فهرست مطالب:
- مرحله 1: مواد
- مرحله 2: خروجی - کنترل کننده VGA قسمت 1
- مرحله 3: خروجی - کنترل کننده VGA قسمت 2
- مرحله 4: خروجی - کنترل HDMI قسمت 1
- مرحله 5: خروجی - کنترل HDMI قسمت 2
- مرحله 6: نمایش تصاویر از RAM
- مرحله 7: OUTPUT - SDK END

تصویری: سیستم تقویت تصویر Zynq: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57


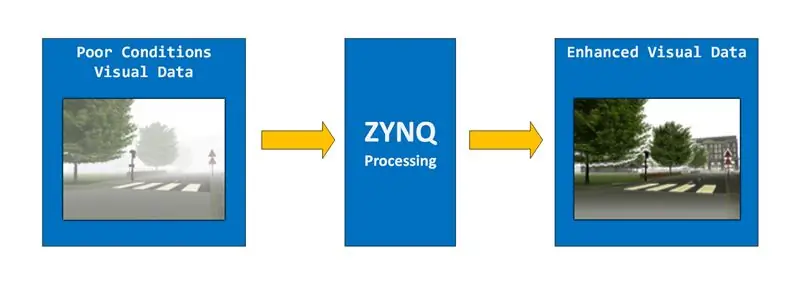
همانطور که احتمالاً از عنوان آن می توانید متوجه شوید ، هدف این پروژه ایجاد یک سیستم بهبود تصویر با استفاده از ZYNQ ApSOC است. به طور خاص ، ما آرزو داریم سیستمی بسازیم که بتواند مه را از تصاویر یا ویدئو پاک کند. این سیستم در شرایط نامناسب داده های بصری را به عنوان ورودی گرفته ، با استفاده از تکنیک های افزایش تصویر پردازش کرده و سپس نتیجه را خروجی می دهد.
این پروژه در Digilent Zybo Board ساخته و آزمایش شده است ، اما سایر دستگاه های ZYNQ نیز باید کار کنند.
ما این پروژه را به 3 قسمت تقسیم می کنیم:
1) INPUT = تصویر را از طریق اترنت از رایانه/دوربین وارد کنید
2) PROCESS = پردازش تصویر
3) OUTPUT = خروجی تصویر از طریق رابط HDMI
به شیوه ای بسیار متضاد ، ما قسمت خروجی پروژه را شروع می کنیم (این به ما امکان اشکال زدایی بهتر را در طول راه می دهد) با ورودی ادامه می دهیم و با بخش پردازش به پایان می رسانیم.
مرحله 1: مواد

برای تکمیل این پروژه به موارد زیر نیاز دارید:
سخت افزار
- هر برد ZYNQ با HDMI و اترنت باید کار کند / من از Digilent Zybo استفاده می کنم
- کابل USB A به micro B USB
- کابل HDMI
- کابل اترنت
- نمایش با ورودی HDMI
نرم افزار
- Xilinx Vivado
- SDK Xilinx
مرحله 2: خروجی - کنترل کننده VGA قسمت 1

ما داده های بصری خود را با استفاده از پورت HDMI موجود روی برد خروجی می دهیم. پورت HDMI به قسمت PL (منطق قابل برنامه ریزی = FPGA) ZYNQ متصل است و ما باید یک کنترلر در VHDL برای آن طراحی کنیم. اگر تا به حال یک کنترلر VGA طراحی کرده اید ، این را بسیار مشابه خواهید یافت. زمان بندی HDMI و VGA در واقع یکسان است ، در واقع شما می توانید از یک کنترلر VGA موجود برای به دست آوردن کنترلر HDMI استفاده کنید.
برای درک بهتر آنچه در واقع اتفاق می افتد ، ابتدا یک کنترلر VGA طراحی می کنیم
ما می خواهیم با وضوح 1920x1080 نمایش دهیم.
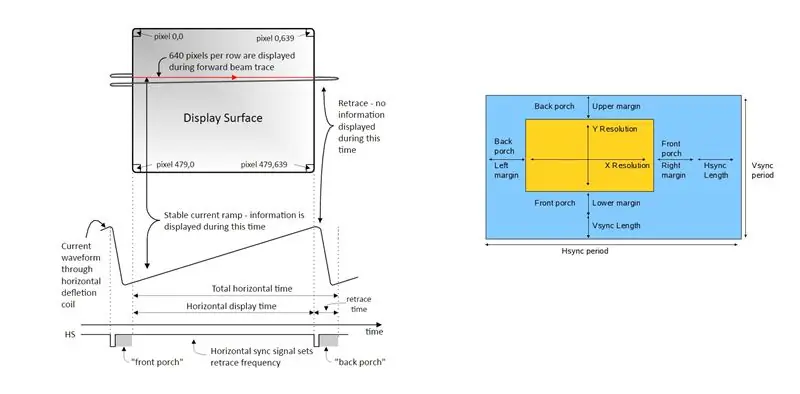
کنترل کننده VGA وظیفه انتقال داده پیکسل (با فرمت RGB) را به صورت پیکسل به پیکسل به صفحه نمایش دارد. خارج از مساحت واقعی صفحه نمایش 1920x1080 ، برخی مناطق "مرزی" نیز وجود دارد ، یعنی: ایوان جلو ، ایوان پشت و عقب. اندازه پیکسل این مناطق استاندارد و مخصوص هر رزولوشن است. این مناطق در واقع روی صفحه ظاهر نمی شوند اما اجباری هستند و رنگ پیکسل های این ناحیه باید سیاه باشد. یک س validال معتبر این است که چرا به این مناطق اضافی نیاز است. این س theال هدف این دستورالعمل را نادیده می گیرد ، اما اگر کنجکاو هستید من شما را تشویق می کنم که تحقیقات بیشتری را به صورت آنلاین انجام دهید.
این یک ویدیوی خوب است که رابط VGA را توضیح می دهد
در مورد ما می خواهیم صفحه نمایش را با رزولوشن 1080*1920 نمایش دهیم ، و زمان بندی آنها به شرح زیر است:
منطقه نمایش افقی = 1920 پیکسل
ایوان Fronizontal Fron = 88 پیکسل
ایوان پشتی افقی = 148 پیکسل
ردیابی افقی = 44 پیکسل
منطقه نمایش عمودی = 1080 پیکسل
ایوان جلو عمودی = 4 پیکسل
پشتی عمودی = 36 پیکسل
ردیابی عمودی = 5 پیکسل
(در اینجا می توانید زمان بندی سایر قطعنامه ها را پیدا کنید
بنابراین رزولوشن واقعی ما 2200 11 1125 خواهد بود. ما 60 فریم بر ثانیه (فریم بر ثانیه) می خواهیم ، بنابراین ساعت پیکسلی ما 60*2200*1125 = 148.5 مگاهرتز خواهد بود. روی برد Zybo یک ساعت 125 مگاهرتز ارائه شده است. ما از IP MMCM برای تولید ساعت پیکسلی 148.5 مگاهرتز مورد نیاز خود استفاده خواهیم کرد.
مرحله 3: خروجی - کنترل کننده VGA قسمت 2

با پیشینه نظری مرحله قبل ، باید بتوانید کنترلر VGA خود را طراحی کنید. من یک پروژه Vivado را برای شما ارائه می دهم که این کار را انجام می دهد ، اما من به شما توصیه می کنم که حداقل ابتدا سعی کنید آن را به تنهایی انجام دهید.
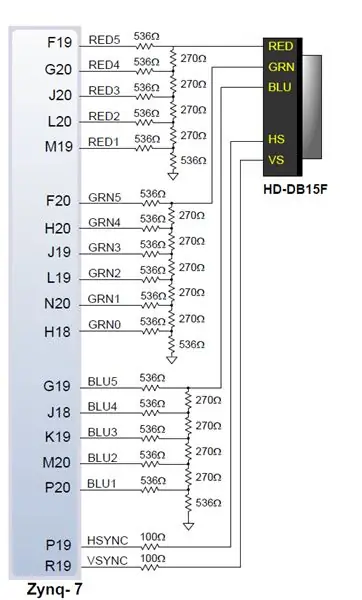
اکثر پورت های VGA به شما 8 بیت در هر کانال رنگی در پیکسل نمی دهند (تصویر بالا را ببینید) بنابراین شما باید طرح را با تعداد پین ها در هر رنگی که تخته ارائه می دهد تطبیق دهید (هرچند این مشکل برای HDMI نیست).
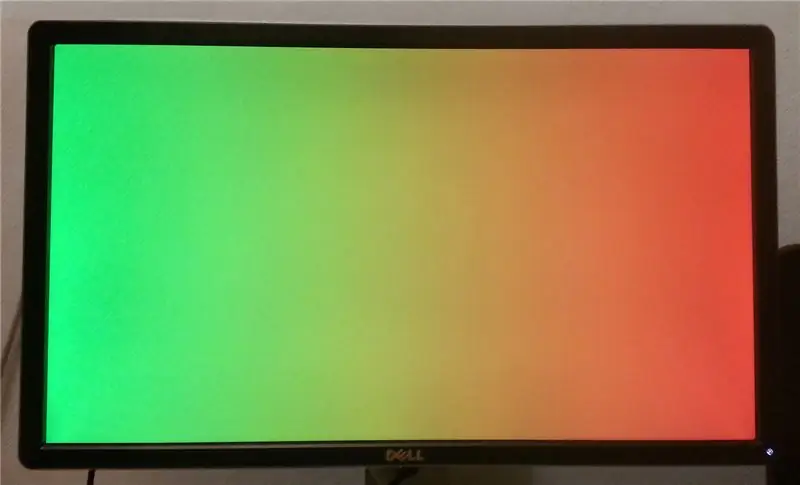
طراحی تمام صفحه را به رنگ آبی رنگ می کند ، به جز پیکسل بالا سمت چپ که قرمز خواهد بود. لازم به ذکر است که این پروژه از محدودیت های ZYBO Board استفاده می کند. بنابراین اگر می خواهید این پروژه را روی صفحه دیگری اجرا کنید ، باید فایل محدودیت ها را به روز کنید و تعداد پین ها را در هر رنگ تنظیم کنید.
به شکل nr نگاهی بیندازید. 2. به یاد داشته باشید که در حالی که VGA Controller ما 5/6 بیت در هر رنگ خروجی می دهد ، این بیت ها قبل از عبور از کابل به یک سیگنال آنالوگ برای هر کانال رنگی (قرمز ، سبز و آبی) تبدیل می شوند.
مرحله 4: خروجی - کنترل HDMI قسمت 1

اکنون که می دانیم کنترلر VGA چگونه کار می کند و یک طرح کار داریم ، می توانیم با کنترلر HDMI ادامه دهیم. کنترلر HDMI در واقع از تمام کدهایی که در کنترلر VGA توسعه داده ایم استفاده خواهد کرد. HDMI و VGA از زمان بندی یکسان و سیگنال های یکسان استفاده می کنند. تفاوت در پین های خروجی ظاهر می شود.
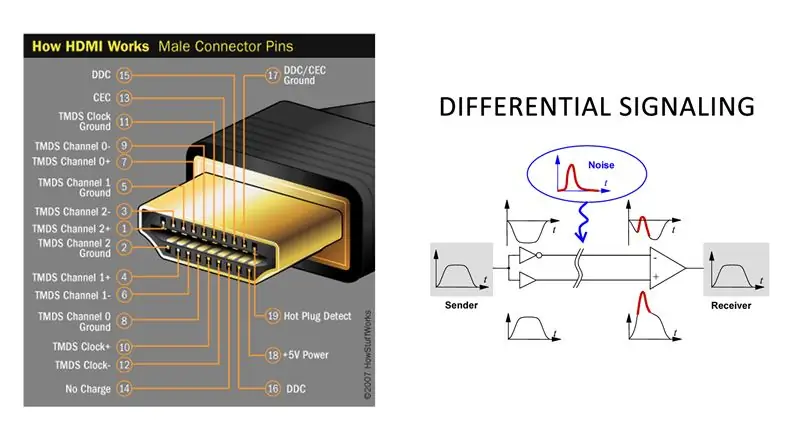
در حالی که VGA از یک سیم برای هر رنگ استفاده می کند و یک سیگنال آنالوگ را در سراسر آن منتقل می کند ، HDMI داده ها را بصورت دیجیتالی 1 بیت در هر زمان برای هر رنگ ارسال می کند و از سیگنال دهی دیفرانسیل استفاده می کند. سیگنال دهی دیفرانسیل به این معنی است که برای هر بیت HDMI دارای 2 پین است که یکی مخالف دیگری است. بنابراین اگر بخواهیم سیگنال "1" را منتقل کنیم ، "1" را روی یک سیم و "1" را روی سیم دیگر رد می کنیم. این یکپارچگی سیگنال را تضمین می کند و می توانید درباره آن در اینجا بیشتر بخوانید https://goo.gl/6CPCzB. ما یکی از این کانال ها را برای هر رنگ ، قرمز ، سبز و آبی و یکی برای ساعت داریم. به دلیل ویژگی های سیگنال دهی دیفرانسیل ، سیگنال هایی که از طریق hdmi ارسال می کنیم باید DC متعادل باشند ، بدین معنی که تعداد 1 و 0 باید در یک پنجره خاص از زمان تقریبا برابر باشد. به منظور انجام این کار ، ما از کدگذاری 8b/10b استفاده می کنیم. در مورد نحوه عملکرد سیگنال دهی دیفرانسیل و رمزگذاری 8b/10b می توانید از مشخصات DVI در اینجا https://goo.gl/hhh8Ge (DVI و HDMI از سیگنال های ویدئویی یکسان استفاده می کنند) اطلاعات زیادی کسب کنید.
مرحله 5: خروجی - کنترل HDMI قسمت 2

نظریه کافی است ، اجازه دهید به پروژه ما برسیم. در حالی که در کنترل VGA ما با یک فرکانس 148.5 مگاهرتز کنار آمدیم ، در اینجا ما باید 10 برابر این فرکانس را ارائه دهیم زیرا می خواهیم 8 بیت برای هر رنگ و با استفاده از رمزگذاری 8b/10b که به 10 بیت در پیکسل و 10 تبدیل می شود ، منتقل کنیم. *148.5 مگاهرتز = 1485 مگاهرتز. این یک فرکانس بزرگ است که نمی توان آن را در Zybo Board بدست آورد. خوشبختانه ما چند ترفند در آستین خود داریم. ما می توانیم 5*148.5 مگاهرتز = 742.5 مگاهرتز را مدیریت کنیم و از IP OSERDES (سریال ساز) برای انتقال داده ها در دو طرف بالا و پایین ساعت 742.5 مگاهرتز استفاده می کنیم ، بنابراین داده ها را در 1485 مگاهرتز منتقل می کنیم. Vivado هشدارهای مربوط به زمان را به ما می دهد و شما همیشه می توانید با یک ساعت کوچکتر به دنبال رزولوشن پایین تری باشید ، اما از آنجا که کار می کند ، ما فعلاً به آن اهمیت نمی دهیم (هشدارها مربوط به این واقعیت است که بافرهای ساعت به طور رسمی عمل نمی کنند فرکانسهای بالاتر از 464 مگاهرتز را پشتیبانی می کند).
بنابراین کاری که ما باید انجام دهیم این است که داده های خروجی VGA Controller خود را با فرمت 8b/10b رمزگذاری کرده و سپس آن را به صورت سریالی در بالا ذکر کنیم. ما همچنین باید یک MMCM دیگر به پروژه اضافه کنیم تا کلاک 742.5 مگاهرتز برای سریال سازی تولید شود.
در زیر فایلهای vhdl را برای رمزگذار و سریال ساز پیوست کردم. ابتدا باید کانال های RGB را رمزگذاری کرده و سپس آنها را سریال کنید.
مثال برای کانال قرمز:
TMDS_encoder_RED: TMDS_encoder
نقشه بندر (clk148 ، red_channel_8bits ، c_red ، video_on ، encoded_red_10bits) ؛
Serialiser_RED: Serialiser10_1
نقشه پورت (clk148 ، clk742 ، encoded_red_10bits ، reset ، red_serial_1bit) ؛
ورودی "c" به TMDS_encoder برای رنگهای قرمز و سبز "00" و برای رنگ آبی "vsync & hsync" است (این بخشی از مشخصات DVI https://goo.gl/hhh8Ge است).
مرحله 6: نمایش تصاویر از RAM

هدف کنترلر HDMI نمایش تصاویر پردازش شده است. در حال حاضر ، با اجرای کنترل کننده و آماده به کار ، ما باید در مورد تغذیه این کنترلر با داده ها فکر کنیم. با توجه به اینکه بسیاری از فرایندهای بهبود تصویر در PS (Processing System = ARM Processor) انجام می شود و تصاویر به دست آمده در RAM DDR قرار می گیرند. بنابراین ما به راهی نیاز داریم که داده ها را از RAM به کنترلر HDMI برساند.
برای انجام این کار به 3 IP نیاز دارید:
1) VDMA (دسترسی مستقیم به ویدئو به حافظه)
2) VTC (کنترل کننده زمان بندی ویدئو)
3) Stream to Video Out (از این به بعد آن را S2VO می نامیم)
S2VO در واقع یک سیگنال RGB 24BIT به خروجی و سیگنالهای مورد نیاز HSYNC و VSYNC ارائه می دهد. بنابراین می توانیم آن قسمت از کنترلر HDMI را کنار بگذاریم.
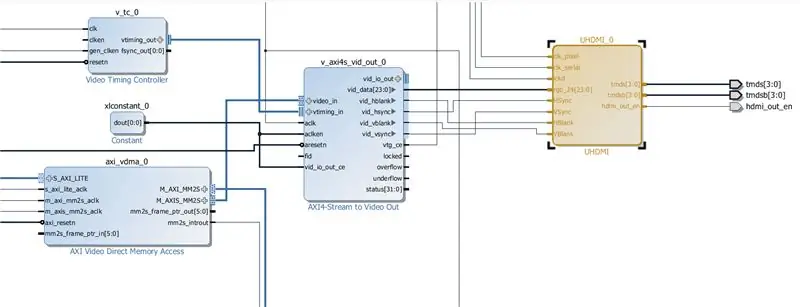
شما باید این IP ها را به طراحی خود اضافه کنید ، آنها را پیکربندی کرده و اتصالات مناسب را ایجاد کنید.
در نهایت شما باید چیزی شبیه به شماتیک بالا بدست آورید.
مرحله 7: OUTPUT - SDK END

با تمام سخت افزارهای آماده و آماده کار ، اکنون باید نرم افزار را در PS بسازیم. ما سخت افزار و bitstream را صادر می کنیم و SDK را راه اندازی می کنیم.
1) فایل -> صادرات -> صادرات سخت افزار -> بررسی Include Bitstream را فشار دهید و OK را فشار دهید
2) فایل -> راه اندازی SDK
در SDK یک پروژه کاربردی جدید ایجاد کنید.
3) فایل -> جدید -> پروژه برنامه
4) نامی برای پروژه خود انتخاب کنید و Next را فشار دهید
5) قالب "Hello World" را انتخاب کرده و Finish را فشار دهید
برنامه SDK باید برنامه VDMA را برنامه ریزی کند. برخی از توابع استاندارد برای انجام این کار استفاده می شود (وقتی وقت داشتم به جزئیات می پردازم).
به منظور آزمایش طراحی ما ، از ویژگی SDK Restore (Xilinx Tools -> Dump/Restore) برای قرار دادن تصویر در حافظه RAM DDR و نمایش آن با استفاده از HDMI Controller استفاده می کنیم. شما می توانید تصویر را در هر کجا که می خواهید بارگذاری کنید (به جز برخی از مناطق محدود محدود در ابتدای حافظه). برای مثال ما آدرس 16777216 و اندازه فایل 8294400 = 1920*1080*4 (4 کانال = RGB + alpha) را انتخاب کردیم.
کار می کند !
ادامه دارد
توصیه شده:
تقویت کننده موز - تقویت کننده لوله واقعی: 3 مرحله

تقویت کننده موز - تقویت کننده لوله واقعی: به ابتکار شما برای جمع آوری پدال سوپاپ خود تبریک می گویم. "تقویت کننده موز" پروژه ای بود که برای مونتاژگران مبتدی طراحی شده بود. انگیزه های مونتاژ پدال خود را می توان در عمل آموختن لوازم الکترونیکی قدیمی ، مونتاژ یک
پردازش تصویر با Raspberry Pi: نصب OpenCV و جداسازی رنگ تصویر: 4 مرحله

پردازش تصویر با Raspberry Pi: نصب OpenCV و جداسازی رنگ تصویر: این پست اولین مورد از چندین آموزش پردازش تصویر است که باید دنبال شود. ما نگاهی دقیق تر به پیکسل های تشکیل دهنده یک تصویر می اندازیم ، نحوه نصب OpenCV بر روی رزبری پای را یاد می گیریم و همچنین اسکریپت های آزمایشی را برای ثبت یک تصویر و همچنین آموزش
مدل سازی مبتنی بر تصویر/تصویر نگاری عکاسی: 4 مرحله

مدل سازی مبتنی بر تصویر/تصویر نگاری عکاسی: سلام به همگی ، در این دستورالعمل ، من قصد دارم نحوه ایجاد مدل های سه بعدی با استفاده از تصاویر دیجیتال را به شما نشان دهم. این فرایند Photogrammetry نامیده می شود که به عنوان مدل سازی مبتنی بر تصویر (IBM) نیز شناخته می شود. به طور خاص ، این نوع فرایند برای دوباره
نحوه ایجاد یک تصویر کاملاً متمرکز از چند تصویر متمرکز: 4 مرحله

نحوه ایجاد یک تصویر کاملاً متمرکز از چند تصویر متمرکز: پیشنهاد می کنم از نرم افزار Helicon Focus استفاده کنید. نسخه های ویندوز و مک در سایت d-Stidio موجود است. این برنامه برای عکاسی ماکرو ، عکاسی میکرو و عکاسی منظره بیش از حد برای مقابله با مشکل کم عمق میدان طراحی شده است. سلام
تقویت کننده باس ساخته شده از ارزان قیمت Aura Interactor تقویت کننده: 7 مرحله

تقویت کننده باس ساخته شده از ارزان Aura InteractorAmplifier: این دستورالعمل Firs من است ، بنابراین موارد بعدی بهتر خواهند بود ؛-) من یک تقویت کننده ارزان (5Euros) AuraInteractorApp از یک فروشگاه آلمانی خریدم http://www.pollin.de/shop/shop. php؟ cf = detail.php & amp؛ pg = NQ == & amp؛ a = NTk4OTYzOTk = تقریباً ارائه می شود RMS 16 وات
