فهرست مطالب:
- مرحله 1: چیزهایی که شما نیاز دارید
- مرحله 2: اتصالات
- مرحله 3: نرم افزار
- مرحله 4: طرح
- مرحله 5: نمایش داده های ما
- مرحله 6: استفاده از صفحه وب

تصویری: IoT Hydroponics - اندازه گیری EC: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

این دستورالعمل نشان می دهد که چگونه یک دستگاه اینترنت اشیاء با انرژی کم بلوتوث برای نظارت بر رسانایی الکتریکی یک محلول مغذی هیدروپونیک تهیه کنید.
سخت افزار هر برد توسعه ESP32 و رابط پروب uFire Isolated EC Probe خواهد بود.
ما داده های خود را در یک صفحه وب ساده که از طریق بلوتوث وب به دستگاه ما متصل می شود ، نمایش خواهیم داد.
مرحله 1: چیزهایی که شما نیاز دارید
- هر برد توسعه ESP32. این یکی منطقی به نظر می رسد ، اما هر کدام موثر خواهد بود.
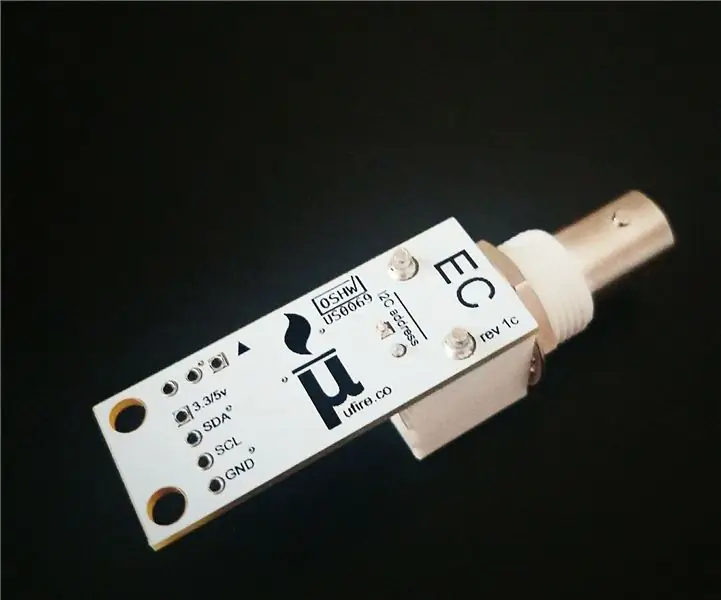
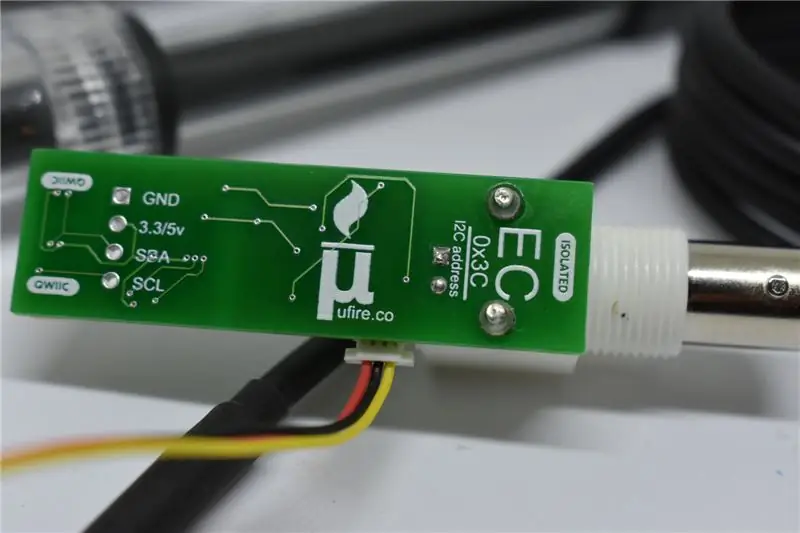
- یک برد رابط جدا شده EC Probe و یک پروب رسانایی K1. می توانید هر دو را در ufire.co دریافت کنید
- برخی احتمالات مانند سیم و کابل USB به پایان می رسد.
مرحله 2: اتصالات

ESP32 مورد استفاده ما دارای رابط WiFi و BLE است ، بنابراین فقط به منبع تغذیه نیاز دارد. احتمالاً کابل USB را که منبع تغذیه اصلی را تامین می کند ، می خواهید ، اما باتری گزینه دیگری است. بسیاری از ESP32 ها را می توان با مدار شارژ باتری موجود در برد خریداری کرد.
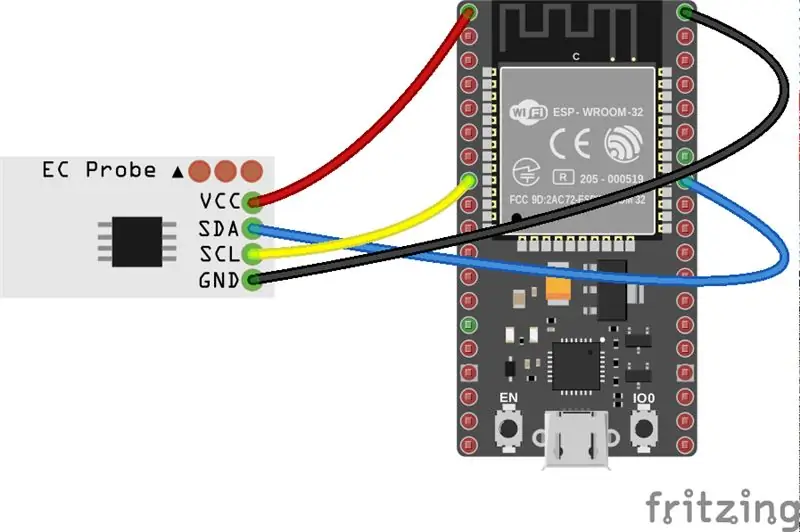
دستگاه uFire که EC و دما را اندازه گیری می کنیم با گذرگاه I2C به ESP32 متصل می شود. با ESP32 ، می توانید هر دو پین را برای I2C انتخاب کنید. هر دو دستگاه در یک گذرگاه قرار خواهند گرفت ، بنابراین پین های SCL و SDA یکسان خواهند بود. اگر به کد نگاه کنید ، این خط را خواهید دید.
uFire_EC_BLE ec_ble (19 ، 23) ؛
تصمیم گرفتم از پین 19 برای SDA و پین 23 برای SCL استفاده کنم. بنابراین 3.3v ESP32 (یا پینی که روی صفحه خاص شما نامیده می شود) را به پین 3.3/5v دستگاه EC uFire ، GND را به GND ، 19 را به SDA و 23 را به SCL وصل کنید. حالا برد pH uFire را به برد EC وصل کنید ، برای پین پین کنید. برد ESP32 شما ممکن است دارای پین متفاوتی با تصویر باشد.
مرحله 3: نرم افزار
- فرض می کنم شما با Arduino ، Arduino IDE آشنا هستید و آن را قبلاً نصب کرده اید. اگر نه ، پیوندها را دنبال کنید.
- مورد بعدی نصب پلت فرم ESP32 است. به دلایلی ، این ویژگی مدیریت پلتفرم موجود که IDE ارائه می دهد ساده نشده است ، بنابراین باید به صفحه github بروید و دستورالعمل های نصب مناسب را دنبال کنید.
-
حالا برای کتابخانه ها:
- از Arduino IDE ، به Sketch بروید / شامل کتابخانه شوید / کتابخانه ها را مدیریت کنید … و 'Isolated EC Probe Interface' را جستجو و نصب کنید.
- "ESP32 BLE Arduino" را جستجو و نصب کنید
مرحله 4: طرح
طرح این پروژه سریع و آسان است.
می توانید آن را در صفحه github پیدا کنید. همچنین در مثال BLE خواهد بود. و برای اندازه گیری خوب ، به این دستورالعمل نیز متصل است.
#شامل "uFire_EC_BLE.h" // در ESP32 ، پین های I2C را می توان انتخاب کرد. در این مورد ، sda = 19 و scl = 23 uFire_EC_BLE ec_ble (19 ، 23) ؛ void setup () {// راه اندازی سرور BLE ec_ble.startBLE ()؛ } void loop () {// حلقه کنید و اندازه گیری های پیوسته انجام دهید ec_ble.measureEC ()؛ ec_ble.measureTemp ()؛ }
مرحله 5: نمایش داده های ما
اکنون که سخت افزار راه اندازی شده است ، ما به یک روش مناسب برای نمایش داده های خود نیاز داریم. برای این منظور ، ما یک صفحه وب ساده ایجاد می کنیم که از بلوتوث وب استفاده می کند. اگر با آن آشنا نیستید ، یک API جاوا اسکریپت است که در حال حاضر فقط در Chrome موجود است. این به شما امکان می دهد از طریق صفحه وب به دستگاه BLE متصل شوید.
به repo github نگاهی بیندازید.
به عنوان یک مرور سریع:
- از bulma.io برای یک ظاهر طراحی شده استفاده می کند
- برای فریم ورک front-end انتخاب کنید
- app.js شامل همه کد جاوا اسکریپت است
- index.html شامل تمام html است
اگر می خواهید صفحه وب خود را توسعه دهید ، برخی موارد را باید در نظر داشته باشید:
- باید از سرور https ارائه شود ، نمی توانید از یک فایل محلی به آن دسترسی داشته باشید (فایل: //). در اینجا یک وب سرور https پایتون خوب برای شروع وجود دارد.
- فقط Chrome نسخه 55+ برای این پیاده سازی خاص کار می کند. می توانید یک برنامه یا برنامه با استفاده از API های سنتی BLE بنویسید.
- با رفتن به chrome: // flags/#enable-experimental-web-platform-features و راه اندازی مجدد مرورگر ، مطمئن شوید که ویژگی های Experimental Web Platform فعال شده است. در نسخه های جدیدتر Chrome ، این به طور پیش فرض فعال است.
مرحله 6: استفاده از صفحه وب
اکنون که همه چیز کنار هم قرار گرفته ، برنامه ریزی شده و وب سایت در حال ارائه است ، می توانیم نتیجه نهایی را بررسی کنیم.
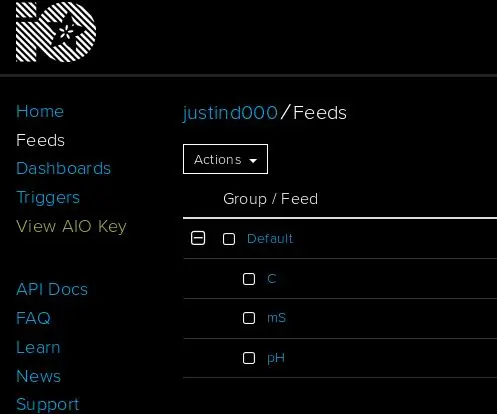
وب سایت را باز کنید ، در مورد ما ، در https://ufire.co/uFire_BLE/ زندگی می کند ، روی نماد بلوتوث در بالا سمت راست کلیک کنید و دستگاه uFire EC را انتخاب کنید. اکنون باید مقدار EC را در mS و دما را در C مشاهده کنید.
همچنین می توانید برخی از گزینه های کالیبراسیون را تنظیم کنید.
توصیه شده:
دستگاه قالب گیری تزریقی اتوماتیک برای بازیافت پلاستیک: 5 مرحله

دستگاه قالب گیری تزریقی خودکار برای بازیافت پلاستیک: سلام :) این دستورالعمل مربوط به دستگاه قالب گیری تزریقی خودکار برای بازیافت پلاستیک است. (به نام: انژکتور هوشمند) ایده پشت دستگاه ارائه یک راه حل بازیافت پلاستیک غیر متمرکز است. بازیافت اغلب محدود است
دستگاه رأی گیری بیومتریک مبتنی بر اثر انگشت با استفاده از آردوینو: 4 مرحله (همراه با تصاویر)

دستگاه رأی گیری بیومتریک مبتنی بر اثر انگشت با استفاده از آردوینو: همه ما از دستگاه رای گیری الکترونیکی موجود مطلع هستیم که در آن کاربر برای رأی دادن باید دکمه ای را فشار دهد. اما این ماشین ها از همان ابتدا به دلیل خنک شدن مورد انتقاد قرار گرفتند. بنابراین دولت در حال برنامه ریزی برای معرفی اثر انگشت است
بازپس گیری یک موتور DC (نوع برس دار RS-540): 15 مرحله

بازپس گیری یک موتور DC (نوع برس دار RS-540): بازپس گیری یک موتور RS-555 DC (مشابه موتور RS-540) برای دستیابی به سرعت بسیار بیشتر در r.p.m. نحوه ارتقاء موتور DC و افزایش سرعت. مهمترین چیز برس هایی است که باید کربن-مس (فلز-گرافیت) باشد ، برای حمایت از یک بزرگ بسیار مهم است
تلفن همراه شماره گیری روتاری سبک یکپارچهسازی با سیستمعامل: 4 مرحله (همراه با تصاویر)

تلفن همراه شماره گیری روتاری سبک یکپارچهسازی با سیستمعامل: این پروژه به دلیل نیاز عملی و تمایل به انجام کاری سرگرم کننده انجام شد. به عنوان اکثر خانواده های مدرن ، ما از داشتن & quot؛ خانه & quot؛ واقعی & quot؛ دست کشیدیم. تلفن (با سیم) سالها پیش در عوض ، ما سیم کارت اضافی مرتبط با & quot؛ قدیمی & quot؛ خود داریم. شماره خانه
IoT Hydroponics - استفاده از Adafruit IO برای ثبت EC ، PH و دما: 6 مرحله

IoT Hydroponics - استفاده از Adafruit IO برای ثبت EC ، PH و دما: این دستورالعمل نحوه نظارت بر EC ، pH و دمای تنظیمات هیدروپونیک و بارگذاری داده ها در سرویس IO Adafruit را نشان می دهد. Adafruit IO برای شروع رایگان است. برنامه های پولی وجود دارد ، اما برنامه رایگان برای این حرفه ای بیش از حد کافی است
