فهرست مطالب:

تصویری: آموزش نمایش Arduino Max7219 Led Matrix: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

سلام بچه ها در این دستورالعمل ما نحوه استفاده از صفحه نمایش ماتریس led با درایور صفحه نمایش max7219 با Arduino را برای نمایش انیمیشن و متن در این صفحه نمایش ماتریس led یاد می گیریم.
مرحله 1: موارد مورد نیاز



برای این دستورالعمل ها به موارد زیر نیاز داریم: صفحه نمایش Arduino unoLed Matrix با max7219 سیم های بلوز Breadboard
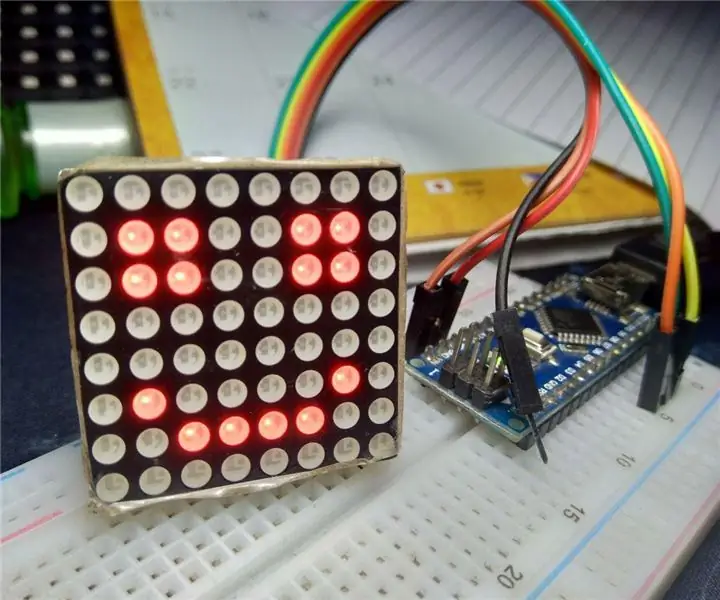
مرحله 2: اتصالات

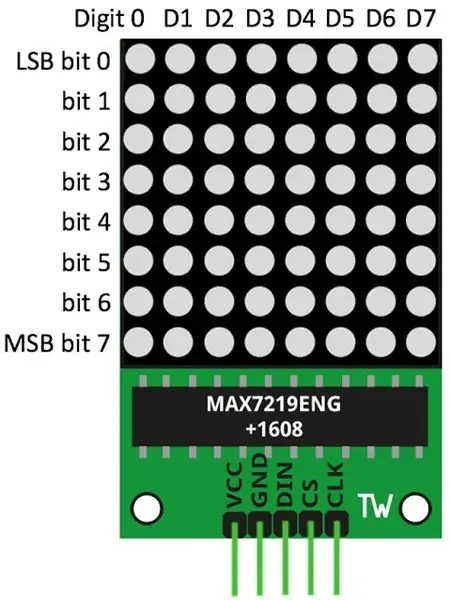
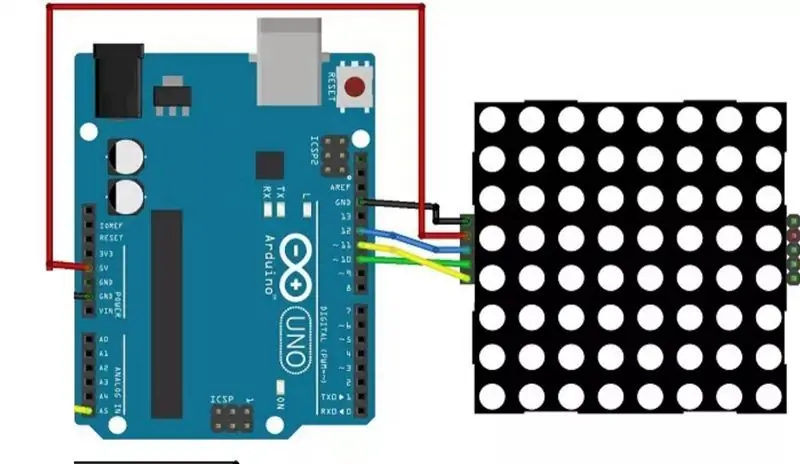
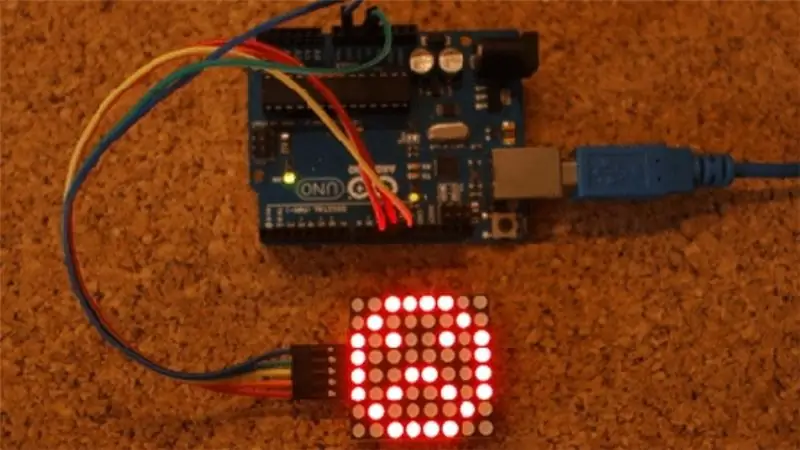
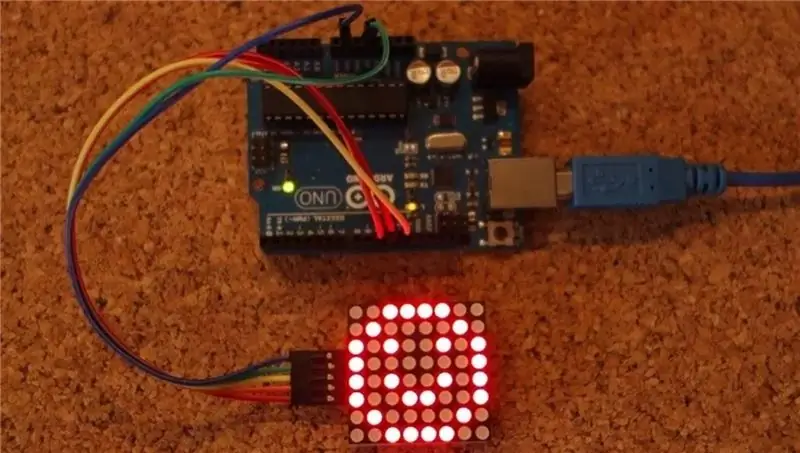
قبل از اینکه به همه اینها بپردازیم ، باید همه چیز را مطابق با شماتیکهای نشان داده شده در تصویر به هم وصل کنیم.
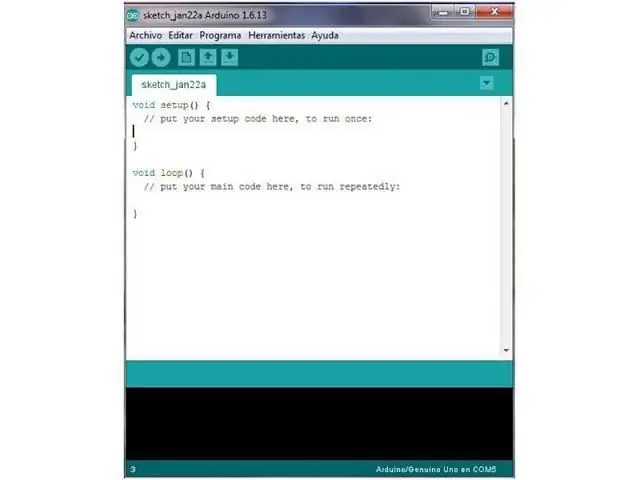
مرحله 3: بخش کدگذاری

شما باید کتابخانه LedControl را در Arduino IDE خود بارگیری و نصب کنید. برای نصب کتابخانه مراحل زیر را دنبال کنید: برای بارگیری کتابخانه LedControl اینجا را کلیک کنید:
پوشه.zip را از حالت فشرده خارج کرده و پوشه LedControl-master را دریافت کنید. پوشه خود را از LedControl-master به LedControl تغییر نام دهید. پوشه LedControl را به پوشه کتابخانه های نصب Arduino IDE منتقل کنید. در نهایت ، Arduino IDE خود را مجددا باز کنید. ساده ترین راه برای نمایش چیزی روی ماتریس نقطه استفاده از توابع setLed () ، setRow () یا setColumn () است. این توابع به شما امکان می دهد یک led واحد ، یک سطر یا یک ستون را همزمان کنترل کنید. در اینجا پارامترهای هر تابع آمده است: setLed (addr، row، col، state) فقط 1 ماتریس ، int addr صفر خواهد بود.row سطری است که led در آن قرار دارد Col ستونی است که led در آن قرار دارد addr، row، value) setCol (addr، column، value) کد زیر را کپی کنید و آن را در برد آردوینو خود بارگذاری کنید: #include "LedControl.h" #include "binary.h"/* DIN متصل به پین 12 CLK متصل به پین 11 CS به پین 10 */LedControl lc = LedControl (12 ، 11 ، 10 ، 1) متصل می شود ؛ // زمان تأخیر بین چهره ها بدون تأخیر طولانی مدت = 1000 ؛ // happy facebyte hf [8] = {B00111100 ، B01000010 ، B10100101 ، B10000001، B10100101، B10011001، B01000010، B00111100}؛ // facebyte خنثی nf [8] = {B00111100، B01000010، B10100101، B10000001، B10111101، B10000001، B0100000010 ، B00 [8] = {B00111100 ، B01000010 ، B10100101 ، B10000001 ، B10011001 ، B10100101 ، B01000010 ، B00111100} ؛ void setup () {lc.shutdown (0 ، false) ؛ // روشنایی را روی مقدار متوسط lc.setIntensity (0 ، 8) تنظیم کنید ؛ // صفحه را پاک کنید lc.clearDisplay (0) ؛ } void drawFaces () {// نمایش چهره غمگین lc.setRow (0 ، 0 ، sf [0]) ؛ lc.setRow (0 ، 1 ، sf [1]) ؛ lc.setRow (0 ، 2 ، sf [2]) ؛ lc.setRow (0 ، 3 ، sf [3]) ؛ lc.setRow (0 ، 4 ، sf [4]) ؛ lc.setRow (0 ، 5 ، sf [5]) ؛ lc.setRow (0 ، 6 ، sf [6]) ؛ lc.setRow (0 ، 7 ، sf [7]) ؛ تاخیر (زمان تاخیر) ؛ // نمایش چهره خنثی lc.setRow (0 ، 0 ، nf [0]) ؛ lc.setRow (0 ، 1 ، nf [1]) ؛ lc.setRow (0 ، 2 ، nf [2]) ؛ lc.setRow (0 ، 3 ، nf [3]) ؛ lc.setRow (0 ، 4 ، nf [4]) ؛ lc.setRow (0 ، 5 ، nf [5]) ؛ lc.setRow (0 ، 6 ، nf [6]) ؛ lc.setRow (0 ، 7 ، nf [7]) ؛ تاخیر (زمان تاخیر) ؛ // نمایش چهره شاد lc.setRow (0 ، 0 ، hf [0]) ؛ lc.setRow (0 ، 1 ، hf [1]) ؛ lc.setRow (0 ، 2 ، hf [2]) ؛ lc.setRow (0 ، 3 ، hf [3]) ؛ lc.setRow (0 ، 4 ، hf [4]) ؛ lc.setRow (0 ، 5 ، hf [5]) ؛ lc.setRow (0 ، 6 ، hf [6]) ؛ lc.setRow (0 ، 7 ، hf [7]) ؛ تأخیر (زمان تاخیر) ؛} حلقه void () {drawFaces ()؛}
مرحله 4: خروجی


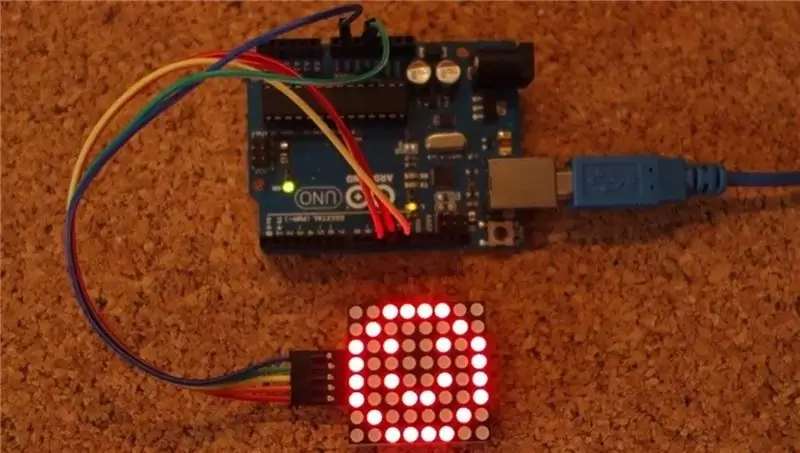
پس از اتصال همه چیز به یکدیگر و بارگذاری کد در arduino ، می توانید انیمیشن لبخند را به عنوان صفحه نمایش من در تصویر مشاهده کنید.
توصیه شده:
آموزش نمایش آردوینو و VL53L0X زمان پرواز + نمایش OLED: 6 مرحله

آموزش نمایش Arduino و VL53L0X Time-of-Flight + OLED: در این آموزش ما نحوه نمایش فاصله بر حسب میلی متر با استفاده از سنسور زمان پرواز VL53L0X و نمایشگر OLED را یاد می گیریم
نمایش آسان LED تعطیلات نور: جادوگران در زمستان - نوار LED WS2812B با FastLED و آموزش آردوینو: 6 مرحله

نمایش آسان LED تعطیلات نور: جادوگران در زمستان | نوار LED WS2812B با FastLED و آموزش آردوینو: من این نمایش نور تعطیلات را طراحی و برنامه ریزی کردم تا در هر کجا نمایش داده شود. من از یک نوار LED WS2812B با تراکم پیکسل 30 پیکسل/ متر استفاده کردم. از آنجا که از 5 متر استفاده کردم ، در کل 150 LED داشتم. من کد را ساده نگه داشتم تا هر کسی که از WS2812 استفاده می کند تازه کار کند
آموزش نمایش 7 قسمتی Arduino MAX7219: 5 مرحله

آموزش نمایش 7 قسمتی Arduino MAX7219: MAX7219 یک IC است که برای هدایت LED های 7 قسمتی (تا 8 رقم) ، نمایش بلوک (نمایشگرهای نواری) و 64 LED جداگانه که کاتد معمولی هستند استفاده می شود. MAX7219 برای ارتباط با میکروکنترلر از سیستم ارتباطی SPI استفاده می کند. بنابراین برای رانندگی 64 لیتر
آموزش LED Arduino Smile MAX7219 Matrix LED: 4 مرحله

آموزش LED ماتریس Arduino Smile MAX7219: در این آموزش & quot؛ کنترل یک ماتریس رهبری با استفاده از آردوینو & quot ؛. من نحوه استفاده از نمایشگرهای ماتریس Led با استفاده از آردوینو را به شما نشان می دهم. و در این مقاله ، ما یاد می گیریم که با استفاده از این صفحه نمایش ماتریس با استفاده از آردوینو نیز شکلک های لبخند ایجاد کنیم. مواد مورد استفاده
آموزش ماژول نمایش 4 در 1 MAX7219 نقطه ماتریس با استفاده از Arduino UNO: 5 مرحله

4 در 1 MAX7219 نقطه ماژول نمایش ماژول نمایش با استفاده از Arduino UNO: توضیحات: آیا به دنبال کنترل آسان ماتریس LED هستید؟ این ماژول نمایش 4 در 1 نقطه ماتریس باید برای شما مناسب باشد. کل ماژول در چهار ماتریس نقطه ای کاتدی RED 8x8 مشترک ارائه می شود که هر کدام مجهز به IC MAX7219 هستند. عالی برای نمایش متن در حال اجرا a
