فهرست مطالب:
- مرحله 1: مقدمه ای بر نئوپیکسل
- مرحله 2: مواد مورد نیاز
- مرحله 3: ساخت و ساز
- مرحله 4: کد
- مرحله 5: برنامه
- مرحله 6: چگونه می توان در SPIFFS بارگذاری کرد؟
- مرحله 7: چگونه کار می کند؟
- مرحله 8: برنامه Android

تصویری: با Fire Over WIFI بازی کنید! ESP8266 و نئوپیکسل: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56
توسط ElectropeakElectroPeak وب سایت رسمی بیشتر توسط نویسنده دنبال کنید:




![تشخیص رنگ W/ TCS230 سنسور و آردوینو [شامل کد کالیبراسیون] تشخیص رنگ W/ TCS230 سنسور و آردوینو [شامل کد کالیبراسیون]](https://i.howwhatproduce.com/images/001/image-226-73-j.webp)
![تشخیص رنگ W/ TCS230 سنسور و آردوینو [شامل کد کالیبراسیون] تشخیص رنگ W/ TCS230 سنسور و آردوینو [شامل کد کالیبراسیون]](https://i.howwhatproduce.com/images/001/image-226-74-j.webp)
درباره: ElectroPeak مکان یکپارچه شما برای یادگیری لوازم الکترونیکی و عملی کردن ایده های شما است. ما راهنماهای درجه یک ارائه می دهیم تا به شما نشان دهیم چگونه می توانید پروژه های خود را بسازید. ما همچنین محصولات با کیفیت بالا را ارائه می دهیم تا بتوانید … بیشتر درباره Electropeak »
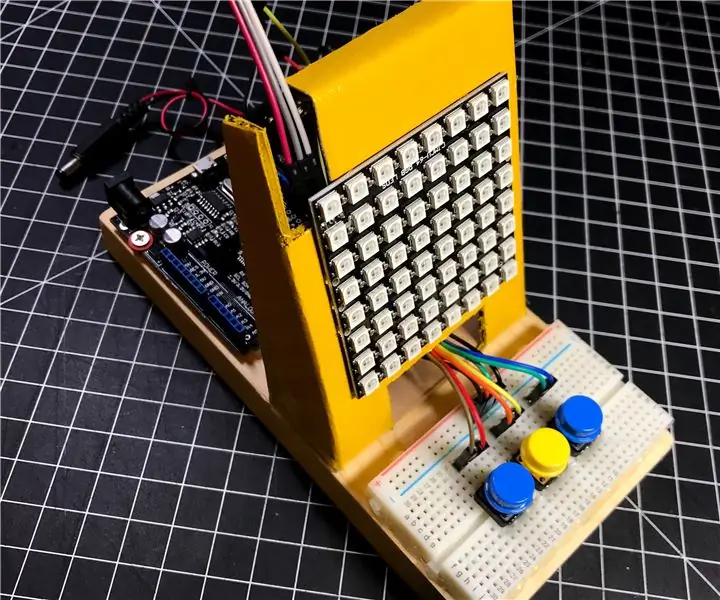
با کنترل بی سیم Wi-Fi یک جلوه شبیه سازی آتش سرد ایجاد کنید. یک برنامه تلفن همراه (برای تلفن های هوشمند Android) با رابط کاربری زیبا آماده نصب است تا با بازی شما بازی کند! همچنین از Arduino و ESP8266 برای کنترل شعله استفاده خواهیم کرد. در پایان این پروژه خواهید آموخت:
- نحوه کار NeoPixels
- نحوه برنامه ریزی ESP8266 و کنترل متغیرها از طریق wifi
- چگونه با Neopixels جلوه آتش خنک ایجاد کنیم
مرحله 1: مقدمه ای بر نئوپیکسل

ال ای دی های آدرس پذیر یا اغلب نئوپیکسل ها مدت زیادی است که وجود دارد و احتمالاً آنها را می شناسید اما اگر اینطور نیست ، آنها مانند LED های RGB معمولی هستند ، اما همانطور که از نامشان پیداست ، رنگ هر یک از آنها را می توان به صورت جداگانه خطاب کرد. ، اجازه می دهد الگوها و انیمیشن های بی نهایت زیبایی ساخته شود. برای WS2812b شما فقط به 3 سیم ، 2 سیم برای برق و 1 برای داده نیاز دارید. این بدان معناست که شما فقط به یک پین آردوینو رایگان برای کنترل تعداد زیادی LED نیاز دارید!
در این پروژه ، ما قصد داریم از این LED های هوشمند برای ایجاد جلوه آتش استفاده کنیم. برای کنترل LED ها ، ما از کتابخانه عالی FastLED استفاده می کنیم. ما از نمونه طرح Fire2012 کتابخانه ای که توسط Mark Kriegsman نوشته شده است ، استفاده خواهیم کرد. ما از 6 نوار LED استفاده می کنیم که هر کدام دارای 30 LED (در مجموع 180 LED) است ، این LED ها را روی یک قطعه لوله PVC می چسبانیم و آنها را در یک استوانه شیشه ای قرار می دهیم (این استوانه های شیشه ای معمولاً به عنوان گلدان استفاده می شوند). ما باید نور LED ها را پخش کنیم تا پیوسته به نظر برسند ، برای این کار از کاغذ ردیابی استفاده می کنیم که به نور اجازه عبور داده و نور را پخش می کند.
مرحله 2: مواد مورد نیاز

اجزای سخت افزاری
- ESP8266 Serial WIFI Witty Cloud Board × 1
- نوار LED هوشمند Neopixels (نوار 60LED/m) × 1
- مبدل سطح منطق × 1
- سیم جامپر 21cm 40P نر به ماده × 1
- لوله پی وی سی 60 سانتی متر سایز 2 اینچ × 1
- کاغذ ردیابی 1 پوند
- استوانه شیشه ای 1 پوند
نرم افزارهای نرم افزاری
آردوینو IDE
ابزار دست
- چسب حرارتی تفنگی
- آهن لحیم کاری
مرحله 3: ساخت و ساز




ابتدا یک استوانه شیشه ای مناسب تهیه کنید ، طول استوانه ما 60 سانتی متر و قطر 12 سانتی متر است.
اگر می توانید استوانه ای شیشه ای مات پیدا کنید که خوب خواهد بود اما اگر شیشه ای شفاف است می توانید از کاغذ ردیابی برای پوشاندن سطح سیلندر (سطح داخلی یا خارجی) استفاده کنید ، کاغذ ردیابی عملکرد خوبی در پخش نور دارد و نتایج خوبی را به همراه دارد. پس از تهیه یک استوانه شیشه ای ، طول داخلی آن را اندازه بگیرید و سپس لوله PVC را برش دهید تا داخل سیلندر قرار گیرد. استوانه شیشه ای ما دارای ارتفاع 60 سانتی متر است (بدون در نظر گرفتن طول داخلی آن 59 سانتی متر) ، بنابراین لوله PVC خود را به 59 سانتی متر برش می دهیم. شما نوارهای LED را روی این لوله می چسبانید ، لوله ای با قطر 4 سانتی متر مناسب خواهد بود. در مرحله بعد ما باید نوار led خود را به 6 قسمت مساوی برش دهیم در اینجا از نوار چگالی 60LEDs/m استفاده می کنیم (در صورت تمایل می توانید از تراکم بیشتر برای جلوه های بهتر استفاده کنید) ما از 6 طول 50 سانتی متری استفاده می کنیم ، این بدان معناست که ما به 3 متر نیاز داریم. شش طول را به طور مساوی در اطراف لوله PVC قرار دهید و نوارها را به لوله بچسبانید. در اینجا باید ظاهر آن چگونه باشد.
با استفاده از نوارهای LED می توانید سیمها را مستقیماً مطابق تصویر زیر به نوار بچسبانید یا ابتدا هدرهای پین را به نوارها بچسبانید و سپس از سیمهای ورق برای اتصال آنها استفاده کنید.
وقتی تمام اتصالات نوار LED انجام شد ، باید لوله را داخل سیلندر قرار دهید. برای مرکز کردن لوله داخل سیلندر می توانید از فوم برای برش دایره ای استفاده کنید که قطر خارجی آن برابر قطر داخلی استوانه شیشه ای و قطر داخلی آن برابر قطر بیرونی لوله PVC است. دو مورد از اینها را برای هر طرف لوله آماده کنید. این قسمتها را به انتها وصل کرده و لوله را به آرامی داخل سیلندر قرار دهید.
مرحله 4: کد
ما از Arduino IDE برای کدگذاری و بارگذاری در ESP8266 استفاده می کنیم. اگر می خواهید فایل های نرم افزاری کنترل کننده را در SPIFFS بارگذاری کنید ، باید از تخته ای استفاده کنید که دارای ESP8266 با 3 مگابایت SPIFFS است. SPIFFS مخفف عبارت "Serial Peripheral Interface Flash File System" است و می توانید فایل های کنترل کننده را در این حافظه بارگذاری کنید تا فایل ها را از آن مکان سرویس دهی کنید. با انجام این کار می توانید مرورگر خود را (روی تلفن یا نوت بوک) باز کرده و به آدرس ESP خود (پیش فرض 192.168.4.1) بروید و در صورت نیاز برنامه را نصب کنید. iPhone یا iPad داشته باشید این تنها انتخاب شما است.
طرح زیر را روی برد ESP خود بارگذاری کنید. ما به کتابخانه FastLED نیاز داریم ، بنابراین اگر قبلاً آن را ندارید ابتدا آن را به Arduino IDE خود اضافه کنید (می توانید آن را از اینجا بارگیری کنید). کد شبیه سازی آتش طرح مارک کریگسمن در مورد آتش 2012 است که در مثالها می توانید پیدا کنید. این مثال برای یک نوار از led است ، اما در اینجا ما کد را برای استفاده از تعدادی نوار تغییر داده ایم. هرچه تعداد نوارها/لیدها بیشتر باشد ، تأثیر بیشتر خواهد بود. منطق شبیه سازی آتش در فایل مثال به وضوح توضیح داده شده است. اگر می خواهید بدانید که چگونه کار می کند ، کد منبع مثال را بخوانید.
مرحله 5: برنامه


برای کنترل "ظاهر و احساس" آتش دو متغیر برای بازی وجود دارد: SPARKING و COOLING ، که می توانید آنها را به صورت پویا در نرم افزار کنترلر بارگذاری شده در SPIFFS یا برنامه اندروید که می توانید بارگیری کنید ، کنترل کنید. همچنین می توانید FPS را در اینجا کنترل کنید.
رنگ آتش با یک پالت رنگ کنترل می شود که همچنین از طریق نرم افزار کنترل کننده (از طریق 4 توقف رنگ) قابل تغییر است. برای تنظیم رنگ کافیست روی هر دایره رنگی که نشان دهنده توقف رنگ است کلیک کنید/ضربه بزنید ، پس از تنظیم رنگ ضربه بزنید تا محاوره بسته شود و تغییر مشاهده شود.
مرحله 6: چگونه می توان در SPIFFS بارگذاری کرد؟

برای بارگذاری فایل ها در حافظه SPIFFS با استفاده از Arduino IDE ابتدا باید پوشه ای با نام "data" در داخل پوشه sketch ایجاد کرده و تمام فایل هایی را که می خواهید بارگذاری شوند در آن پوشه قرار دهید. فایل بارگذاری شده در اینجا هم حاوی طرح و هم این پوشه است.
در مرحله بعد ، به افزونه بارگذاری سیستم فایل Arduino ESP8266 برای Arduino نیاز دارید. دستورالعمل های موجود در صفحه Github را دنبال کرده و افزونه را نصب کنید. هنگام نصب ، ESP8266 Sketch Data Upload را در منوی ابزار پیدا خواهید کرد. ESP خود را در حالت برنامه نویسی قرار دهید و روی آن کلیک کنید. صبور باشید و اجازه دهید فایل ها بارگذاری شوند ، ممکن است کمی طول بکشد. توجه: "سرعت بارگذاری" را روی 921600 تنظیم کنید تا سریعتر انجام شود.
مرحله 7: چگونه کار می کند؟
طرح بارگذاری شده روی برد ESP8266 یک وب سرور روی آن ایجاد می کند که به درخواست های ارسال شده از برنامه پاسخ می دهد. این برنامه به سادگی درخواست های GET را به سرور (ESP8266) ارسال می کند. داده های رنگ برای ایجاد پالت به عنوان آرگومان در درخواست get ارسال می شود ، همین امر در مورد سایر پارامترها مانند پارامترهای Sparking و Cooling صادق است.
به عنوان مثال ، برای تنظیم روشنایی ، درخواست زیر توسط برنامه https://192.168.4.1/conf؟brightness=224 ارسال می شود که در طرح یک کنترل کننده برای این درخواست وجود دارد که هنگام دریافت این درخواست روشنایی را تنظیم می کند. برای کسب اطلاعات بیشتر کد را مرور کنید.
مرحله 8: برنامه Android
برنامه Android با استفاده از Phonegap ایجاد شده است. این یک فناوری است که به شما امکان می دهد با استفاده از فناوری های وب (HTML ، CSS ، Javascript) برنامه های تلفن همراه چند پلتفرمی ایجاد کنید. منبع اصلی را می توانید از لینک زیر دریافت کنید.
توصیه شده:
بازی های نینتندو را در Idevice با Wiimote به صورت رایگان بازی کنید!: 6 مرحله

بازی های Nintendo را در Idevice با Wiimote به صورت رایگان بازی کنید !: آیا تا به حال برای دریافت بازی Super Nintendo به فروشگاه برنامه رفته اید ، اما نمی توانید یکی را برای بازی پیدا کنید. خوب حالا می توانید این بازی های نینتندو را با شبیه ساز snes از cydia انجام دهید. این شبیه ساز به شما امکان می دهد بازی های نینتندو را بر روی دستگاه خود انجام دهید ، حتی
بازی های Steam خود را بر روی بازی Retro Arcade Kit با Raspberry Pi اجرا کنید: 7 مرحله

بازی های Steam خود را روی Retro Arcade Kit با Raspberry Pi اجرا کنید: آیا دارای حساب Steam با جدیدترین بازی ها هستید؟ کابینت بازی چطور؟ اگر چنین است ، چرا هر دو را به یک دستگاه بازی شگفت انگیز Steam Streaming ترکیب نکنید. با تشکر از افراد Steam ، اکنون می توانید جدیدترین بازی ها را از رایانه شخصی یا Ma
ساعت نئوپیکسل با سه حلقه نئوپیکسل: 7 مرحله

ساعت Neopixel با سه حلقه نئوپیکسل: ایجاد درخشان ساعت Neo Pixel توسط استیو مانلی من را مجبور کرد تا این دستورالعمل را در مورد نحوه ایجاد یک ساعت مشابه با کمترین هزینه ایجاد کنم. (یک عادت مهم هلندی همیشه تلاش برای پس انداز کردن پول است ؛-)) من متوجه شدم که
کنترل کننده بازی مبتنی بر آردوینو - کنترل کننده بازی Arduino PS2 - بازی Tekken With DIY Arduino Gamepad: 7 مرحله

کنترل کننده بازی مبتنی بر آردوینو | کنترل کننده بازی Arduino PS2 | بازی Tekken With DIY Arduino Gamepad: سلام بچه ها ، بازی کردن همیشه سرگرم کننده است اما بازی با کنترلر بازی سفارشی DIY خود سرگرم کننده تر است. بنابراین ما در این دستورالعمل یک کنترلر بازی با استفاده از arduino pro micro ایجاد می کنیم
اتصال 4 بازی با استفاده از آردوینو و نئوپیکسل: 7 مرحله (همراه با تصاویر)

اتصال 4 بازی با استفاده از آردوینو و نئوپیکسل: به جای هدیه اسباب بازی خارج از قفسه ، می خواستم به برادرزاده هایم یک هدیه منحصر به فرد بدهم که آنها می توانند کنار هم قرار دهند و (امیدوارم) لذت ببرند. در حالی که درک کد آردوینو برای این پروژه ممکن است برای آنها بسیار دشوار باشد ، مفاهیم اساسی
