فهرست مطالب:
- مرحله 1: Einstellen / Einrichten Der ARDUINO GUI
- مرحله 2: I2C Schnittstelle Scannen
- مرحله 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
- مرحله 4: ابزارها ، پیوندها Und Herkunft/Literaturhinweis

تصویری: HowTo - Esp -12F Mini WiFi Modul ESP8266 18650 Nodemcu Batterie 0.96”OLED DEMO Via Arduino GUI: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

سلام ،
hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Um es möglichst einfach zu halten، benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
مرحله 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"آدرس های اینترنتی Zusätzliche Boardverwalter:"
ein (بیلد 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Werkzeuge Board: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (بیلد 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
مرحله 2: I2C Schnittstelle Scannen


Um zu sehen an welche PINs das OLED-Display angeschlossen wurde، scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen، den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen، welches Device wo gefunden wurde. (Bild 2 - اسکن DigitalPIN)
Das Ergebnis merken.
در diesem Fall: SDA = D1: SCL = D2 bei Adresse 0x3c
مرحله 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
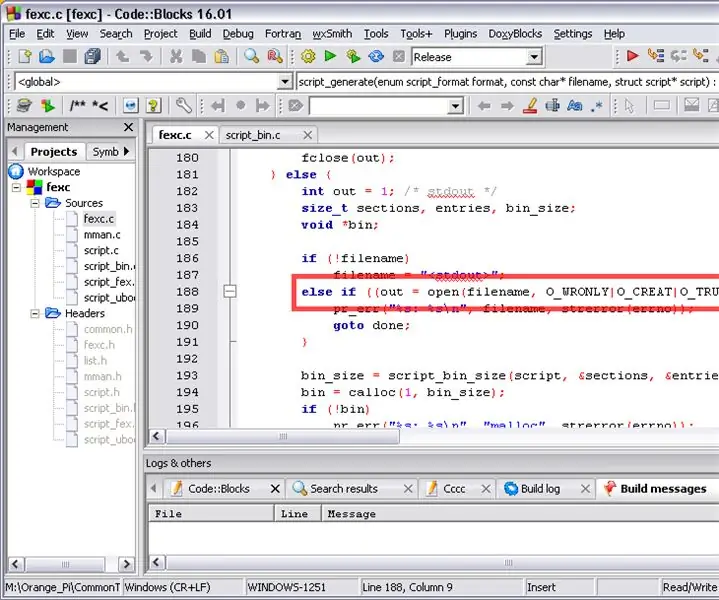
Das ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
همچنین die Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Info über die Benutzung eines OLEDs ableiten.
/** * مجوز MIT (MIT) * * حق چاپ (ج) 2016 توسط Daniel Eichhorn * * بدین وسیله مجوز به صورت رایگان به هر شخصی که نسخه * این نرم افزار و فایلهای اسناد مربوطه را دریافت کند ("نرم افزار") داده می شود.) ، معامله * در نرم افزار بدون محدودیت ، از جمله بدون محدودیت حقوق * استفاده ، کپی ، تغییر ، ادغام ، انتشار ، توزیع ، مجوز و/یا فروش * نسخه های نرم افزار ، و اجازه دادن به افرادی که نرم افزار به آنها مشروط به شرایط زیر: * اعلامیه حق نسخه برداری فوق و این اطلاعیه مجوز باید در تمام * نسخه ها یا بخشهای قابل توجهی از نرم افزار گنجانده شود. * * نرم افزار "همانطور که هست" ارائه می شود ، بدون گارانتی برای هر نوع ، بیان شده یا * شامل ، شامل اما محدود به ضمانت های تجاری ، * تناسب برای یک هدف خاص و غیر نهایی در هیچ موردی نباید * نویسندگان یا دارندگان حق چاپ در قبال هرگونه ادعا ، خسارت یا سایر مسئولیت ها مسئولیت داشته باشند ، هرچند در اقدام پیمان ، تخلف یا غیره ، ناشی از ، * از خارج یا در ارتباط با دیگری به این ترتیب معاملات در * نرم افزار * *
/ شامل کتابخانه نمایش صحیح است
// برای اتصال از طریق I2C با استفاده از Wire شامل #include // برای I2C Wire #شامل "SSD1306.h" // نام مستعار برای " #شامل" SSD1306Wire.h ""
// شامل تصاویر سفارشی
#شامل "images.h"
// ابتدا صفحه نمایش OLED را با استفاده از brzo_i2c فعال کنید
// D3 -> SDA // D5 -> SCL // صفحه نمایش SSD1306 (0x3c ، D1 ، D2) ؛ یا صفحه نمایش SSD1306 (0x3c ، 5 ، 4) ؛ یا صفحه نمایش SSD1306 (0x3c ، GPIO5 ، GPIO4) ؛
**************************************************************************************************
An der folgenden Stelle werden dann die donn die PINs für die I2C Schnittstelle konfiguriert
// صفحه نمایش OLED را با استفاده از کتابخانه Wire فعال کنید
صفحه نمایش SSD1306 (0x3c ، D1 ، D2) ؛
***************************************************************************************************
#تعریف DEMO_DURATION 3000
typedef void (*نسخه ی نمایشی) (void)؛
int demoMode = 0 ؛
int counter = 1؛
void setup () {
Serial.begin (9600)؛ Serial.println ("OLED_DEMO") ؛ Serial.println ("شروع DEMO") ؛
// با راه اندازی اولیه رابط کاربری ، نمایشگر نیز راه اندازی می شود.
display.init ()؛
display.flipScreenVertically ()؛
display.setFont (ArialMT_Plain_10) ؛
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1") ؛ // ایجاد فونت بیشتر در https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT) ؛ display.setFont (ArialMT_Plain_10) ؛ display.drawString (0 ، 0 ، "ProMoScout") ؛ display.setFont (ArialMT_Plain_16) ؛ display.drawString (0 ، 10 ، "ProMoScout") ؛ display.setFont (ArialMT_Plain_24) ؛ display.drawString (0 ، 26 ، "ProMoScout") ؛ }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo") ؛ display.setFont (ArialMT_Plain_10) ؛ display.setTextAlignment (TEXT_ALIGN_LEFT) ؛ display.drawStringMaxWidth (0 ، 0 ، 128 ، "روبات ها / n آینده هستند ، و آینده ، اکنون است. اما طبیعت را فراموش نکنید") ؛ }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo") ؛ // نمایش نسخه نمایشی تراز متن.setFont (ArialMT_Plain_10) ؛ // Schriftart und -größe einstellen
// مختصات نقطه شروع سمت چپ متن را مشخص می کنند
display.setTextAlignment (TEXT_ALIGN_LEFT) ؛ // Text_Ausrichtung einstellen display.drawString (0 ، 10 ، "تراز چپ (0 ، 10)") ؛
// مختصات مرکز متن را مشخص می کنند
display.setTextAlignment (TEXT_ALIGN_CENTER) ؛ display.drawString (64 ، 22 ، "تراز وسط (64 ، 22)") ؛
// مختصات انتهای راست متن را مشخص می کنند
display.setTextAlignment (TEXT_ALIGN_RIGHT) ؛ display.drawString (128 ، 33 ، "تراز راست (128 ، 33)") ؛ }
void drawRectDemo () {
Serial.println ("drawRectDemo") ؛ // یک پیکسل در موقعیت داده شده برای (int i = 0؛ i <10؛ i ++) {display.setPixel (i، i)؛ display.setPixel (10 - i ، i) ؛ } display.drawRect (12 ، 12 ، 20 ، 20) ؛
// مستطیل را پر کنید
display.fillRect (14 ، 14 ، 17 ، 17) ؛
// خطی را به صورت افقی بکشید
display.drawHorizontalLine (0 ، 40 ، 20) ؛
// خطی را به صورت افقی بکشید
display.drawVerticalLine (40 ، 0 ، 20) ؛ }
void drawCircleDemo () {
Serial.println ("drawCircleDemo") ؛ برای (int i = 1 ؛ i <8؛ i ++) {display.setColor (سفید) ؛ display.drawCircle (32 ، 32 ، i*3) ؛ if (i٪ 2 == 0) {display.setColor (BLACK) ؛ } display.fillCircle (96 ، 32 ، 32 - i* 3) ؛ }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo") ؛ پیشرفت int = (شمارنده / 5)٪ 100 ؛ // رسم نوار پیشرفت display.drawProgressBar (0 ، 32 ، 120 ، 10 ، پیشرفت) ؛
// درصد را به صورت String رسم کنید
display.setTextAlignment (TEXT_ALIGN_CENTER) ؛ display.drawString (64 ، 15 ، String (پیشرفت) + "٪") ؛ }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln، das es auf dem Display angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo") ؛ // در مورد نحوه ایجاد فایل های xbm display.drawXbm (34 ، 0 ، Logo_width ، Logo_height ، Logo_bits) به آدرس https://blog.squix.org/2015/05/esp8266-nodemcu-how… // مراجعه کنید. }
نسخه ی نمایشی نسخه نمایشی = {drawFontFaceDemo، drawTextFlowDemo ، drawTextAlignmentDemo ، drawRectDemo ، drawCircleDemo ، drawProgressBarDemo ، drawImageDemo} ؛
int demoLength = (sizeof (نسخه ی نمایشی) / sizeof (نسخه ی نمایشی)) ؛ long timeSinceLastModeSwitch = 0؛
حلقه خالی () {
// صفحه نمایش را پاک کنید. Clear ()؛ // رسم نسخه نمایشی روش نمایشی فعلی [demoMode] ()؛
display.setTextAlignment (TEXT_ALIGN_RIGHT) ؛
display.drawString (10 ، 128 ، String (میلی ثانیه ())) ؛ // بافر را بر روی display display.display () بنویسید؛
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1)٪ demoLength؛ timeSinceLastModeSwitch = millis ()؛ } شمارنده ++؛ تأخیر (10) ؛ }
مرحله 4: ابزارها ، پیوندها Und Herkunft/Literaturhinweis
Ich möchte mich bei allen bedanken die a dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
ویله گرو
مکوتی
توصیه شده:
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
Orange PI HowTo: Compile Sunxi Tool for Windows Under Windows: 14 مرحله (همراه با تصاویر)

Orange PI HowTo: Compile Sunxi Tool for Windows Under Windows: PREQUISITES: شما به یک کامپیوتر (رومیزی) با ویندوز نیاز دارید. اتصال به اینترنت. یک تخته نارنجی PI. آخرین مورد اختیاری است ، اما من مطمئن هستم که شما قبلاً آن را دارید. در غیر این صورت شما این مطالب آموزشی را نخوانید. هنگام خرید گناه نارنجی PI
Orange PI HowTo: تنظیم آن برای استفاده با صفحه نمایش 5 اینچی HDMI TFT LCD: 8 مرحله (همراه با تصاویر)

نحوه استفاده از آن با استفاده از صفحه نمایش 5 اینچی HDMI TFT LCD: اگر به اندازه کافی محتاط بودید که یک صفحه نمایش HDMI TFT LCD را به همراه نارنجی PI خود سفارش دهید ، احتمالاً از سختی در تلاش برای اجبار آن استفاده نمی کنید. . در حالی که دیگران حتی نمی توانند به هیچ مانعی توجه کنند. نکته اصلی این است که در
ESP8266-NODEMCU $ 3 ماژول WiFi #1- شروع به کار با WiFi: 6 مرحله

ESP8266-NODEMCU $ 3 ماژول WiFi #1- شروع به کار با WiFi: دنیای جدیدی از این محاسبات خرد وارد شده است و این چیز ESP8266 NODEMCU است. این اولین قسمتی است که نشان می دهد چگونه می توانید محیط esp8266 را در arduino IDE خود از طریق ویدئوی شروع و به عنوان قطعات شامل
Orange PI HowTo: تنظیم آن برای استفاده با نمایشگر عقب خودرو و آداپتور HDMI به RCA: 15 مرحله

Orange PI HowTo: تنظیم آن برای استفاده با نمایشگر عقب خودرو و HDMI به RCA آداپتور: پیش نویس. به نظر می رسد که هر دستگاه دیگری از تلویزیون یا مانیتور بزرگ یا حتی بزرگتر با یک برد احمقانه PI نارنجی استفاده می کند. و زمانی که برای سیستم های تعبیه شده در نظر گرفته شود ، کمی بیش از حد به نظر می رسد. در اینجا ما به چیزی کوچک و ارزان نیاز داریم. مثل
