فهرست مطالب:
- مرحله 1: Android Studio را نصب کنید
- مرحله 2: یک پروژه جدید باز کنید
- مرحله 3: پیام خوش آمد گویی را در Main Activity ویرایش کنید
- مرحله 4: یک دکمه به Main Activity اضافه کنید
- مرحله 5: ایجاد فعالیت دوم
- مرحله 6: روش "onClick" دکمه را بنویسید
- مرحله 7: برنامه را آزمایش کنید
- مرحله 8: بالا ، بالا ، و دور

تصویری: نحوه ایجاد برنامه Android با Android Studio: 8 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

این آموزش اصول نحوه ساخت یک برنامه Android با استفاده از محیط توسعه Android Studio را به شما آموزش می دهد. با متداول شدن دستگاه های Android ، تقاضا برای برنامه های جدید فقط افزایش می یابد. Android Studio یک محیط توسعه آسان برای استفاده (و رایگان) برای یادگیری است. بهتر است کسی برای این آموزش زبان برنامه نویسی جاوا را بشناسد ، زیرا این زبان اندروید است. در این آموزش از کد زیادی استفاده نمی شود ، بنابراین من فرض می کنم که شما جاوا را به اندازه کافی می دانید یا می خواهید آنچه را که نمی دانید جستجو کنید. بسته به اینکه چقدر سریع می توانید Android Studio را بارگیری و نصب کنید ، این کار تقریباً 30-60 دقیقه طول خواهد کشید. پس از استفاده از این آموزش برای ایجاد اولین برنامه اندرویدی خود ، در راه سرگرمی جدید سرگرم کننده یا احتمالاً حتی یک حرفه امیدوار کننده در توسعه تلفن همراه هستید.
مرحله 1: Android Studio را نصب کنید


- برای بارگیری Android Studio به https://developer.android.com/sdk/index.html بروید.
- برای نصب Android Studio طبق دستورالعمل های آن ، از نصب کننده استفاده کنید.
مرحله 2: یک پروژه جدید باز کنید



- Android Studio را باز کنید.
- در منوی "شروع سریع" ، "شروع یک پروژه جدید Android Studio" را انتخاب کنید.
- در پنجره "Create New Project" که باز می شود ، نام پروژه خود را "HelloWorld" بگذارید.
- در صورت انتخاب ، نام شرکت را به دلخواه*تنظیم کنید.
- توجه داشته باشید که مکان فایل پروژه کجاست و در صورت تمایل آن را تغییر دهید.
- روی "بعدی" کلیک کنید.
- مطمئن شوید که روی "تلفن و رایانه لوحی" تنها کادر انتخاب شده است.
- اگر قصد دارید برنامه را روی تلفن خود آزمایش کنید ، مطمئن شوید حداقل SDK زیر سطح سیستم عامل تلفن شما باشد.
- روی "بعدی" کلیک کنید.
- "فعالیت خالی" را انتخاب کنید.
- روی "بعدی" کلیک کنید.
- همه فیلدهای Activity name را همانطور که هستند بگذارید.
- روی "پایان" کلیک کنید.
*توجه: معمولاً در پروژه های اندرویدی نامگذاری معمولی است که نام شرکت را به نوعی "example.name.here.com" تنظیم کنید.
مرحله 3: پیام خوش آمد گویی را در Main Activity ویرایش کنید


- در صورتی که برگه activity_main.xml باز نشده است بروید.
- مطمئن شوید که برگه Design در صفحه activity_main.xml باز است.
- روی "سلام ، جهان!" کلیک کرده و بکشید. از گوشه سمت چپ بالای صفحه نمایش تلفن تا مرکز صفحه.
- در سیستم فایل پروژه در سمت چپ پنجره ، پوشه مقادیر را باز کنید.
- در پوشه values روی فایل strings.xml دوبار کلیک کنید.
- در این فایل ، خط "سلام جهان!" را بیابید.
- بعد از "سلام دنیا!" پیام را اضافه کنید "به برنامه من خوش آمدید!"
- به برگه activity_main.xml بازگردید.
- مطمئن شوید که متن متمرکز شما اکنون "سلام جهان! به برنامه من خوش آمدید!"
مرحله 4: یک دکمه به Main Activity اضافه کنید


- به برگه طراحی نمایشگر activity_main.xml بروید.
- در منوی Palette در سمت چپ صفحه نمایش تلفن ، دکمه (زیر عنوان ابزارک) را بیابید.
- روی دکمه کلیک کرده و بکشید تا در زیر پیام خوشامدگویی شما قرار گیرد.
- مطمئن شوید که دکمه شما هنوز انتخاب شده است.
- در منوی Properties (در سمت راست پنجره) ، به پایین بروید تا فیلد "متن" را پیدا کنید.
- متن را از "دکمه جدید" به "صفحه بعدی" تغییر دهید.
مرحله 5: ایجاد فعالیت دوم



- در بالای درخت سیستم فایل پروژه ، روی "برنامه" راست کلیک کنید.
- به مسیر New> Activity> Blank Activity بروید.
- نام این فعالیت را به "SecondActivity" تغییر دهید.
- روی "پایان" کلیک کنید.
- مطمئن شوید که در نمای طراحی activity_second.xml هستید.
- همانطور که در Main Activity انجام دادید ، جعبه متن را در سمت چپ بالای صفحه نمایش تلفن به پایین بکشید.
- در حالی که کادر متن هنوز انتخاب شده است ، قسمت "id" را در منوی Properties در سمت راست پیدا کنید و آن را روی "text2" تنظیم کنید.
- دوباره strings.xml را باز کنید.
- اضافه کردن یک خط جدید تحت "سلام جهان! به برنامه من خوش آمدید!" که روی آن نوشته شده است "به صفحه دوم خوش آمدید!".
- بازگشت به activity_second.xml.
- دوباره جعبه متن را انتخاب کنید.
- در قسمت Properties ، قسمت "text" را روی "@string/second_page" تنظیم کنید.
- مطمئن شوید که در کادر متنی نوشته شده است "به صفحه دوم خوش آمدید!" و در مرکز صفحه در صفحه نمایش تلفن قرار دارد.
مرحله 6: روش "onClick" دکمه را بنویسید



برگه MainActivity.java را در بالای محیط کار انتخاب کنید
2. خطوط کد زیر را در انتهای متد onCreate اضافه کنید:
دکمه دکمه = (دکمه) findViewById (R.id.button) ؛
button.setOnClickListener (View.onClickListener جدید () {
خلاء عمومی onClick (مشاهده v) {
goToSecondActivity ()؛
}
});
3. روش زیر را به پایین کلاس MainActivity اضافه کنید:
private void goToSecondActivity () {
قصد مقصود = قصد جدید (این ، SecondActivity.class) ؛
startActivity (قصد) ؛
}
4. روی + next برای وارد کردن در خط سوم MainActivity.java کلیک کنید تا دستورات واردات گسترش یابد.
5. موارد زیر را به پایان اظهارات واردات اضافه کنید اگر قبلاً وجود ندارند:
واردات android.content. Intent؛
واردات android.view. View؛
android.widget. TextView؛
مرحله 7: برنامه را آزمایش کنید


- روی نماد سبز بازی از نوار ابزار در بالای پنجره Android Studio کلیک کنید.
- وقتی گفتگوی "انتخاب دستگاه" ظاهر می شود (ممکن است چند لحظه طول بکشد) ، گزینه "Lauch emulator" را انتخاب کنید.
- روی OK کلیک کنید.
- هنگامی که شبیه ساز باز می شود (این نیز ممکن است کمی طول بکشد) ، با باز شدن قفل تلفن مجازی ، برنامه به طور خودکار برنامه را راه اندازی می کند.
- اطمینان حاصل کنید که همه متن شما به درستی نمایش داده می شود و دکمه شما را به صفحه بعدی می برد.
مرحله 8: بالا ، بالا ، و دور


تبریک می گویم! اکنون شما اولین برنامه Android خود را با برخی قابلیت های اساسی تکمیل کرده اید. برنامه تمام شده شما باید دارای صفحه ای باشد که به کاربر خوشامد می گوید و دکمه ای که کاربر را به صفحه دوم می برد.
از اینجا شما اطلاعات اولیه ای را دارید که باید برای یادگیری همه چیز در مورد توسعه برنامه اندروید بدانید.
توصیه شده:
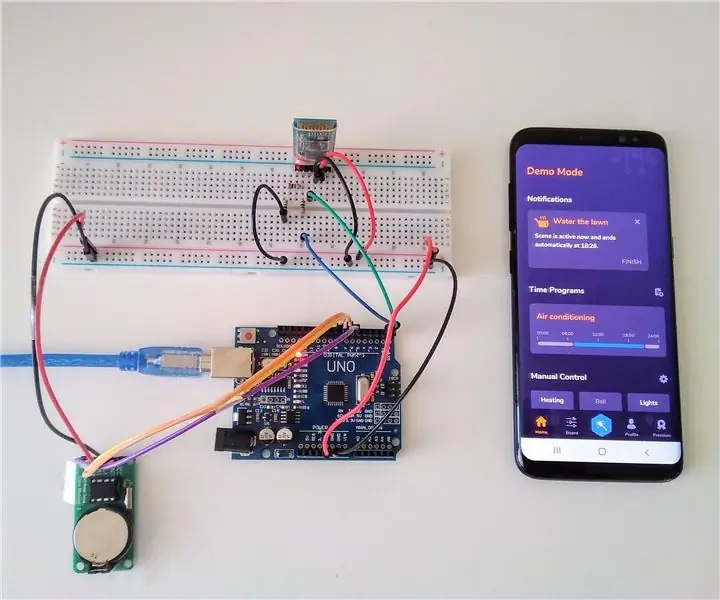
Arduino: برنامه های زمان و کنترل از راه دور از برنامه Android: 7 مرحله (همراه با تصاویر)

آردوینو: برنامه های زمان و کنترل از راه دور از برنامه اندروید: من همیشه می پرسیدم که چه اتفاقی برای همه آن برد های آردوینو می افتد که مردم پس از اتمام پروژه های جالب خود به آنها احتیاج ندارند. حقیقت کمی ناراحت کننده است: هیچ چیز. من این را در خانه خانواده ام مشاهده کردم ، جایی که پدرم سعی کرد خانه خود را بسازد
برنامه نویسی میکروکنترلرها با برنامه نویس USBasp در Atmel Studio: 7 مرحله

برنامه نویسی میکروکنترلرها با یک برنامه نویس USBasp در Atmel Studio: سلام من آموزش های زیادی را در مورد نحوه استفاده از برنامه نویس USBasp با Arduino IDE خواندم و آموختم ، اما برای تکالیف دانشگاه نیاز به استفاده از Atmel Studio داشتم و هیچ آموزشی پیدا نکردم. پس از تحقیق و مطالعه از طریق بسیاری از
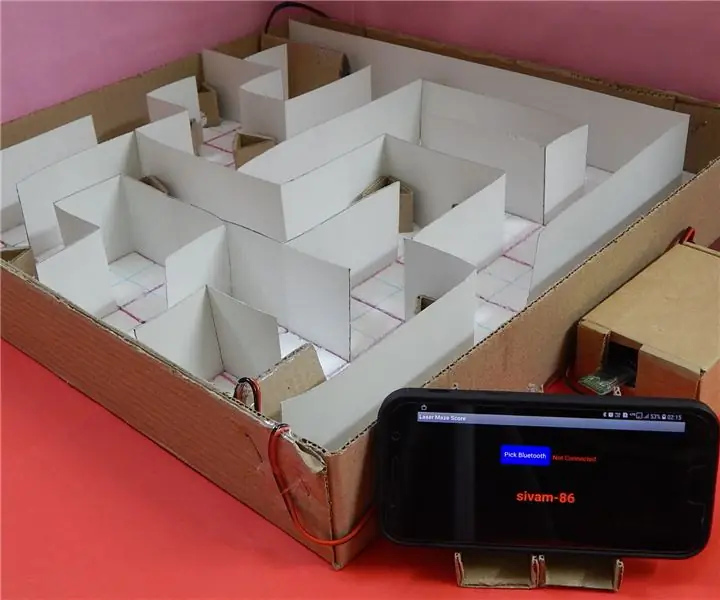
ماز لیزری قابل برنامه ریزی با آردوینو و برنامه اندروید: 13 مرحله (همراه با تصاویر)

پیچ و خم لیزری قابل برنامه ریزی با آردوینو و برنامه اندروید: تعداد زیادی پیچ و خم از کتاب های بچه ها گرفته تا روبات حل اتوماتیک پیچ و خم را مشاهده کنید. در اینجا من چیزی را متفاوت امتحان می کنم که در آن پیچ و خم را با استفاده از بازتاب لیزری حل می کنم. هنگامی که در ابتدا فکر می کنم بسیار آسان است ، اما انجام آن ارزان ، هزینه زمان بیشتری برای دقت دارد. اگر کسی می خواهد به
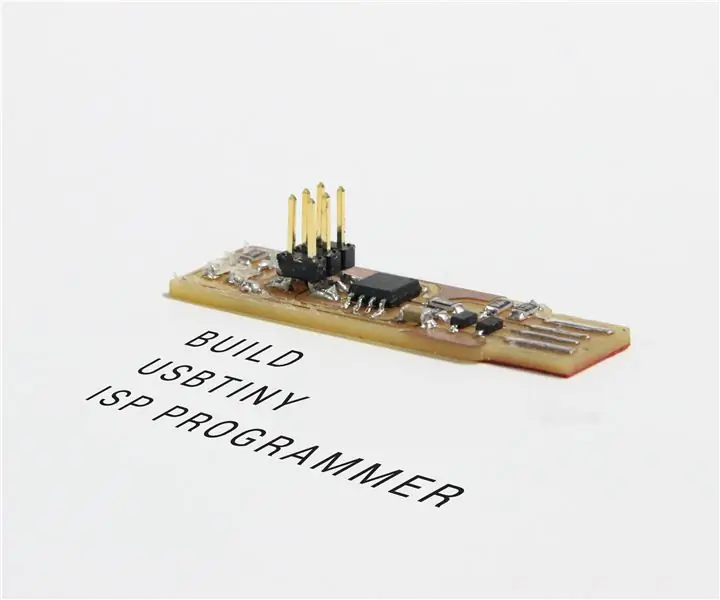
نحوه ایجاد یک برنامه نویس USBTiny ISP: با استفاده از دستگاه فرز CNC PCB: 13 مرحله (همراه با تصاویر)

چگونه می توان یک برنامه نویس ISP USBTiny ساخت: با استفاده از دستگاه فرز CNC PCB: آیا به این فکر کردید که چگونه می توانید پروژه الکترونیکی خود را از ابتدا بسازید؟ انجام پروژه های الکترونیکی برای ما سازندگان بسیار هیجان انگیز و سرگرم کننده است. اما اکثر سازندگان و علاقه مندان به سخت افزار که در حال پیشرفت در زمینه سازنده هستند ، پروژه های خود را ساختند
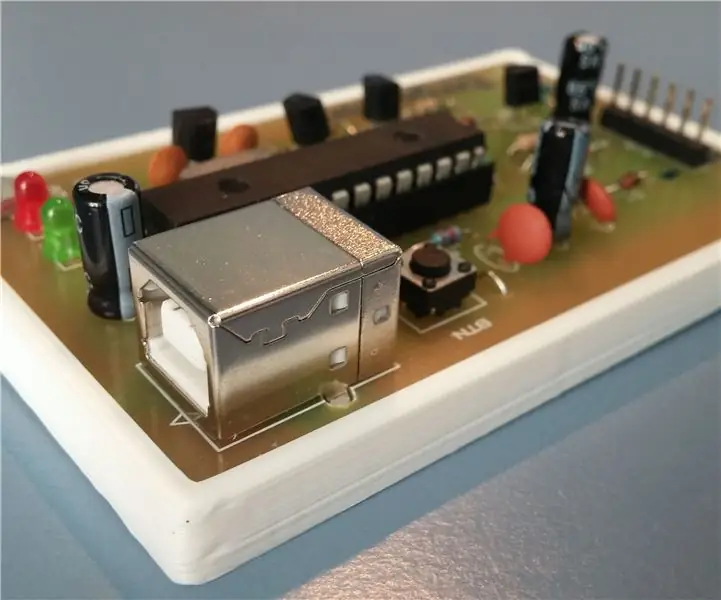
نحوه ایجاد برنامه نویس PIC - PicKit 2 'clone': 4 مرحله (همراه با تصاویر)

چگونه یک برنامه نویس PIC بسازیم - PicKit 2 'clone': سلام! این یک دستورالعمل کوتاه برای ساخت یک برنامه نویس PIC است که به عنوان PicKit 2 عمل می کند. من این را به این دلیل ارزان تر از خرید PicKit اصلی و همچنین Microchip ، تولید کنندگان میکروکنترلرهای PIC و برنامه نویس PicKit ، تهیه کردم
