فهرست مطالب:
- تدارکات
- مرحله 1: تنظیم Pi
- مرحله 2: نصب بسته های ضروری
- مرحله 3: کد
- مرحله 4: پیکربندی پیام های متنی
- مرحله 5: پیکربندی API Gmail
- مرحله 6: اجرای سنسور

تصویری: سنسور مونوکسید کربن رزبری پای: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

اینترنت اشیاء آن دسته از وسایلی هستند که به اینترنت متصل هستند و دارای ویژگی های سازگاری با خود ، پیکربندی خود ، پروتکل های ارتباطی قابل همکاری و دارای واحدهای فیزیکی و مجازی منحصر به فرد هستند. حسگرها آن دسته از دستگاههایی هستند که برخی ویژگی های فیزیکی و محیطی را اندازه گیری می کنند و عمدتا برای جمع آوری داده ها در دستگاه های اینترنت اشیا استفاده می شوند. به منظور انجام این پروژه ، ما سنسور مونوکسید کربن را برای اندازه گیری سطح مونوکسید کربن موجود در محیط انتخاب کردیم. دستگاهی که ساخته ایم می تواند در خودروها برای تشخیص وجود مونوکسید کربن در داخل خودرو استفاده شود. این در زندگی واقعی بسیار مهم است زیرا وجود مونوکسید کربن در محیط بسته برای سلامتی انسان بسیار خطرناک است.
تدارکات
تمشک پای 3
سنسور مونوکسید کربن MQ-7
تخته نان
مقاومت 1 کیلو اهم
مقاومت 470 اهم
MCP3008 8 کانال ، ADC 10 بیتی با رابط SPI
کامپیوتر
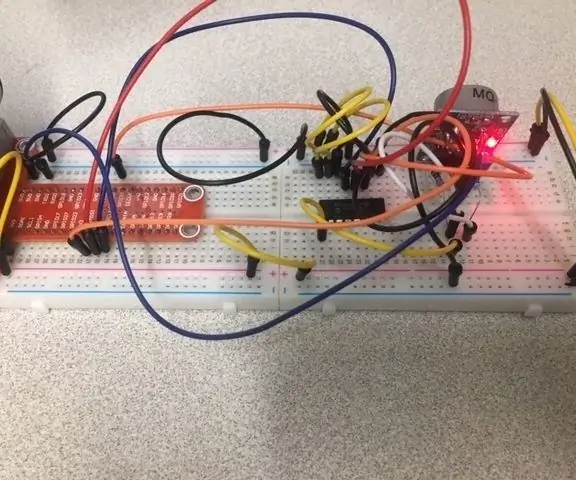
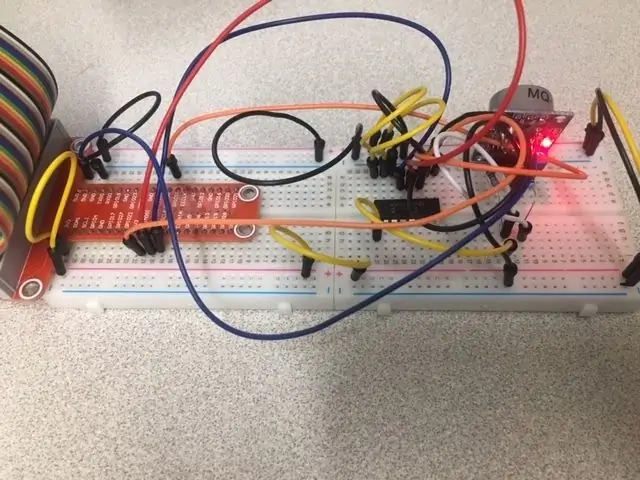
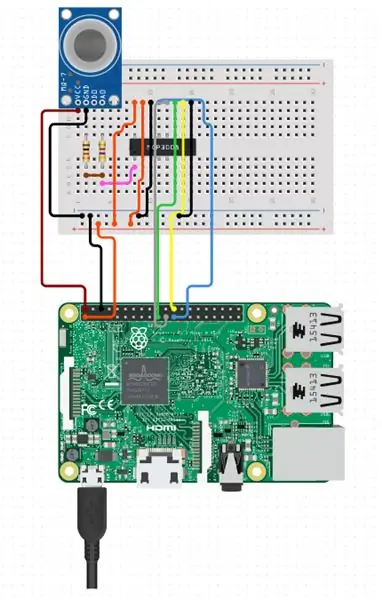
مرحله 1: تنظیم Pi

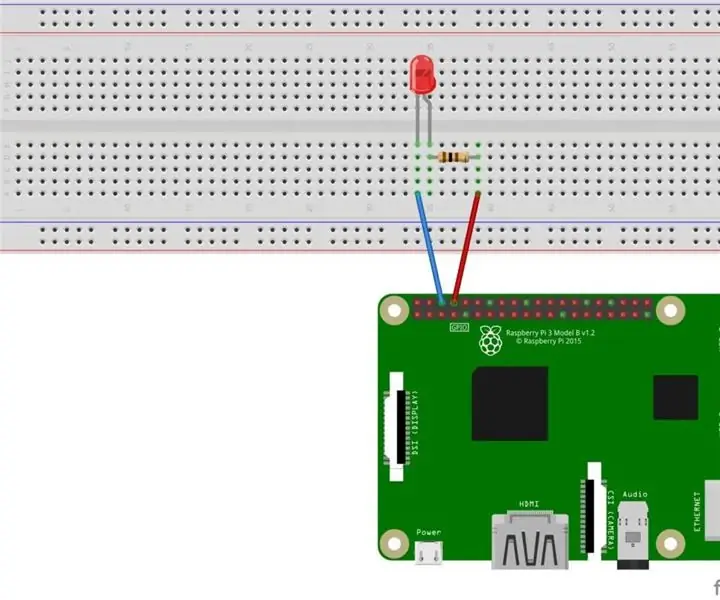
برای راه اندازی مدار خود ، نمودار شماتیک را دنبال کنید. برای دریافت نسخه تعاملی تصویر ، از نمودار circuito.io دیدن کنید
مرحله 2: نصب بسته های ضروری
از آنجا که ممکن است قبلاً همه بسته های لازم را نصب نکرده باشید ، باید آنها را با استفاده از pip نصب کنیم:
pip install flask flask_restful flask_wtf درخواست ها
مرحله 3: کد
می توانید تمام کد منبع این پروژه را در مخزن github ما بیابید. مطمئن شوید که هنگام بارگیری آن در رایانه محلی خود ، ساختار فایل را با انتقال آن به pi یکسان نگه دارید.
فایل sensor.py را باز کرده و خطوط کد حاوی localhost را به عنوان آدرس IP رایانه خود تغییر دهید. در اینجا می توانید دستورالعمل نحوه پیدا کردن آدرس IP رایانه خود را بیابید.
ما باید فایل sensor.py را به raspberry pi منتقل کنیم ، بنابراین این دستور را از فهرست COSensor اجرا کنید
scp sensor.py pi@"آدرس ip pi را در اینجا وارد کنید":.
مرحله 4: پیکربندی پیام های متنی
هنگامی که سطح مونوکسید کربن بیش از حد افزایش می یابد ، برنامه ما از طریق پیام های متنی به ما هشدار می دهد ، بنابراین ما باید بتوانیم از یک شماره مرکزی پیام ارسال کنیم. برای این کار از پلتفرمی به نام Twilio استفاده خواهیم کرد. ابتدا برای یک حساب آزمایشی رایگان ثبت نام کنید. در مرحله بعد ، ما باید چند بسته را بارگیری کنیم. اگر قبلاً Node.js را با نسخه v8.0.0 یا بالاتر نصب کرده اید ، به مرحله 2 بروید. می توانید نسخه خود را با موارد زیر بررسی کنید:
گره -v
اولین بسته Node.js است که می توانید از سایت آنها در اینجا بارگیری کنید. مطمئن شوید که سیستم عامل صحیح خود را نصب کرده اید ، و سپس آن را باز کرده و دستورالعمل های خواسته شده را دنبال کنید.
در مرحله بعد ، ما باید Twilio CLI را نصب کنیم. این با مدیریت بسته Node با دستورات زیر نصب و به روز می شود:
npm twilio -cli -g را نصب کنید
npm twilio -cli@latest -g را نصب کنید
در این مرحله ، ما باید Twilio CLI را به حساب خود متصل کنیم. برای انجام این کار ، ما به دو قطعه اطلاعات نیاز داریم: SID حساب ما و Auth Token از کنسول Twilio. سپس twilio login را اجرا کرده و اطلاعات خواسته شده را وارد کنید.
ورود به سیستم twilio
بنابراین در حال حاضر ما حساب خود را متصل کرده ایم اما هنوز به یک شماره تلفن نیاز داریم. می توانید با استفاده از پول آزمایشی که به شما داده شده است ، از طریق Twilio یکی را خریداری کنید. پس از تایپ دستور زیر ، تعدادی از شماره ها ظاهر می شوند. یکی را انتخاب کن.
شماره های تلفن twilio: خرید: محلی-کد کشور ایالات متحده-sms را فعال کنید
اکنون ، برای اینکه Twilio در برنامه ما کار کند ، باید بسته های آن را نصب کنیم. تایپ کنید
پیپ twilio را نصب کنید
در داخل فایل keys.py ، باید SID حساب و Auth Token خود را برای استفاده بعدی وارد کنیم. در حال حاضر باید یک نقطه خالی برای کپی و جایگذاری این مقادیر برای شما وجود داشته باشد.
passwords = {"twilio": {"account_sid": "ساید خود را اینجا بچسبانید"،
"auth_token": "توکن خود را اینجا بچسبانید"}}
با تمام این کارها ، اکنون زمان تنظیم سازگاری ایمیل با برنامه ما از طریق API Gmail است.
مرحله 5: پیکربندی API Gmail
برای پیکربندی API gmail ، ابتدا باید از داشبورد google دیدن کنید. در اینجا می توانید پروژه جدید را با استفاده از گزینه ‘create project’ ثبت کنید. پس از ایجاد پروژه جدید ، پیامی وجود دارد که می گوید هنوز هیچ API برای استفاده ندارید. برای شروع ، لطفاً از کتابخانه API دیدن کنید ».
سپس به اینجا سر بزنید. در کادر جستجو ، Gmail API را انتخاب کنید. پس از کلیک بر روی گزینه Gmail API ، گزینه ای برای فعال کردن این API وجود دارد. بعد از اینکه Gmail API را فعال کردید ، باید اعتبار خود را ایجاد کنید تا بتوانید از آن استفاده کنید. بنابراین بر روی "ایجاد اعتبارنامه" کلیک کنید ، این شما را به پنجره ای می رساند که از شما می خواهد API را انتخاب کنید. در آنجا ، Gmail API را انتخاب کنید ، سپس گزینه مناسب محل تماس این API Gmail را انتخاب کنید. پس از این شما باید نقش خود را انتخاب کنید: چیزی مانند مالک محصول. سپس فایل json در رایانه شما بارگیری می شود ، که حساب سرویس شما خواهد بود ، این پوشه داخل اعتبار را در فهرست پروژه خود کپی و جایگذاری کنید. سریع ، API شما فعال شده و حساب شما برای استفاده از این API Gmail ثبت شده است. اکنون قسمت سرگرم کننده فرا می رسد ، بگویید ما می خواهیم با استفاده از حساب شما که با Gmail API ثبت شده ایمیلی ارسال کنیم. برای اطلاع از کد و نحوه عملکرد کد برای ارسال ایمیل از حساب ثبت شده ، از این وب سایت دیدن کنید. اولین چیزی که باید به یاد داشته باشید این است که SCOPE را تعریف کنید که به شما امکان می دهد ایمیل ارسال کنید. دامنه ارسال ایمیل به این شکل است: "https://www.googleapis.com/auth/gmail.send". در اینجا می توانید فهرست حوزه های مجوز را بیابید
همه کارهایی که با استفاده از API Gmail انجام می دهید مانند دسترسی به برچسب های ایمیل یا ارسال ایمیل ، نشان ترشی جدید ایجاد می شود ، این برای اولین بار است که برنامه را اجرا می کنید. هر بار پس از آن اگر یک محدوده جدید اضافه کنید ، ترشی توکن جدید ایجاد می شود ، که به شما امکان می دهد تمام عملکردهایی را که می توانید با استفاده از API gmail انجام دهید ، انجام دهید. هر بار که برنامه خود را با تغییر دامنه اجرا می کنید ، نشان ترشی جدید ایجاد می شود.
مرحله 6: اجرای سنسور
حالا بالاخره می توانیم برنامه خود را اجرا کنیم. یک جلسه ssh برای رزبری pi خود و در یک اجرا باز کنید:
python3 sensor.py
روی رایانه خود اجرا کنید
python api.py
اکنون ، می توانیم به داده ها دسترسی داشته باشیم و برای دریافت اعلانات از صفحه وب مشترک شویم. مرورگر وب را باز کرده و https:// localhost: 5000 را تایپ کنید تا سطح CO فعلی را مشاهده کنید. به صفحه اشتراک بروید و اطلاعات خود را برای دریافت اعلانات وارد کنید.
اکنون که همه چیز تنظیم شده است ، در صورت یافتن CO باید اعلان هایی دریافت کنید که امیدوارم این اتفاق نیفتد.
توصیه شده:
خواندن و رسم داده های سنسور نور و دما با رزبری پای: 5 مرحله

خواندن و رسم داده های سنسور نور و دما با رزبری پای: در این دستورالعمل نحوه خواندن سنسور نور و دما با تمشک pi و مبدل آنالوگ به دیجیتال ADS1115 و نمودار نمودن آن با استفاده از matplotlib را خواهید آموخت. بیایید با مواد مورد نیاز شروع کنیم
چشمک زدن LED با تمشک پای - نحوه استفاده از پین های GPIO در رزبری پای: 4 مرحله

چشمک زدن LED با تمشک پای | نحوه استفاده از پین های GPIO در Raspberry Pi: سلام بچه ها در این دستورالعمل نحوه استفاده از GPIO's Raspberry pi را یاد می گیریم. اگر تا به حال از آردوینو استفاده کرده اید ، احتمالاً می دانید که ما می توانیم سوئیچ LED و غیره را به پین های آن وصل کرده و آن را مانند کار کنیم. چشمک بزنید یا ورودی را از سوئیچ دریافت کنید تا
آشکارساز اندازه جیبی (مونوکسید کربن): 5 مرحله

آشکارساز اندازه جیبی (مونوکسید کربن): همانطور که از نامش مشخص است ، این یک آشکارساز CO با اندازه جیبی است که برای تشخیص مونوکسید کربن در هوا استفاده می شود ، هدف ما این بود که این دستگاه را قابل حمل کنیم و در اندازه جیب جا می گیرد. در حال حاضر چند روز با مشکل آلودگی هوا ناشی از صنعتی شدن
رابط ADXL335 سنسور روی رزبری پای 4B در 4 مرحله: 4 مرحله

رابط ADXL335 سنسور روی رزبری پای 4B در 4 مرحله: در این دستورالعمل قصد داریم یک سنسور ADXL335 (شتاب سنج) در رزبری پای 4 با Shunya O/S رابط کاربری را انجام دهیم
آشکارساز مونوکسید کربن بادکنک قرمز: 5 مرحله

آشکارساز مونوکسید کربن بادکنک قرمز: سنسور مونوکسید کربن سطوح بالای غلظت گاز CO را در هوا تشخیص می دهد. هنگامی که غلظت به سطح بالایی می رسد (که ما از قبل تنظیم کردیم) LED رنگ را از سبز به قرمز تغییر می دهد
