~~~~~~~~~~~~ currentPixel = 0 ؛ pixels.begin ()؛ // این کتابخانه NeoPixel را اولیه می کند. pixels.show ()؛ // این رنگ پیکسل به روز شده را به سخت افزار ارسال می کند.
// لمس
Serial.begin (300)؛ Serial.println ("آزمایش CAP1188!") ؛ if (! cap.begin ()) {Serial.println ("CAP1188 پیدا نشد")؛ در حالی که (1) ؛ } Serial.println ("CAP1188 پیدا شد!")؛
}
حلقه خالی () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touch = cap.touched ()؛ if (touch == 0) {if ((بدون امضا طولانی) (میلی ثانیه () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (0 ، 255 ، 125)) ؛ }} else {if ((بدون امضا طولانی) (میلی ثانیه () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (100 ، 0 ، 150)) ؛ }}
برای (int i = 0 ؛ i = pixelsInterval) {
colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (0 ، 255 ، 125)) ؛ }} else {if ((بدون امضا طولانی) (میلی ثانیه () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis ()؛ colorWipe (پیکسل ها. رنگ (100 ، 0 ، 150)) ؛ }}
تأخیر (صبر) ؛
}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // پیکسل های رنگی را از بین می برد. setPixelColor (currentPixel ، c) ؛ pixels.setPixelColor (currentPixel-1 ، pixels. Color (0 ، 0 ، 0)) ؛ pixels.show ()؛ currentPixel ++ ؛ if (currentPixel == NUMPIXELS) {currentPixel = 0 ؛ pixels.setPixelColor (7 ، پیکسل. رنگ (0 ، 0 ، 0)) ؛
}
}
مرحله 3: مرحله اضافی: آماده سازی Stump برای Arduino



اگر تصمیم به استفاده از یک کنده درخت دارید ، موارد زیر را انجام دهید.
- یک کنده درخت بگیرید (یکی را از درخت کریسمس قدیمی به صورت رایگان گرفتم)
- آردوینو خود را اندازه بگیرید و ببینید چگونه می خواهید سیم کشی در کنده درخت داشته باشید
- گودال را بیرون بیاورید (من از یک دستگاه مته در مدرسه استفاده کردم)
- لبه های ناهموار را سنباده بزنید
- جزئیات کوچک سرگرم کننده را اضافه کنید
جزئیاتی که اضافه کردم لوگوی کوچکی بود که با برش لیزری درست کردم. من همچنین تمام وسایل الکترونیکی خود را روی یک چوب در داخل درختم چسبانده و از داخل آن چاشنی حیوانات چاشنی را اضافه کردم تا نور از آن عبور کرده و آن نرمی اضافی را به ارمغان بیاورد.
توصیه شده:
NodeMCU Lua Cheap 6 $ Board with MicroPython Temperature and Humidity Logging، Wifi and Mobile Stats: 4 Step

NodeMCU Lua Cheap 6 $ Board with MicroPython Temperature and Humidity Logging، Wifi and Mobile Stats: این اساساً ایستگاه هواشناسی ابری است ، می توانید داده های تلفن خود را بررسی کنید یا از برخی تلفن ها به عنوان صفحه نمایش زنده استفاده کنید با دستگاه NodeMCU می توانید داده های دما و رطوبت را در خارج ثبت کنید ، در اتاق ، گلخانه ، آزمایشگاه ، اتاق خنک کننده یا هر مکان دیگری تکمیل شود
Super Mario Using Buzzer: 3 Step

Super Mario Using Buzzer: گوش دادن به موسیقی ذهن و روح ما را آرام می کند. اجازه دهید با استفاده از یک جزء ، زنگ ، به پروژه های آردوینو خود موسیقی اضافه کنید. من این پروژه عالی را با استفاده از Buzzer پیدا کردم که آهنگ فوق العاده ماریو نوشته شده توسط Dipto Pratyaksa را در دستورالعمل ها اجرا می کند. به اضافه
Servodriver-Board With Python-GUI and Arduino: 5 Step

Servodriver-Board With Python-GUI و Arduino: هنگام انجام نمونه سازی یا ساخت هواپیماهای مدل ، اغلب با این مشکل روبرو می شوید که باید سفرهای سروو را بررسی کنید یا سرویس ها را در موقعیت میانی قرار دهید. در صورتی که عادت ندارید کل سیستم RC یا آزمایش شما ، تا چه حد می توانید
TCA9548A I2C Multiplexer Module - With Arduino and NodeMCU: 11 Step

ماژول چند منظوره TCA9548A I2C - با Arduino و NodeMCU: آیا تا به حال در موقعیتی قرار گرفته اید که مجبور شوید دو ، سه یا چند سنسور I2C را به آردوینو خود وصل کنید فقط برای اینکه متوجه شوید سنسورها دارای آدرس I2C ثابت یا یکسان هستند. علاوه بر این ، نمی توانید دو دستگاه با آدرس یکسان در SDA یکسان داشته باشید
Realtime MPU-6050/A0 Logging Data with Arduino and Android: 7 Step (with Pictures)

Realtime MPU-6050/A0 ثبت اطلاعات با Arduino و Android: من علاقه مند به استفاده از Arduino برای یادگیری ماشین هستم. به عنوان اولین قدم ، من می خواهم یک نمایش داده و ثبت اطلاعات در زمان واقعی (یا تقریباً نزدیک به آن) با یک دستگاه Android ایجاد کنم. من می خواهم اطلاعات شتاب سنج را از MPU-6050 بگیرم ، بنابراین طراحی می کنم
