فهرست مطالب:
- مرحله 1: رابط کنترل VGA
- مرحله 2: ادغام کنترلر VGA با صفحه نمایش VGA
- مرحله 3: طراحی قاب بافر
- مرحله 4: یادداشت ها
- مرحله 5: فایل های پیوست شده

تصویری: طراحی یک کنترلر ساده VGA در VHDL و Verilog: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

در این قسمت آموزشی ، ما قصد داریم یک کنترلر ساده VGA را در RTL طراحی کنیم. VGA Controller یک مدار دیجیتالی است که برای هدایت نمایشگرهای VGA طراحی شده است. از Frame Buffer (حافظه VGA) که نشان دهنده قاب نمایش داده شده است ، می خواند و داده های لازم و سیگنال های همگام سازی را برای منظور نمایش ایجاد می کند.
اگر به دنبال کد Verilog/System verilog هستید: به وبلاگ من VGA Controller و Video System در Verilog مراجعه کنید.
مرحله 1: رابط کنترل VGA
در زیر سیگنال های رابط اصلی در کنترل VGA آمده است
- ساعت پیکسل یا ساعت VGA
- سیگنالهای HSYNC و VSYNC
برای انتخاب صفحه نمایش VGA ، ابتدا باید فرکانس ساعت پیکسل مورد نیاز برای رانندگی آن را محاسبه کنید. این بستگی به 3 پارامتر دارد: مجموع پیکسل های افقی ، پیکسل های عمودی کل ، نرخ تازه سازی صفحه.
به طور معمول ، F = THP * TVP * نرخ تازه سازی
اسناد مربوط به ساعت پیکسلی مورد نیاز برای نمایشگرهای مختلف VGA را در RAR پیوست پیدا کنید.
سیگنال های HSYNC و VSYNC از ساعت Pixel تولید می شوند. زمان بندی سیگنال های HSYNC و VSYNC به تعداد پارامترها بستگی دارد: افقی و عمودی جلو ، پشتی افقی و عمودی ، پیکسل های نمایش افقی و عمودی ، پهنای پالس همگام سازی افقی و عمودی و قطب ها.
این پارامترها برای صفحه نمایش VGA انتخاب شده استاندارد می شوند. این اسناد را در RAR پیوست پیدا کنید.
این پارامترها در IP کنترل کننده VGA ما پارامترهای قابل تنظیم هستند.
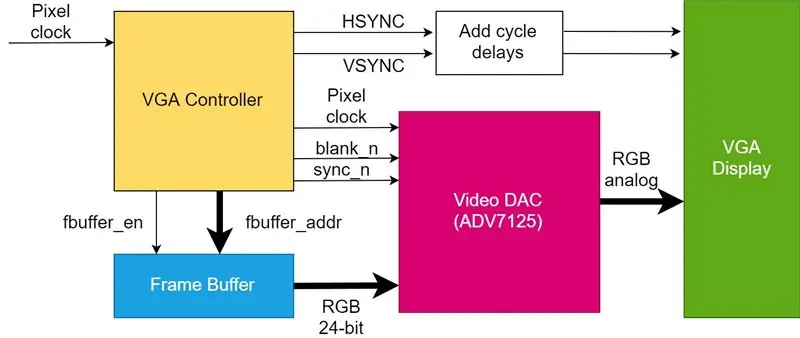
مرحله 2: ادغام کنترلر VGA با صفحه نمایش VGA

شکل نشان می دهد که چگونه VGA Controller را با یک صفحه نمایش VGA ادغام کنید. برای تکمیل سیستم به دو جزء دیگر نیاز دارید:
- Frame Buffer: حافظه ای است که قاب نمایش داده شده را نگه می دارد.
- ویدئو DAC: DAC که داده های دیجیتال RGB را تبدیل می کند و صفحه VGA را با سیگنال های آنالوگ RGB در سطح ولتاژ مناسب هدایت می کند.
یکی از ساده ترین و محبوب ترین DAC های ویدیویی ADV7125 است. این یک DAC 8 بیتی است که کلمات دیجیتال RGB را به سیگنالهای آنالوگ 0-0.7 ولت تبدیل می کند و صفحه نمایش VGA را هدایت می کند.
مرحله 3: طراحی قاب بافر
این حافظه است که تصویر را برای نمایش ذخیره می کند. معمولاً RAM یا گاهی ROM است. ما در مورد چگونگی طراحی یک بافر فریم برای نشان دادن یک تصویر بحث خواهیم کرد. بافر فریم این اطلاعات دیجیتالی را به دستور DAC Video به فرمان VGA Controller منتقل می کند.
ابتدا باید عمق پیکسل مورد نیاز را تعیین کنیم. کیفیت تصویر را تعیین می کند ، تنوع رنگی که یک پیکسل می تواند نشان دهد. برای یک DAC 8 بیتی ، ما باید اجزای اصلی رنگ پیکسل را نمایش دهیم: R ، G و B در هر بیت 8 بیت. این بدان معناست که پیکسل 24 بیتی است.
هر پیکسل به صورت پیوسته در مکان های حافظه Frame Buffer ذخیره می شود.
فرض کنید تصویری که باید نمایش داده شود 800x600 پیکسل است.
بنابراین Frame Buffer مورد نیاز 800x600 = 480000 x 24 بیت حافظه است
اندازه کل حافظه 800x600x24 = 1400 کیلوبایت تقریبا.
اگر تصویر سیاه و سفید باشد ، 800x600x1 = 60 کیلوبایت تقریبا.
RAM های مسدود شده ممکن است برای نشان دادن Frame Buffer در FPGA های Xilinx استفاده شوند.
مرحله 4: یادداشت ها
- بسته به DAC انتخاب شده ، سیگنالهای اضافی در کنترلر VGA مورد نیاز است. من از ADV7125 استفاده کردم.
- قبل از رانندگی با صفحه نمایش VGA ، تاخیرهای چرخه را از طریق دمپایی در VSYNC و HSYNC اضافه کنید. این به دلیل تاخیرهای DAC و Memory است. سیگنالهای پیکسل باید با HSYNC و VSYNC همگام شوند. در مورد من ، 2 تاخیر چرخه بود.
- اگر Frame Buffer با اندازه معین به دلیل محدودیت اندازه بلوک نمی تواند روی FPGA طراحی شود ، از حافظه کوچکتر برای نمایش تصویر استفاده کنید و به سادگی کد را ویرایش کنید تا آدرس را در مرز حافظه موجود بجای مرز کامل فریم تغییر دهید. این یک تصویر را در سراسر صفحه بارها و بارها تکرار می کند. روش دیگر مقیاس بندی پیکسل است که در آن هر پیکسل تکرار می شود تا کل تصویر را در تمام صفحه و با وضوح کمتر نشان دهد. این را می توان با اصلاح منطق افزایش آدرس در کد انجام داد.
- IP به طور کامل در تمام FPGA ها قابل حمل است و زمان تا 100 مگاهرتز در Virtex-4 FPGA تأیید می شود.
مرحله 5: فایل های پیوست شده
RAR شامل موارد زیر است:
- کد کنترل کننده VGA
- PDF های استاندارد VGA.
توصیه شده:
ساعت نیکسی با آردوینو - ساده ترین طراحی: 4 مرحله

ساعت نیکسی با آردوینو | ساده ترین طراحی: پس از کار طولانی روز ، سرانجام موفق به ساخت ساعت Nixie با Arduino و تراشه opto-isolation شدم ، بدون نیاز به درایور Nixie که خرید آن مشکل است
طراحی یک کنترل کننده حافظه پنهان ساده چهار طرفه ساده در VHDL: 4 مرحله

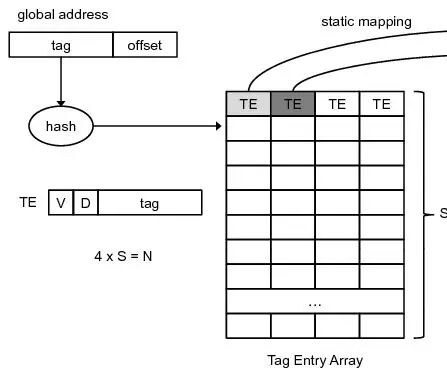
طراحی یک کنترل کننده ساده راهپیمایی چهار طرفه ساده در VHDL: در دستورالعمل قبلی من ، نحوه طراحی یک کنترل کننده کش ساده نقشه برداری مستقیم را دیدیم. این بار ، ما یک قدم جلوتر حرکت می کنیم. ما در حال طراحی یک کنترل کننده حافظه پنهان مجموعه ای چهار طرفه ساده هستیم. مزیت - فایده - سود - منفعت ؟ نرخ از دست دادن کمتر ، اما به قیمت انجام
طراحی یک کنترل کننده حافظه پنهان ساده در VHDL: 4 مرحله

طراحی یک کنترل کننده حافظه پنهان ساده در VHDL: من این را به صورت آموزشی می نویسم ، زیرا برای یادگیری و شروع به طراحی یک کنترل کننده حافظه پنهان ، دریافت کد مرجع VHDL کمی مشکل بود. بنابراین من خودم یک کنترلر حافظه پنهان را از ابتدا طراحی کردم و آن را با موفقیت روی FPGA آزمایش کردم. من p دارم
طراحی یک جام مقوایی با روش های تفکر طراحی: 7 مرحله

طراحی جام مقوایی با روش های تفکر طراحی: با سلام ، جام مقوایی که مطابق روش های تفکر طراحی طراحی شده است ، در اینجا وجود دارد. به این موضوع دقت کنید و نظر دهید لطفا. من پروژه خود را با نظرات شما بهبود می بخشم :) خیلی ممنون ---------------------------- Merhaba، Design Thinking me
قلم های طراحی نور LED: ابزارهای طراحی دودل های سبک: 6 مرحله (همراه با تصاویر)

قلم های طراحی با نور LED: ابزارهایی برای ترسیم ابله های سبک: همسرم لوری یک دودلر بی وقفه است و من سالها با عکاسی با نوردهی طولانی بازی کرده ام. با الهام از گروه هنرمندان نور PikaPika و سهولت دوربین های دیجیتال ، ما از هنر نقاشی سبک استفاده کردیم تا ببینیم چه کاری می توانیم انجام دهیم. ما یک لار
